一、下载依赖 vue-i18n

yarn add vue-i18n
创建存放语言文件的目录 以及配置文件的配置
我是在src/lang 新建index.ts、cn.ts、en.ts以及test文件夹其中再分别新建cn.ts以及en.ts
/lang/index.ts 用于导出vue-i18n需要的配置对象
import en from "./en.ts";
import zh from "./cn.ts";
const messages = {
en,
zh,
};
const language = (
// 读取本地浏览器语言环境中文 zh-CN 英文 eng
(navigator.language ? navigator.language : navigator.userLanguage) || "zh"
).toLowerCase();
export default {
fallbackLocale: "zh",
legacy: false, // composition API
globalInjection: true, //全局生效$t
locale: language.split("-")[0] || "zh", // 默认zh翻译
messages,
};
/src/lang/en.ts 以及同目录下的cn.ts用于收集模块的语言文件并统一提供给Index.ts导出
import test from "./test/en";
export default {
test,
};
/src/lang/cn.ts 以及同目录下的en.ts用于收集模块的语言文件并统一提供给Index.ts导出
import test from "./test/cn";
export default {
test,
};
/src/lang/test/cn.ts
export default {
h1Title: "这是一个测试文本"
}
/src/lang/test/en.ts
export default {
h1Title: "This is a test text"
}
main.ts中需要对vue-i18n进行引入并使用
import {
createApp } from "vue";//必须的依赖
import App from "./App.vue";//必须的依赖
iimport i18nOptionsObj from "./lang/index"; // 1导入vue-i18需要的配置对象
import {
createI18n } from "vue-i18n"; // 2 导入创建实例的钩子函数
const app = createApp(App); //必须的依赖
const i18n = createI18n(i18nOptionsObj);// 3.根据配置对象创建实例
app.use(i18n);// 4.挂在到Vue身上
app.config.globalProperties.$t = i18n.global.t;// 5.全局挂载$t翻译方法
app.mount("#app");//必须的步骤
组件中使用
模板使用
<template>
<h1>
{
{$t("test.h1Title")}}
中文环境====>这是一个测试文本
英文环境====>This is a test text
</h1>
</template>
js中使用
<script lang="ts" setup>
import {
useI18n } from 'vue-i18n'
const {
t } = useI18n()
console.log(t("test.h1Title"))
//中文环境输出====>这是一个测试文本
//英文环境输出====>This is a test text
<script>
混合
<script lang="ts" setup>
import {ref} from 'vue'
import { useI18n } from 'vue-i18n'
const { t } = useI18n()
const titleMsg1 = ref(t("test.h1Title"))
const titleMsg2 = ref("test.h1Title")
<script>
<template>
{
{titleMsg1}}
{
{$t(titleMsg2)}}
</template>
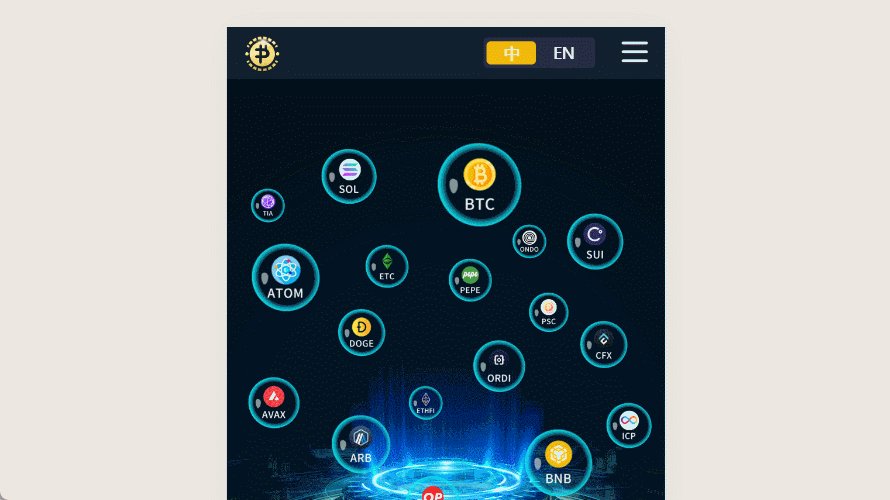
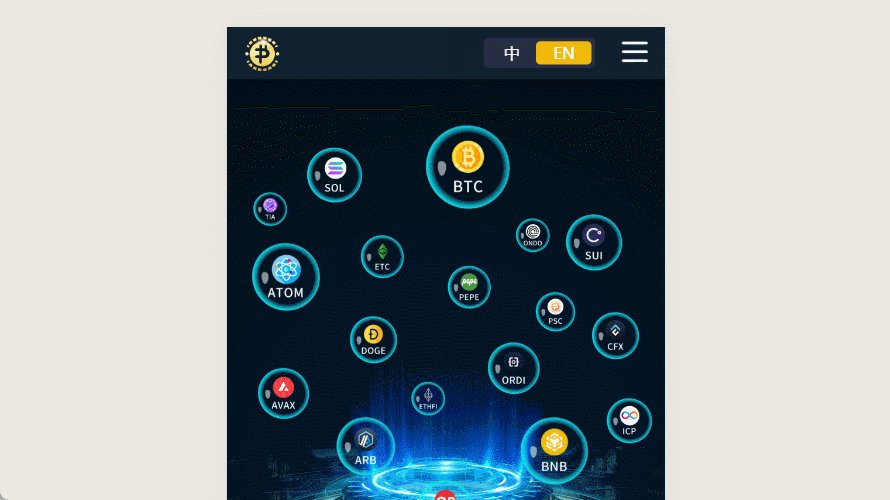
语言环境切换
import {
useI18n } from 'vue-i18n'
const {
locale } = useI18n()
locale.value = 'zh' || 'en'



























![[Python] 机器学习 - 常用数据集(Dataset)之鸢尾花(Iris)数据集介绍,数据可视化和使用案例](https://img-blog.csdnimg.cn/direct/29bbcbe896204807921083f73b1d197f.png)