注释很详细,直接上代码
新增内容:
1.页面背景的基本写法
2.去除默认上标题实习全屏背景
3. 背景适配细节
源码:
index.wxss
page{
/* 背景链接 */
background-image: url(https://pic3.zhimg.com/v2-a76bafdecdacebcc89b5d4f351a53e6a_r.jpg?source=1940ef5c);
/* 这样设可以更好的适配 */
background-size: 100% auto;
/* 是否重复叠加*/
background-repeat: no-repeat;
}
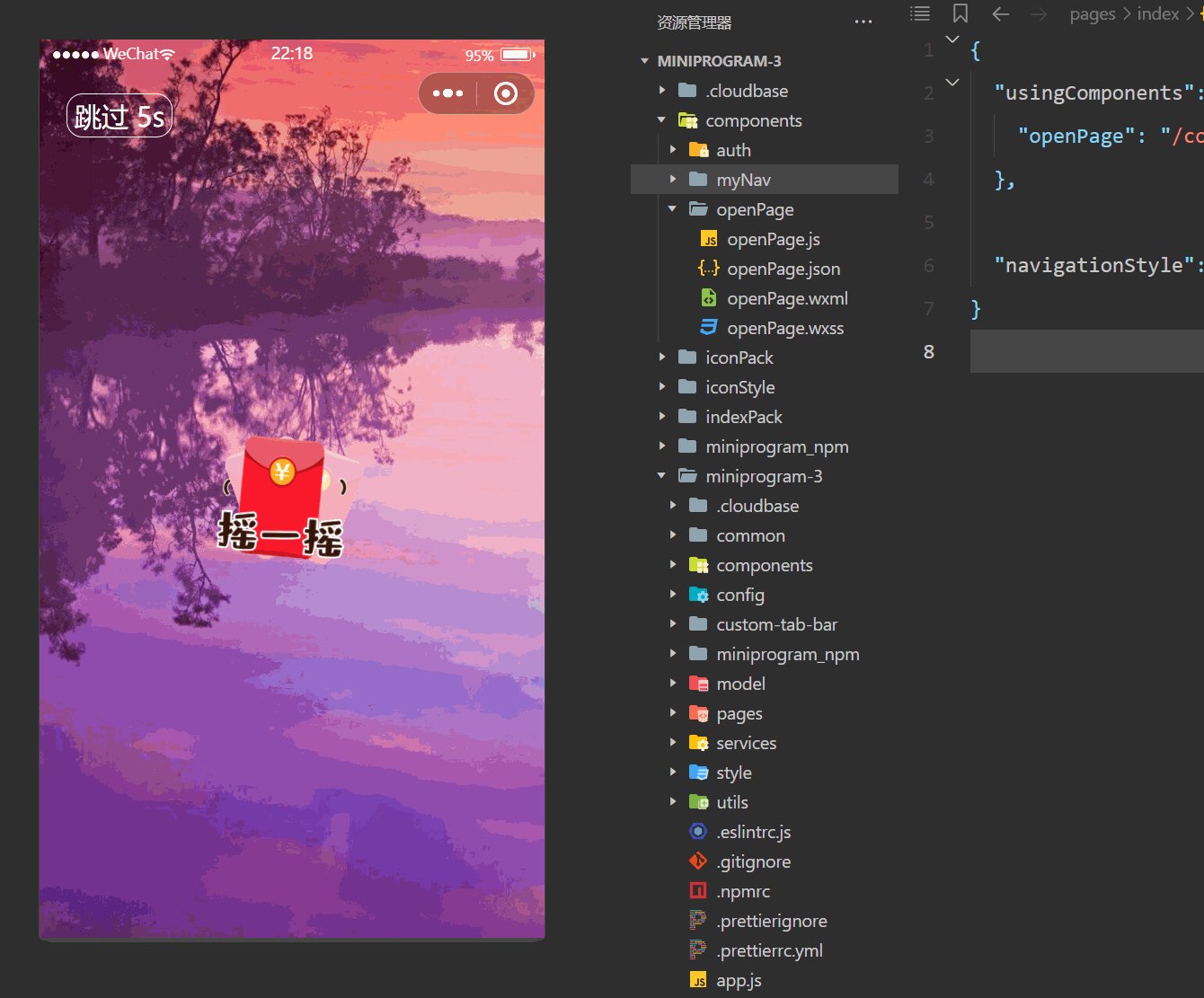
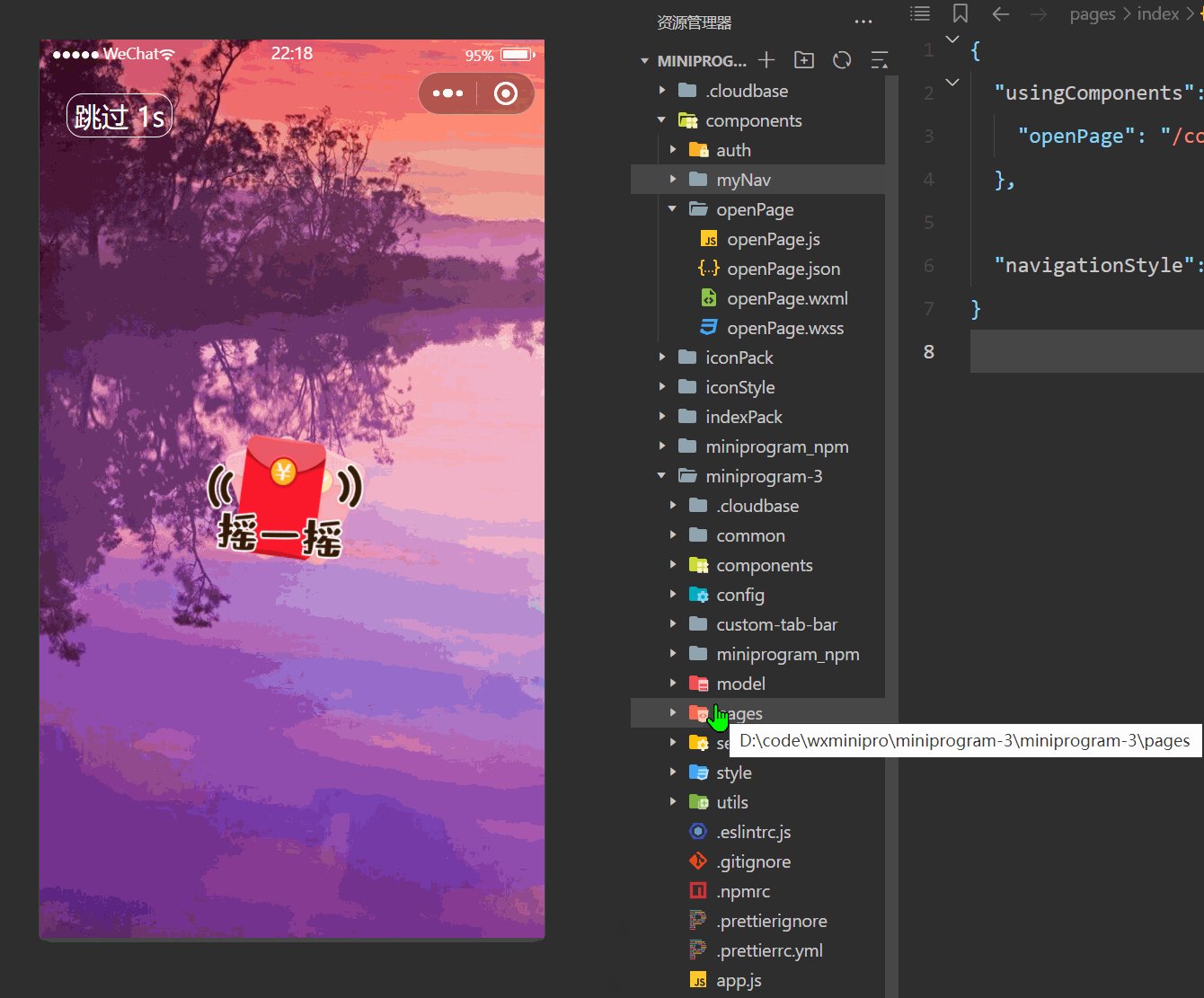
