Bootstrap5之icons字体图标及简单布局案例
文章目录
1. 学习文档
1. 官网
bootstrap5官网:Bootstrap · The most popular HTML, CSS, and JS library in the world. (getbootstrap.com)
bootstrap5Icons官网: Bootstrap Icons · Official open source SVG icon library for Bootstrap (getbootstrap.com)
2. 中文网
jiyik: https://www.jiyik.com/w/bootstrap5
2. icons之字体图标
Bootstrap5 现在包括 1,300 多个高质量图标,这些图标为 SVG、SVG sprite 或 Web 字体格式。
使用字体图标的好处是,可以通过应用 CSS color 属性来创建任何颜色的图标。 此外,要更改图标的大小,只需使用 CSS font-size 属性即可。
现在,让我们看看如何在网页上包含和使用 Bootstrap5 字体图标。
使用之前先引入bootstrap5
- cnd方式引入
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
- npm方式引入
# npm
npm i bootstrap@5.2.3
1. 使用Bootstrap5的字体图标
在网页中包含 Bootstrap5 图标的最简单方法是使用 CDN 链接。 此 CDN 链接基本上指向一个远程 CSS 文件,其中包含生成字体图标所需的所有类。
我们可以在 Bootstrap 模板以及简单的网页中包含 Bootstrap5 图标,而无需引入 Bootstrap5.js。
1. 离线使用
离线使用注意事项:
先通过CDN的方式将
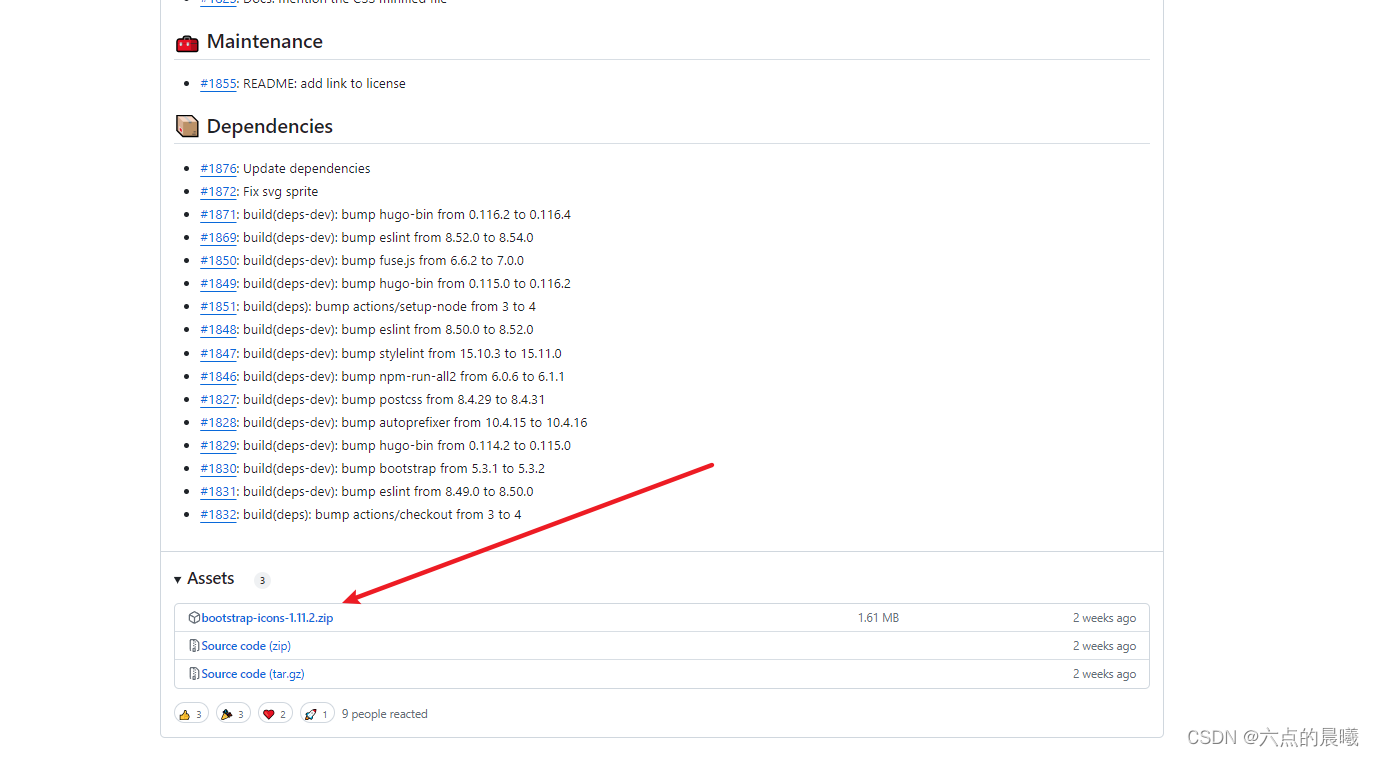
bootstrap-icons.css下载到本地还需要引入字体,字体下载地址:Release v1.10.2 · twbs/icons (github.com)
这里下载的版本是
bootstrap-icons-1.10.2.zip
bootstrap-icons-1.10.2.zip解压后会有1957个以.svg结尾的矢量图及fonts文件夹,fonts文件夹下有两个文件bootstrap-icons.woff与bootstrap-icons.woff2如果不使用svg图标则直接将fonts中的两个字体文件拷贝到你的工程静态资源目录中即可
注意:
bootstrap-icons.css文件与fonts文件夹必须在同一个目录下,否则会提示找不到字体文件
- 具体使用以SpringBoot工程为例:
