注释很详细,直接上代码
温馨提醒:此篇需要自定义组件的基础,如果不清楚请先看上一篇
新增内容:
1.单个插槽
2.多个插槽
单个插糟
源码:
myNav.wxml
<view class="navigationBar custom-class">
<view class="navigationBarTitle title-class">
自定义标题
<slot></slot>//插槽位置
</view>
</view>
index.wxml
<myNav custom-class="color-pink">
<text>🍉</text>
</myNav>
注意事项:没有注意事项
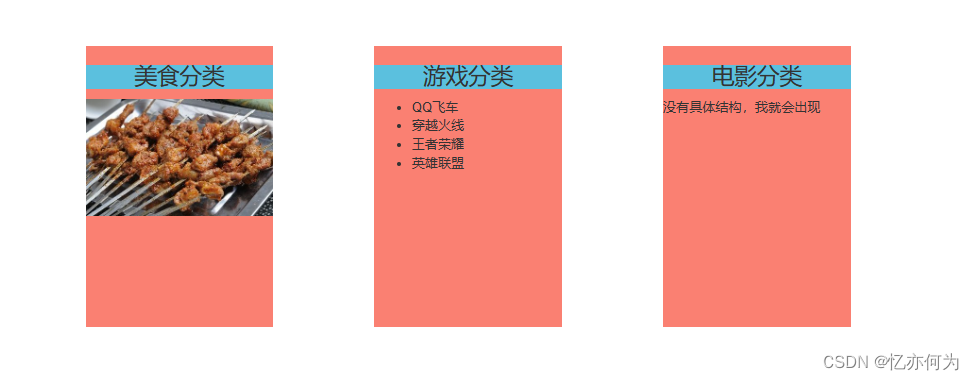
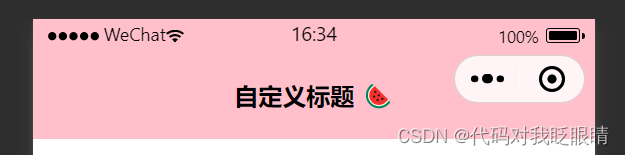
效果演示:

多个卡槽
多个卡槽需要提前声明一下
源码:
myNav.js
`myNav.js`
```js
Component({
options:{
multipleSlots:true//设置支持多个卡槽
}
})
不同的插槽需要命名(自定义命名)
myNav.wxml
<view class="navigationBar custom-class">
<view class="navigationBarTitle title-class">
<slot name="left"></slot>
自定义标题
<slot name="right"></slot>
</view>
</view>
index.wxml
<myNav custom-class="color-pink">
<text slot="left">🍉</text>
<text slot="right">🐼</text>
</myNav>
效果演示