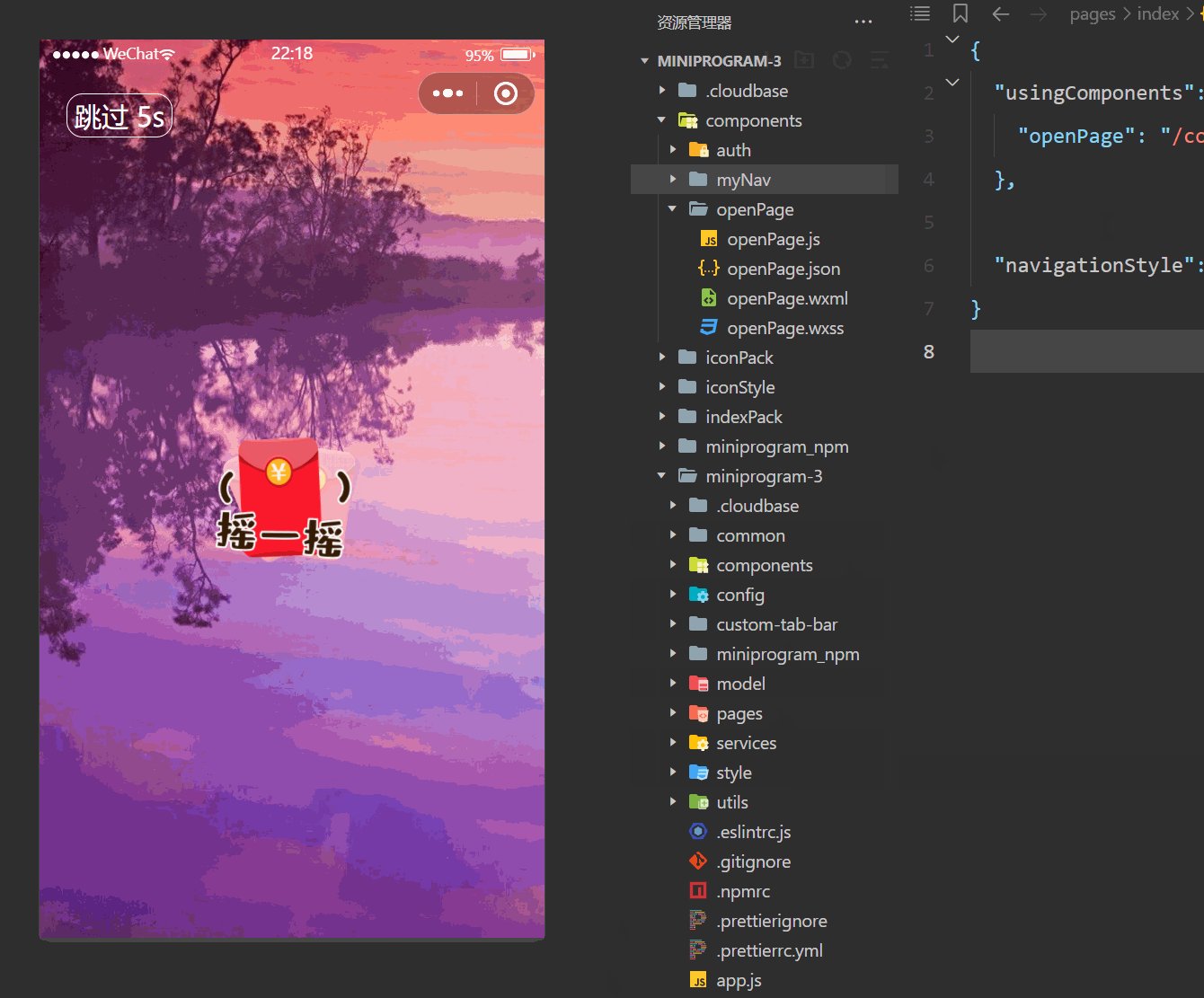
index.json
{
//去掉默认的上栏
"navigationStyle": "custom"
}
