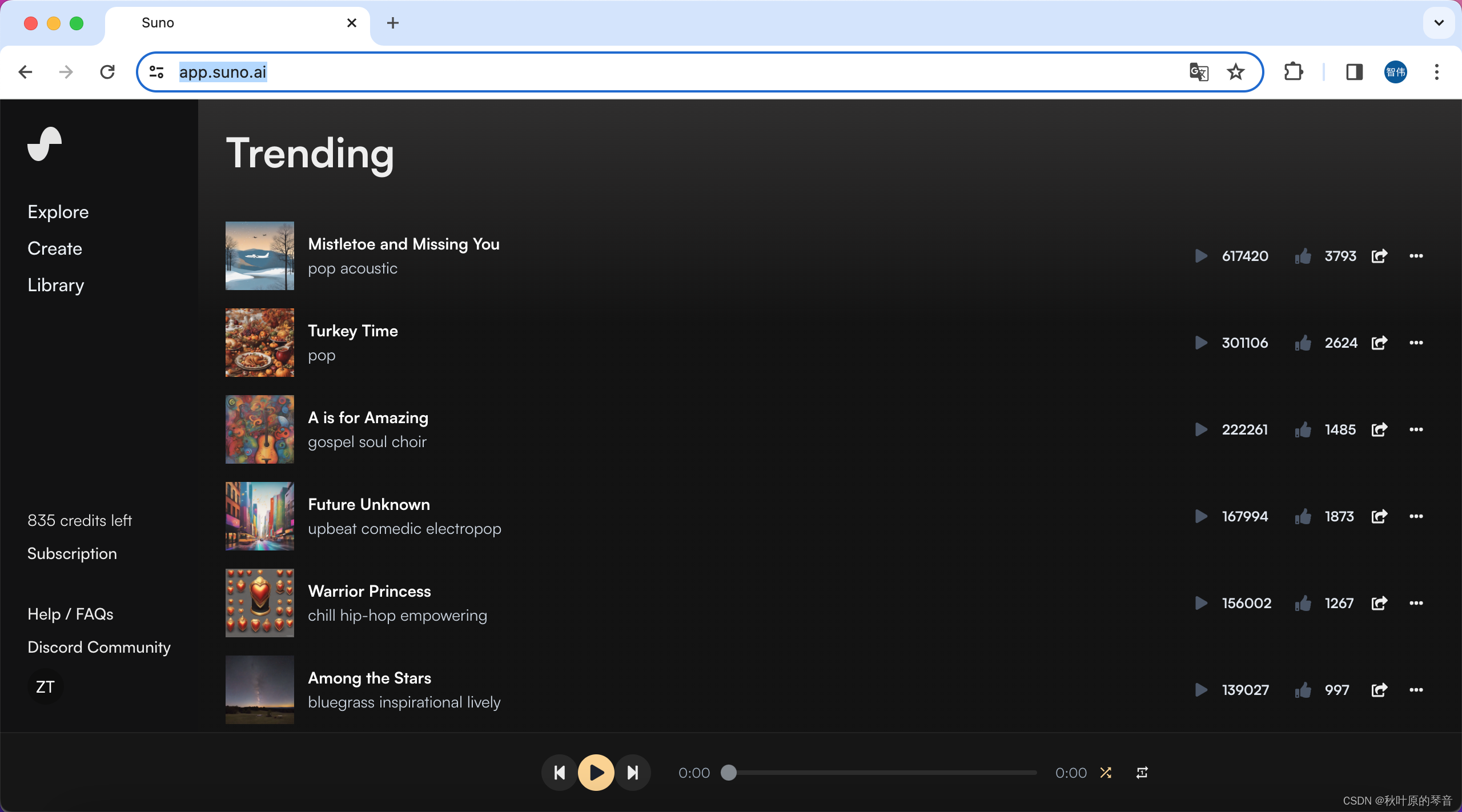
在设计 app 界面的时候,要展示一部分最新的资讯入口,然后出了一张下面的 UI 稿。
UI稿截图如下:

