引言
Vue.js 是一个用于构建交互式前端应用程序的框架。它通过组件化的方式将界面拆分成独立可复用的组件。组件间的通信是构建大型应用程序的关键。Vue 提供了 props 和事件两种主要的通信方式。本文将深入探讨 Vue 中自定义事件的使用,包括如何定义和使用自定义事件,以及事件的命名规范。
Vue事件基础
1. 事件绑定
在 Vue 中,可以使用 v-on 或 @ 符号来监听 DOM 事件。
代码示例
<template>
<button @click="greet">Greet</button>
</template>
<script>
export default {
methods: {
greet(event) {
alert('Hello!');
}
}
}
</script>
2. 事件修饰符
Vue 提供了一系列的事件修饰符,如 .stop、.prevent 和 .once。




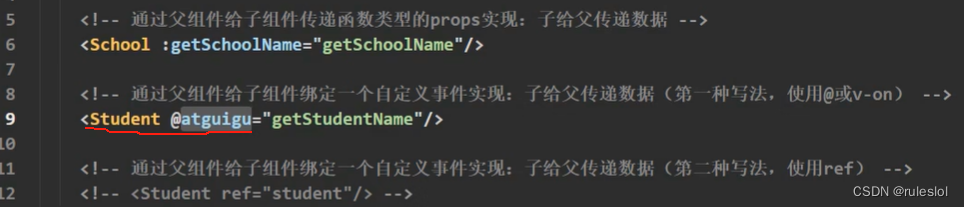
![[<span style='color:red;'>Vue</span>]<span style='color:red;'>组件</span><span style='color:red;'>间</span><span style='color:red;'>通讯</span>](https://img-blog.csdnimg.cn/direct/8b70a698b94c4da4aae06ea554afaceb.png)