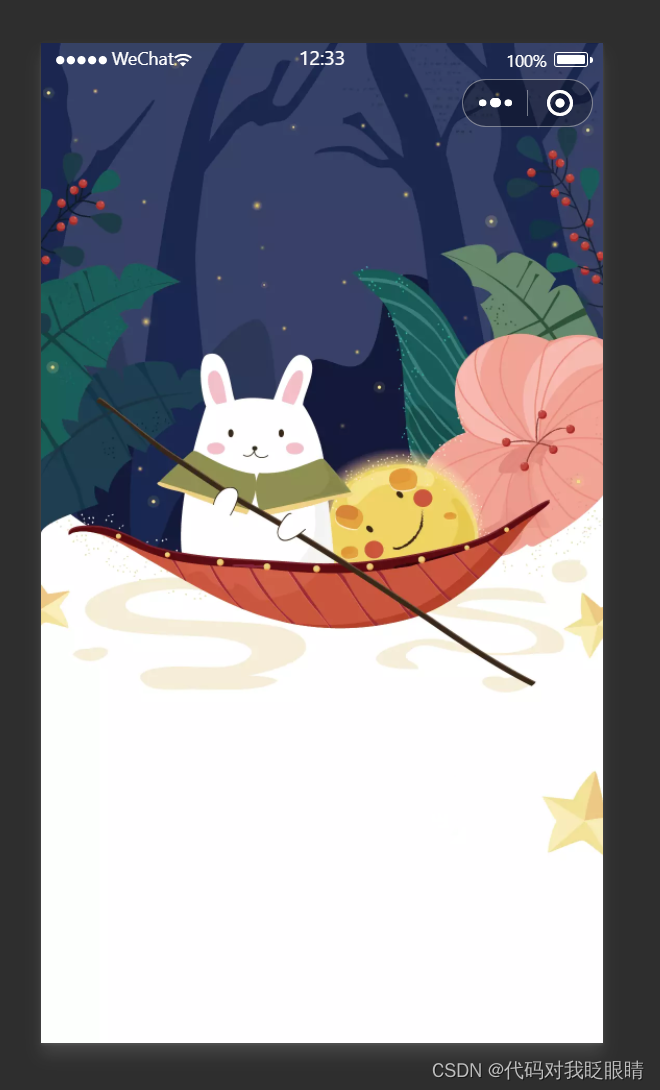
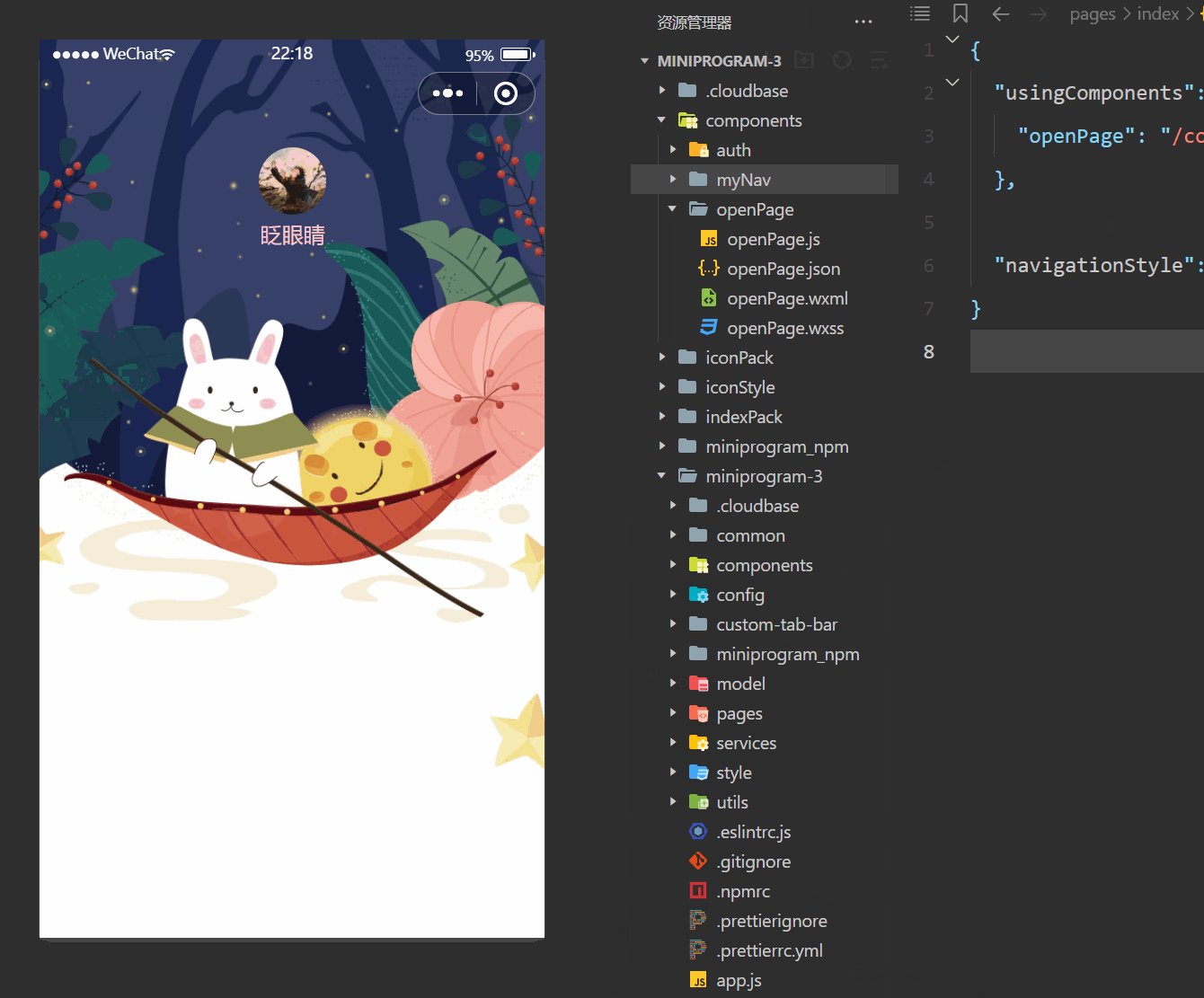
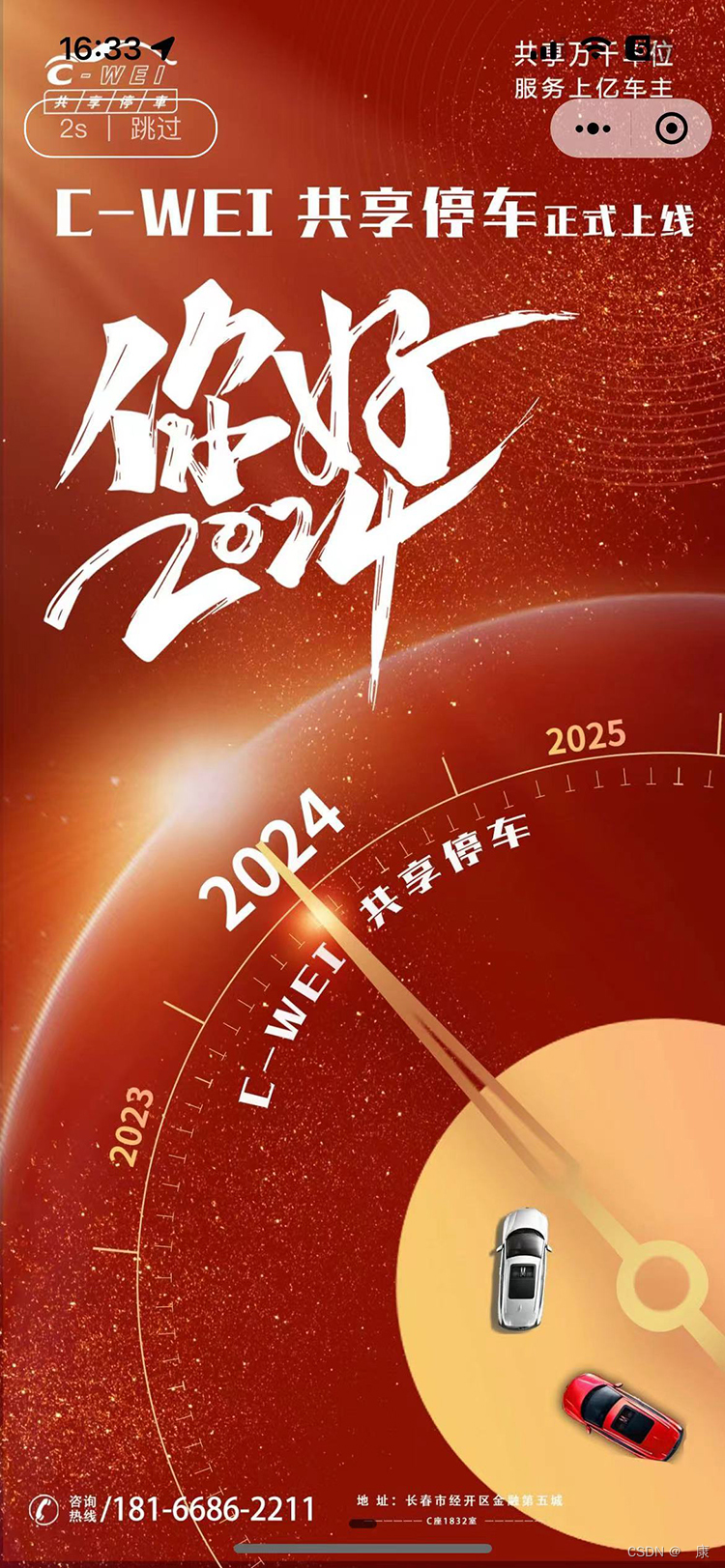
效果演示: