iconfont 字体图标的常见使用场景:
如小米商城底部的导航栏

特点是:方便更改大小和颜色,可以使用字体的属性对其样式进行修改,从而更加轻易地实现图标和文字样式的同步修改。
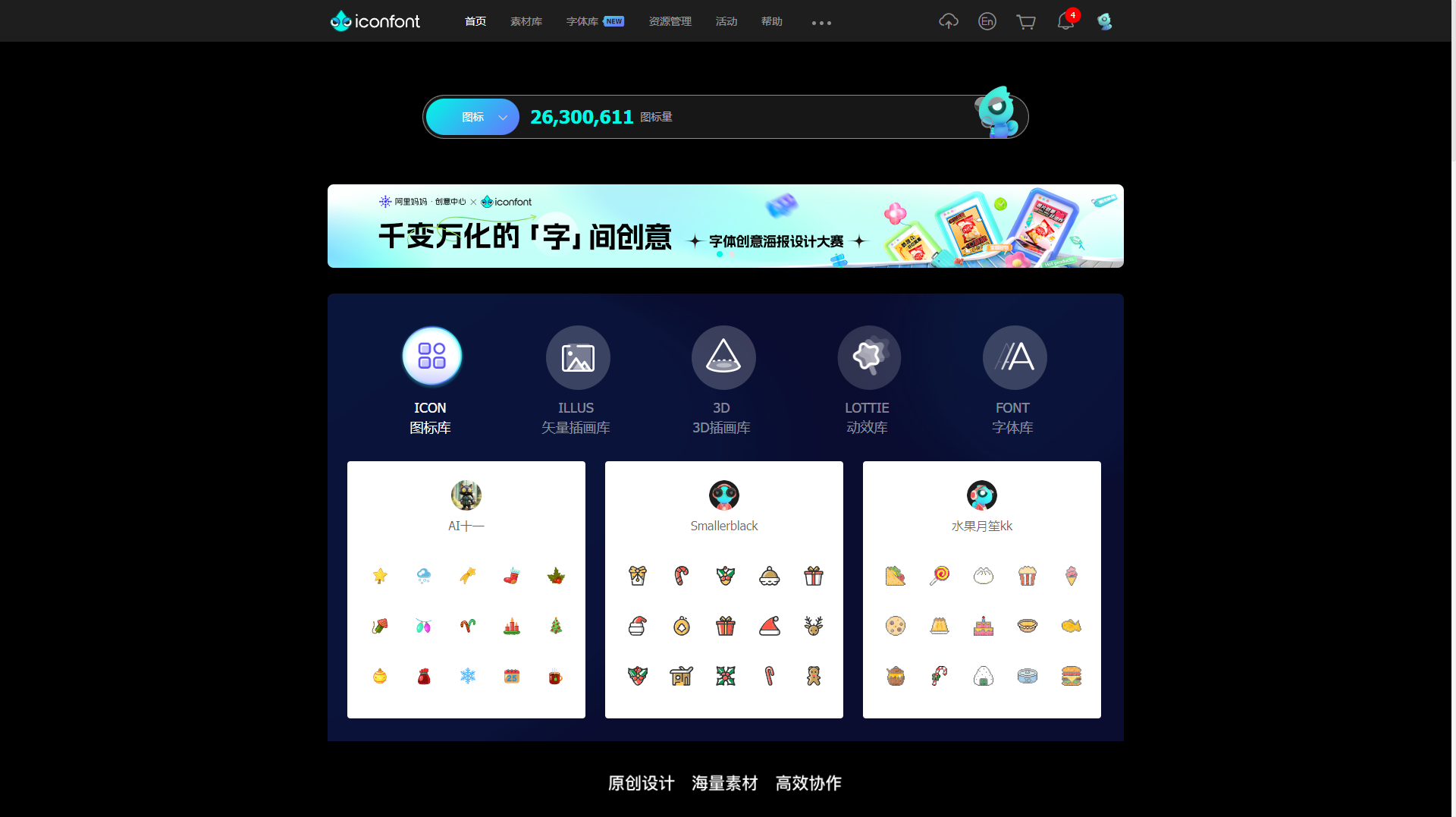
第一步:在浏览器中搜索 https://www.iconfont.cn/ (阿里巴巴矢量图标库)

