软件介绍
HBuilder X是一款为前端量身订制的多功能代码编辑器,它有飞一样的编码、最完整的语法库和浏览器兼容数据、能够方便制作手机APP,还有保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。
安装步骤
一、下载安装
1.在地址栏中直接输入https://www.dcloud.io

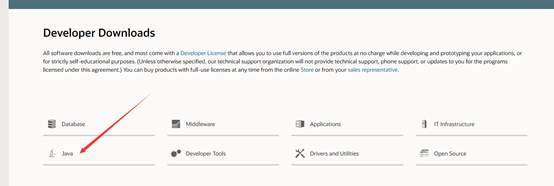
2.点击箭头所指,进去过后点击DOWNLOAD
3.点击过后 选择自己所需要的版本。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本
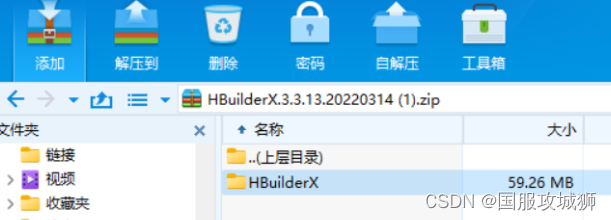
4.下好后,进行解压。

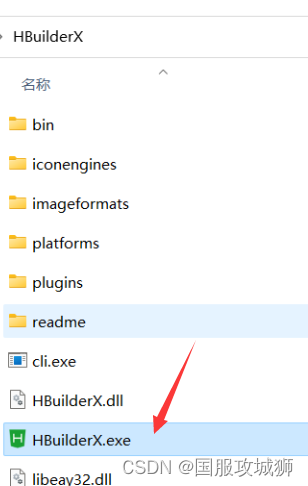
5.HBuilderX是免安装的,所以解压过后,点进去就往下拉就看得到HBuilderX图标。
不会创建桌面快捷方式的宝宝看过来:
右击【HBuilderX.exe】这个执行文件,选择【创建快捷方式】,就会在刚刚的文件下出现一个快捷方式,选中后拖到桌面上就行。

6.点进去过后就会弹出选择什么主题。
点进去过后现在自己喜欢的主题就ok啦!
2.启动
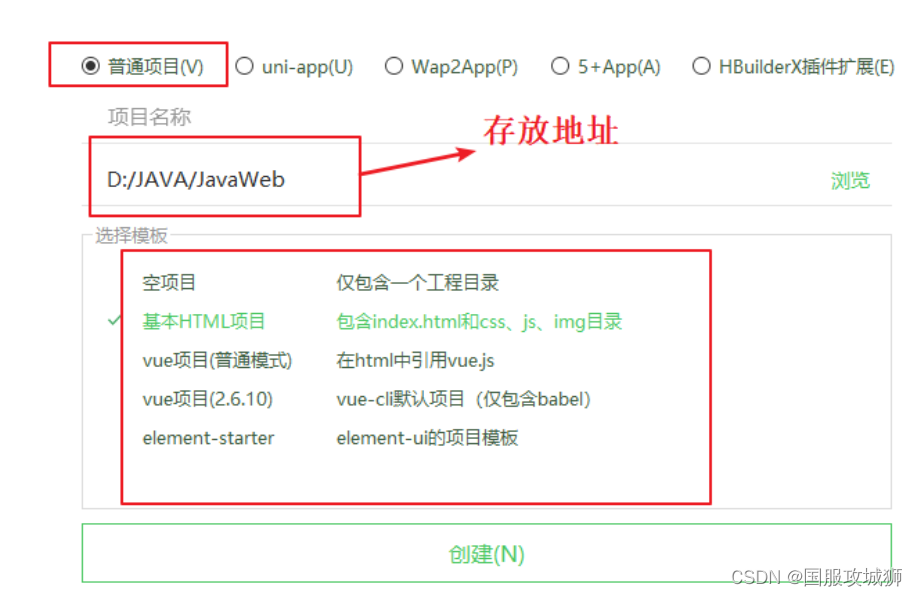
1.进入我们的项目建立阶段,点击“新建项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。


2.运行的话,这里就可以选择想在哪个游览器里面运行就可以了。

谢谢觉得有用的话 关注一波点个赞哦!!!!


![[巨<span style='color:red;'>详细</span>]<span style='color:red;'>安装</span><span style='color:red;'>HBuilder</span>-X<span style='color:red;'>教程</span>](https://img-blog.csdnimg.cn/b161eb27bad34615904c5600b4108e58.gif#pic_center)



































![[网鼎杯 2020 朱雀组]phpweb](https://img-blog.csdnimg.cn/img_convert/a404a4237fdec0feb92af881eaa8d0fa.png)