样式切换主题
常用的主题切换实现方式之一,就是通过 link 标签的 rel 属性来实现的
当 rel 标签的值是 alternate,就代表该样式是可以替换的
title 属性要加就全加上或者全不加,因为 title 会导致系统直接识别成样式文件,意思就是如果两个样式文件,第一个没有加该属性,第二个加了该属性,系统会直接使用有该属性的样式进行载入
假如此时页面有三个样式文件,分别是:default.css、dark.css、light.css
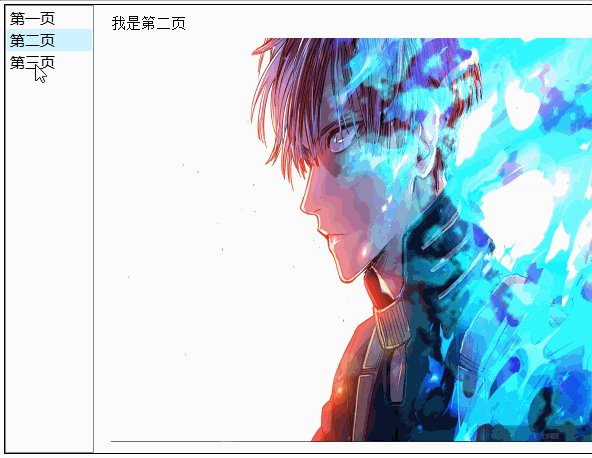
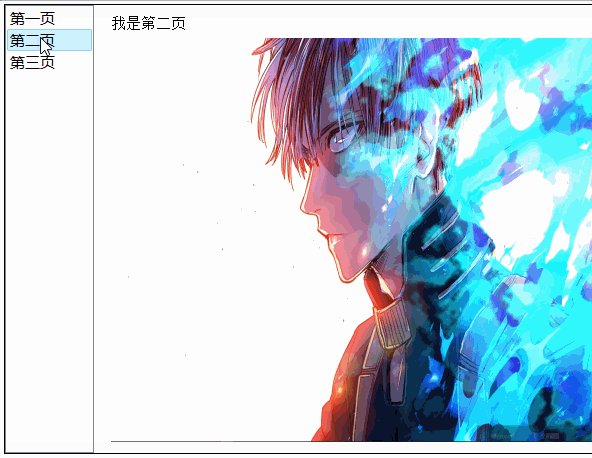
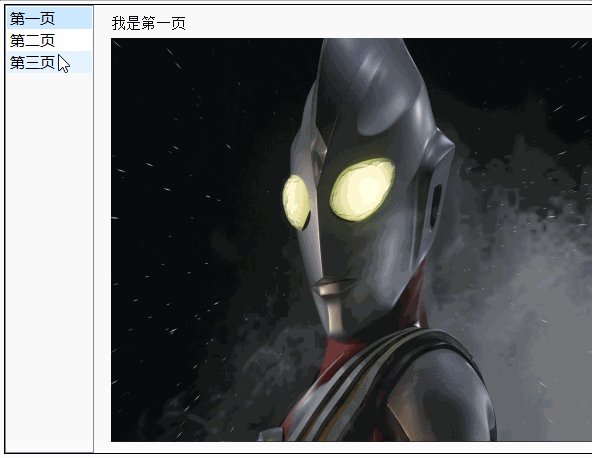
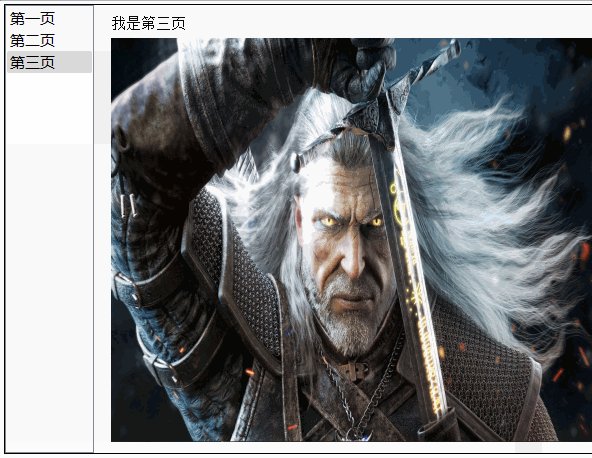
可以通过激活可替换样式即可实现主题的切换,适合确定的主题样式之间切换
/* default.css */
body {
background-color: white;
}
/* dark.css */
body {
background-color: black;
}
/* light.css */
body {
background-color: lightcyan;
}
<!DOCTYPE html>
<html lang="en" class="dark">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主题切换方案一</title>
<link type="text/css" href="css/default.css" rel="stylesheet" title="default">