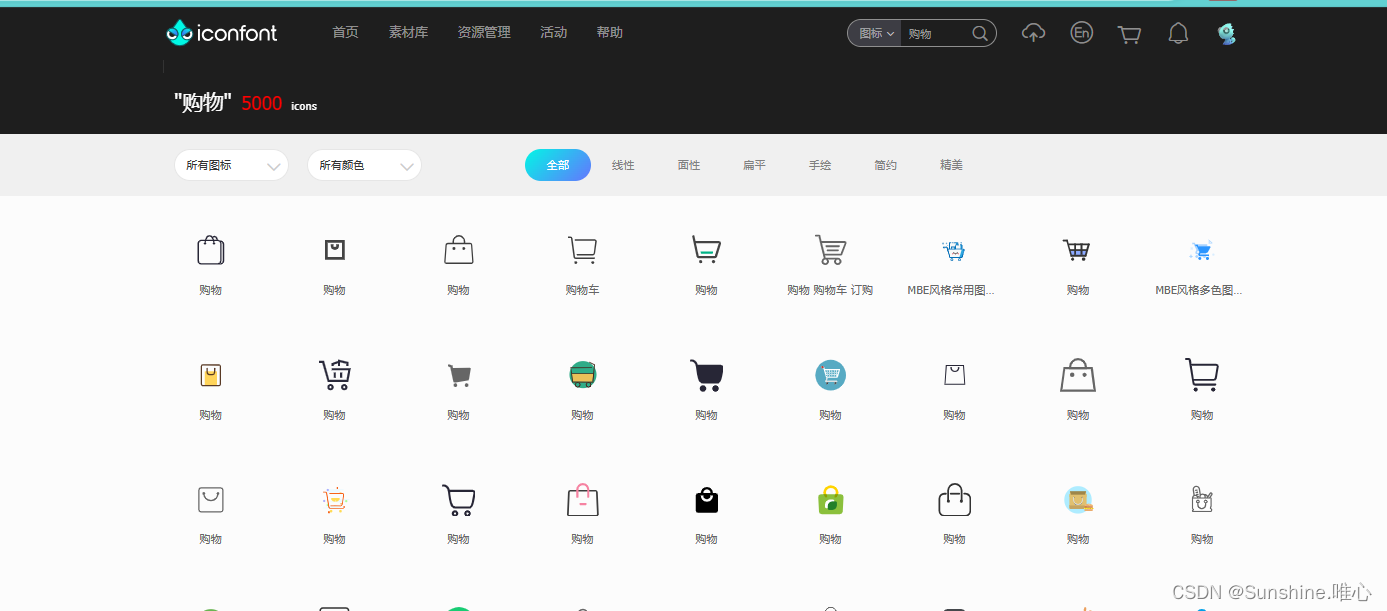
第二步:搜索你需要的图标,这里面几乎包含了所有你想使用的图标。如搜索“购物”

