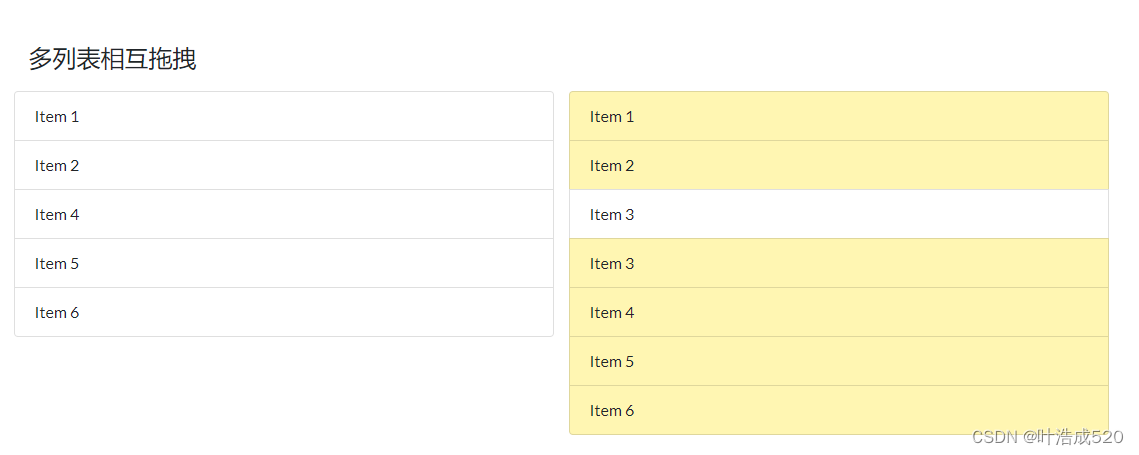
VueDraggablePlus 是一个支持 Vue2 和 Vue3 的拖拽库,它具有以下特性:
功能齐全:全面继承 Sortable.js 的所有功能
无缝迁移:适用于 Vue 3 和 Vue2
灵活使用:支持组件、指令、函数式调用,总有一款是您喜欢的
类型强:用 TypeScript 编写,带有完整的 TS 文档
双向绑定:支持 v-model 双向绑定
自定义容器:将指定容器作为拖拽容器
使用
npm install vue-draggable-plus
在vue3中,VueDraggablePlus 支持通过组件、指令、Hooks方式使用:
1.组件方式
<template>
<VueDraggable ref="el" v-model="list">
<div v-for="item in list" :key="item.id">
{
{
item.name }}
</div>
</VueDraggable>
</template>
<script setup lang="ts">
import {
ref } from 'vue'
import {
VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: 'Joao',
id: 1
},
{
name: 'Jean',
id: 2
},
{
name: 'Johanna',
id: 3
},
{
name: 'Juan',
id: 4
}
])
</script>
2.Hooks 方式:
<template>
<div
ref="el"
>
<div
v-for="item in list"
:key="item.id"
>
{
{
item.name }}
</div>
</div>
</template>
<script setup lang="ts">
import {
ref } from 'vue'
import {
useDraggable, type UseDraggableReturn } from 'vue-draggable-plus'
const el = ref()
const list = ref([
{
name: 'Joao',
id: 1
},
{
name: 'Jean',
id: 2
},
{
name: 'Johanna',
id: 3
},
{
name: 'Juan',
id: 4
}
])
// 返回值是一个对象,包含了一些方法,比如 start、destroy、pause 等
const draggable = useDraggable<UseDraggableReturn>(el, list, {
animation: 150,
onStart() {
console.log('start')
},
onUpdate() {
console.log('update')
}
})
</script>
3.指令方式:
<template>
<div
v-draggable="[
list,
{
animation: 150,
}
]"
>
<div
v-for="item in list"
:key="item.id"
>
{
{
item.name }}
</div>
</div>
</template>
<script setup lang="ts">
import {
ref } from 'vue'
import {
vDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: 'Joao',
id: 1
},
{
name: 'Jean',
id: 2
},
{
name: 'Johanna',
id: 3
},
{
name: 'Juan',
id: 4
}
])
function onStart() {
console.log('start')
}
function onUpdate() {
console.log('update')
}
</script>
























![[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕](https://img-blog.csdnimg.cn/direct/928e1eaef4bc4be2a007da5a70fe7df6.png)




















![如何用一根网线和51单片机做简单门禁[带破解器]](https://img-blog.csdnimg.cn/img_convert/7546d738ed329e018cd87fd287559f11.jpeg)