可以利用CSS的文本溢出属性来实现:
<template>
<el-table :data="tableData" style="width:100%;">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="link" label="超链接" show-overflow-tooltip>
<template slot-scope="scope">
<a class="ellipsis-link" :href="scope.row.link">{
{
scope.row.link }}</a>
</template>
</el-table-column>
</el-table>
</template>
<style>
.ellipsis-link {
display: inline-block;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
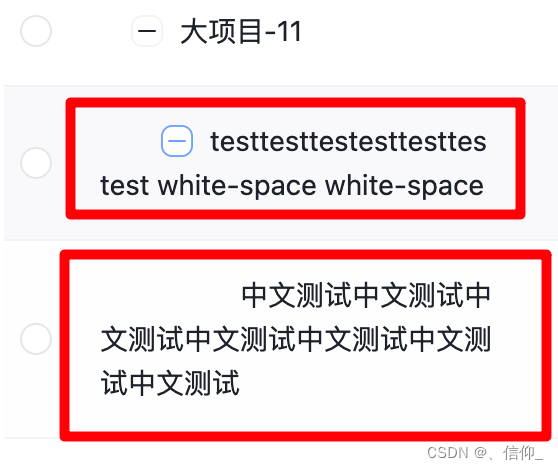
通过将超链接的样式设置为ellipsis-link,我们使用CSS的white-space: nowrap属性来防止文本换行,使用overflow: hidden属性来隐藏超出部分,最后使用text-overflow: ellipsis属性来以省略号显示超出部分(这块不能显示,必须设置show-overflow-tooltip这个属性才会显示超出部分)。