defineEmits是 Vue 3 Composition API 的一个函数,主要用于定义并验证组件可以发射的事件类型。在你的这段代码中,defineEmits(['preview']) 表示这个组件可以发射名为 preview的事件。
在 Vue 3 中,你可以通过调用 defineEmits 或在 emits 选项中定义一个数组,来定义组件能够触发的事件类型。
这个定义好的 emits 可以在 setup 函数中以第二个参数的形式取得并触发相应的事件。
举个例子,我们有个名为 MyComponent 的组件,它使用 defineEmits 来定义并发射一个名为 preview 的事件:
// MyComponent 的组件
<script setup>
const emits = defineEmits(['preview'])
// 触发 'preview' 事件
emits('preview')
</script>
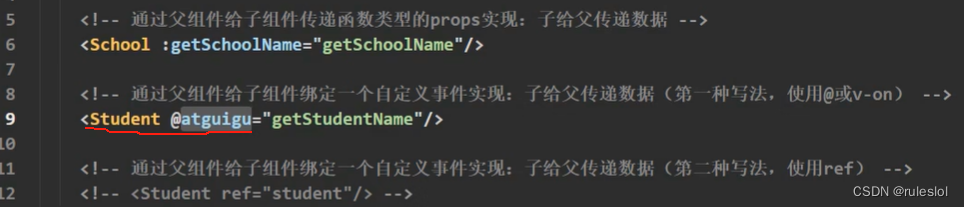
然后,其他的父组件可以使用 v-on 或 @ 来监听 MyComponent组件发射的 preview 事件:
<MyComponent @preview="handlePreview"/>
// 在这里,当 preview 事件被触发时,handlePreview 方法会被调用。



























![【LLM | 基础知识】自注意力机制 Self-attention [李宏毅机器学习]](https://img-blog.csdnimg.cn/direct/a263ab5872104a24b6bad455e23525d9.png)