# 将字体icon与字体文件放在 bootstrap5/css目录下,具体结果如下
src/main/resources/static/bootstrap5/css/css/bootstrap-icons.css
src/main/resources/static/bootstrap5/css/fonts/bootstrap-icons.woff
src/main/resources/static/bootstrap5/css/fonts/bootstrap-icons.woff2
- 在html中使用
<!--引入icons字体图标库,注意字体文件不需要引入,会默认从css/fonts/目录下自动找-->
<link href="bootstrap5/css/bootstrap-icons.css" th:href="@{/bootstrap5/css/bootstrap-icons.css}" rel="stylesheet">
<body>
<i class="bi-alarm" style="font-size: 2rem; color: cornflowerblue;"></i>
</body>
2. CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css">
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css");
3. npm
npm i bootstrap-icons
4. 案例
<i class="bi-alarm" style="font-size: 2rem; color: cornflowerblue;"></i>
3. 布局案例
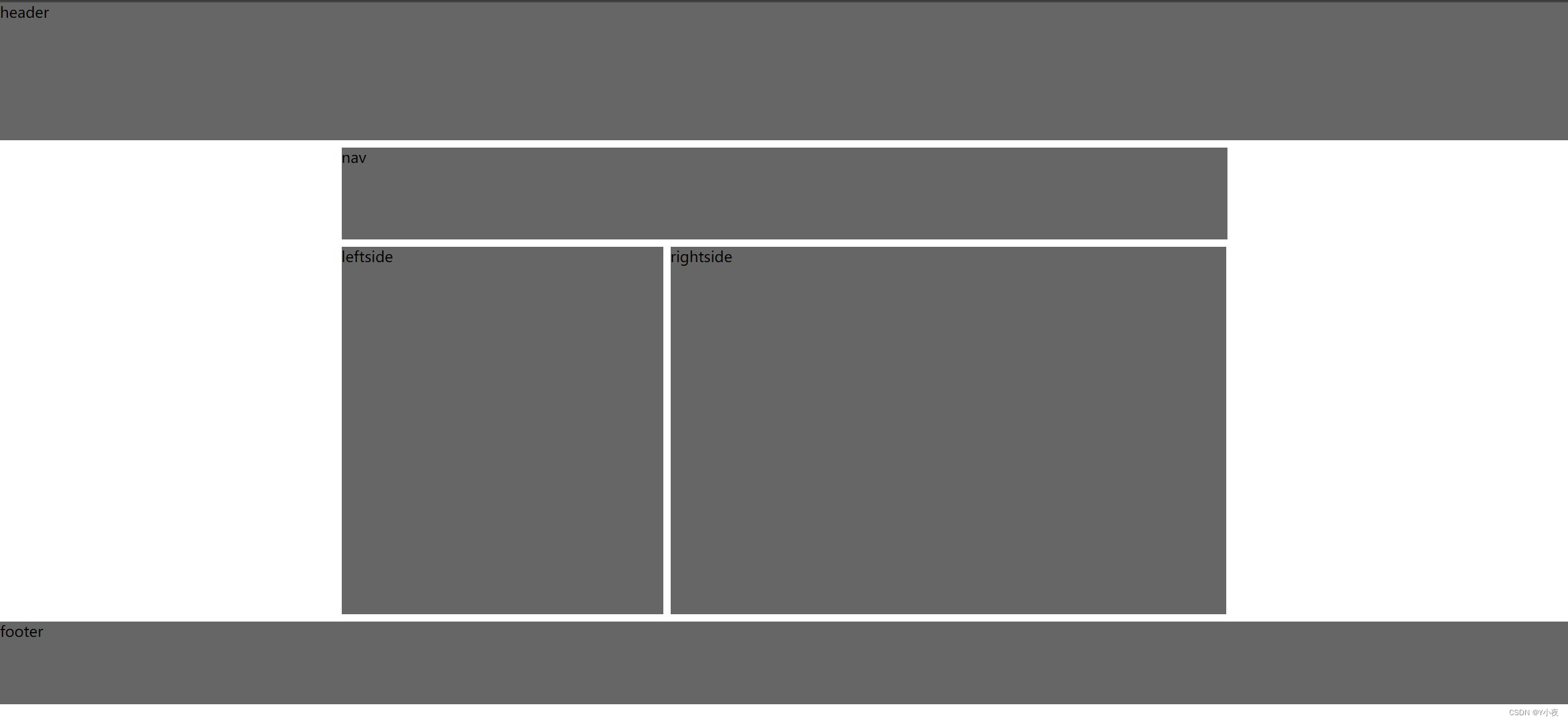
1. 简单布局
上、中、下简单布局,固定头部与底部
<!--固定头部导航栏-->
<div class="container">
<nav class="navbar navbar-expand-md navbar-dark bd-navbar sticky-top fixed-top" style="padding: 30px">
<div class="container-fluid">
sdfsdfsdf
</div>
</nav>
</div>
<div>
<!--这里是中间部分内容-->
</div>
<!--固定底部导航栏-->
<nav class="navbar navbar-expand-md navbar-dark bd-navbar fixed-bottom"
style="background-color: #2382e1;" th:fragment="footer">
<div class="container">
<!--这里放置底部内容--->
</div>
</nav>