列表设计比较简单,就是列表前面的圆形图标这块,我个人觉得还是有点意思的。
一般的话,大概率都是用js限制字符串长度,然后截图第一个字符串显示到圆里。
但是有些时候,英文和中文在字符串限制时,中文是占两个字符的。
这样的话,图标可能会发生变形,字符会不居中。
我就想能不能用 css 来实现这样的图标样式。
废话到此,先来个demo。
html部分:
<ul>
<li><span>第一个字符串生成文字图标</span>第一个字符串生成文字图标</li>
<li><span>用CSS可以做什么?</span>用CSS可以做什么?</li>
<li><span>前端的致命诱惑</span>前端的致命诱惑</li>
</ul>
css部分:
span{
width: 42px;
height: 42px;
line-height: 40px;
color: #1E47ED;
font-size: 18px;
font-weight: 700;
text-indent: 12px;
border-radius: 50%;
display: block;
float: left;
overflow: hidden;
background-color: #eaeaea;
letter-spacing: 20px;
margin-right: 15px;
}
主要看 css 部分,先固定 span 标签宽高为,圆角 50%,然后设定行高,让字符垂直居中;
设定 overflow: hidden,限制字符溢出;
然后设定 letter-spacing: 200px ,让字符间距变大,不让第二个字符显示到 span 中;
然后设定 text-indent: 12px,来让第一个字符居中。
至此,这个字符图标就用 css 实现了。
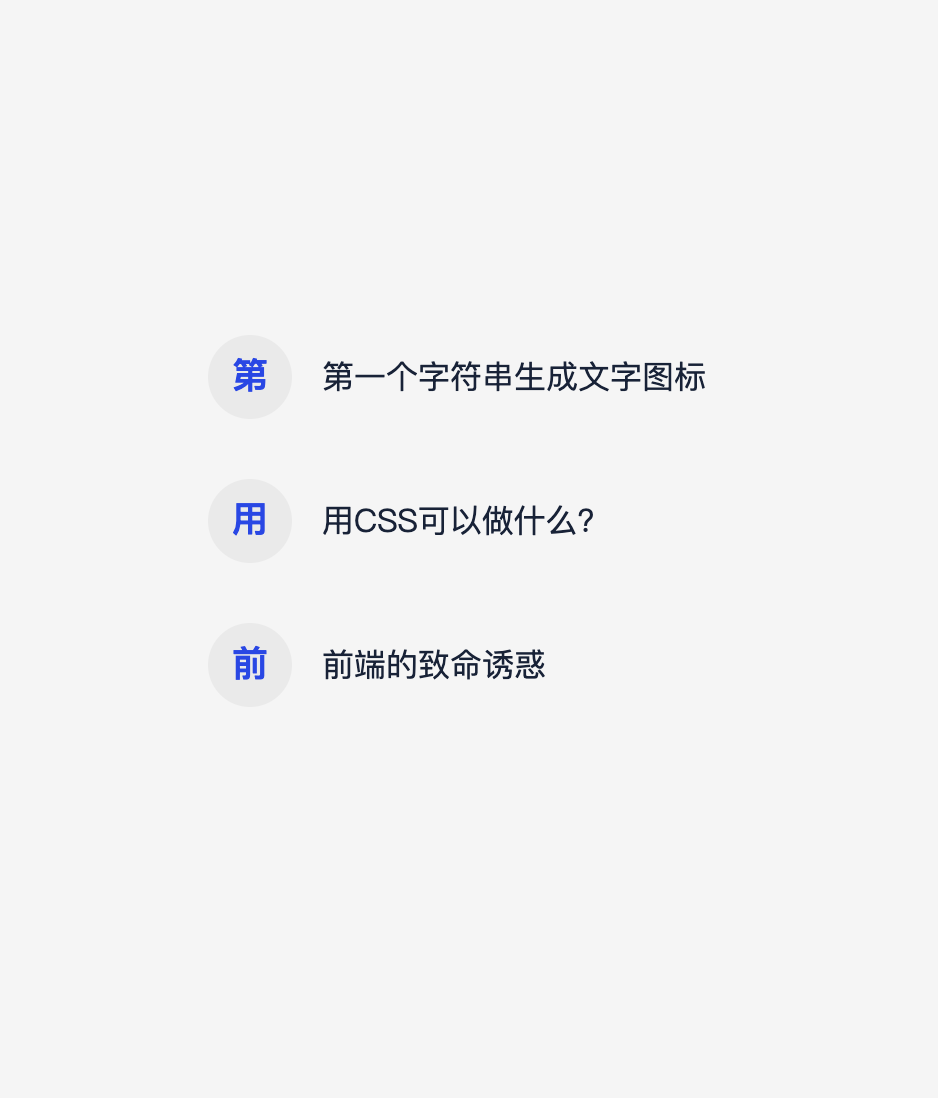
渲染效果:

完整代码:
HTML
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>04 第一个字符串生成文字图标</title>
</head>
<body>
<div class="app">
<ul>
<li><span>第一个字符串生成文字图标</span>第一个字符串生成文字图标</li>
<li><span>用CSS可以做什么?</span>用CSS可以做什么?</li>
<li><span>前端的致命诱惑</span>前端的致命诱惑</li>
</ul>
</div>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
list-style: none;
transition: .5s;
}
html,body{
background-color: #f5f5f5;
color: #fff;
font-size: 14px;
}
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.app ul {
max-width: 300px;
}
.app ul li{
width: 100%;
color: #152239;
font-size: 16px;
line-height: 42px;
margin: 15px 0;
float: left;
}
.app ul li span{
width: 42px;
height: 42px;
line-height: 40px;
color: #1E47ED;
font-size: 18px;
font-weight: 700;
text-indent: 12px;
border-radius: 50%;
display: block;
float: left;
overflow: hidden;
background-color: #eaeaea;
letter-spacing: 20px;
margin-right: 15px;
}
以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
[1] 阅读原文
我是 Just,这里是[ 设计师工作日常 ],求点赞求关注!!!


![[力扣]——387.<span style='color:red;'>字符串</span>中<span style='color:red;'>的</span><span style='color:red;'>第一</span><span style='color:red;'>个</span>唯一<span style='color:red;'>字符</span>](https://img-blog.csdnimg.cn/direct/9121aa197197402cb95c3cb53b9afab4.png)