<link type="text/css" href="css/dark.css" rel="stylesheet alternate" title="dark">
<link type="text/css" href="css/light.css" rel="stylesheet alternate" title="light">
</head>
<body>
<select name="主题" onchange="changeTheme(this.value)">
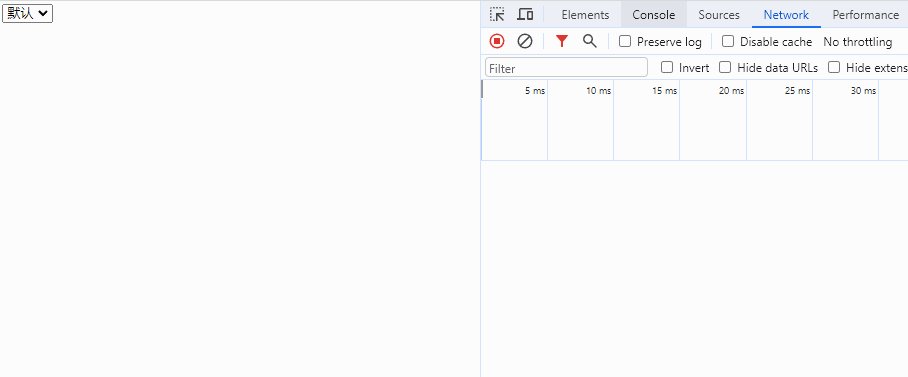
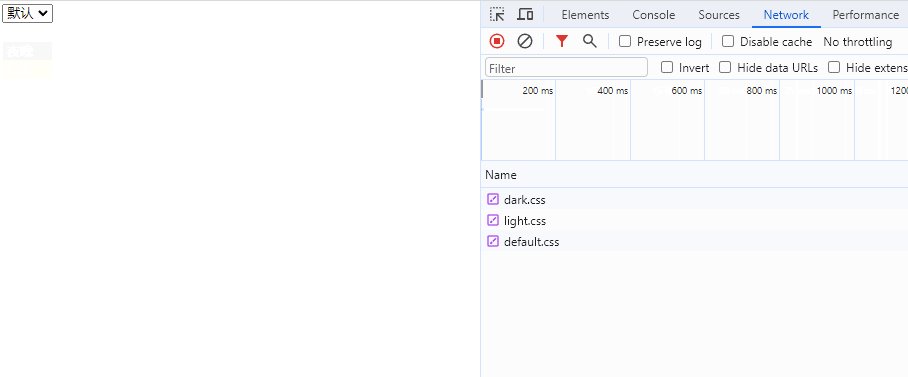
<option value="default">默认</option>
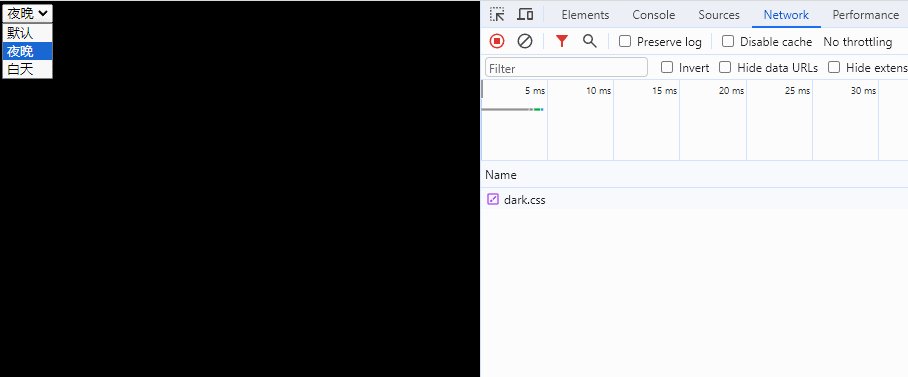
<option value="dark">夜晚</option>
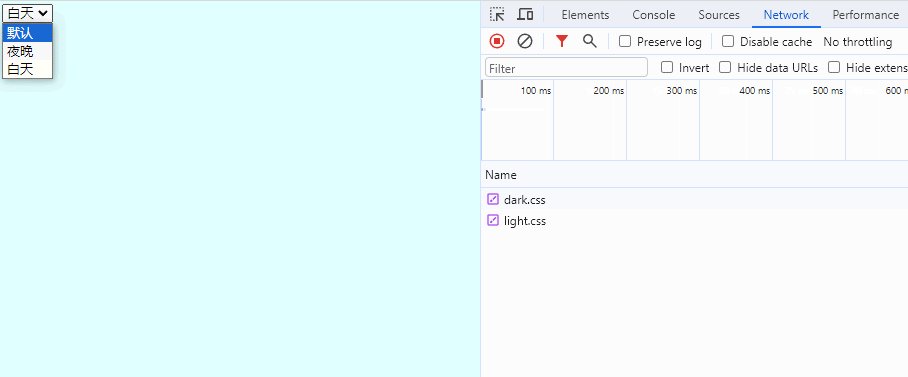
<option value="light">白天</option>
</select>
</body>
<script src="static/js/jquery.min.js"></script>
<script>
function changeTheme(theme) {
$('link').attr('disabled', true)
$(`link[title=${theme}]`).attr('disabled', false)
}
</script>
</html>