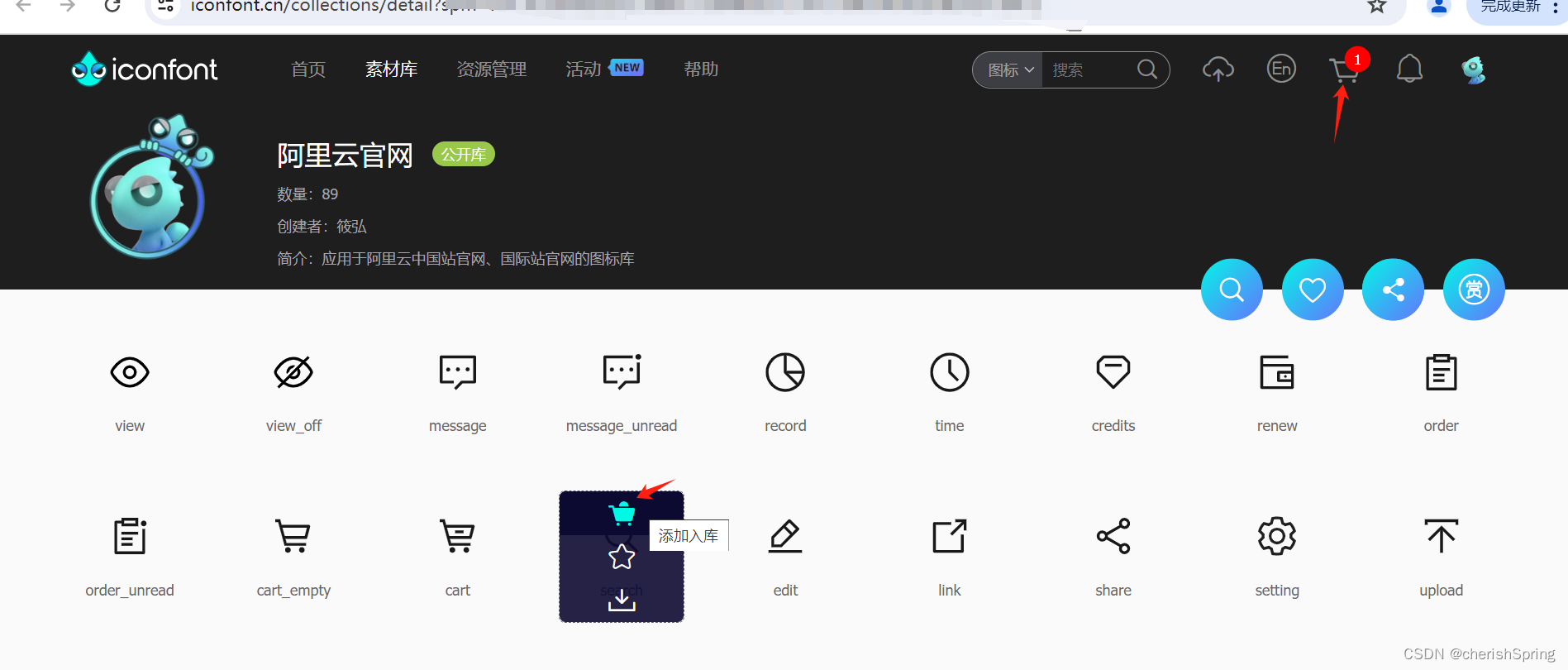
第三步:添加入库,并在购物车中查看

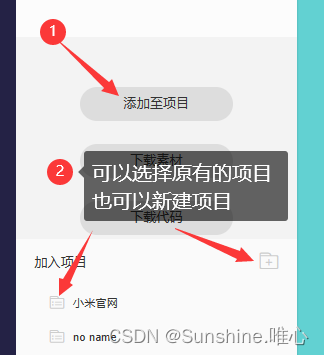
第三步:添加到目标项目,这个“项目”只是在平台上建的文件夹,无其他含义。

第四步:复制代码

第五步:引入到自己的文件中,首先要创建相应的css文件,将刚刚复制得到的代码粘贴到该文件中,并通过外部链接导入HTML中。如创建iconfont.css 引入
@font-face {
font-family: "iconfont"; /* Project id 4461361 */
src: url('//at.alicdn.com/t/c/font_4461361_bmlf04kgu9n.woff2?t=1710135946759') format('woff2'),
url('//at.alicdn.com/t/c/font_4461361_bmlf04kgu9n.woff?t=1710135946759') format('woff'),
url('//at.alicdn.com/t/c/font_4461361_bmlf04kgu9n.ttf?t=1710135946759') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-xiazai3:before {
content: "\e603";
}
.icon-liwu:before {
content: "\e600";
}
.icon-dingxiang:before {
content: "\e601";
}
.icon-7:before {
content: "\e67d";
}
.icon-15tianbaotui01:before {
content: "\e688";
}
.icon-weixiu-xianxing:before {
content: "\e63d";
}
<link rel="stylesheet" href="CSS/iconfont.css">第六步:在HTML代码中的相应位置,用类名进行引用,同时也可以利用类名对其进行样式修改。
<i class="iconfont icon-dingxiang"></i>这样设置完就OK了,继续加油!