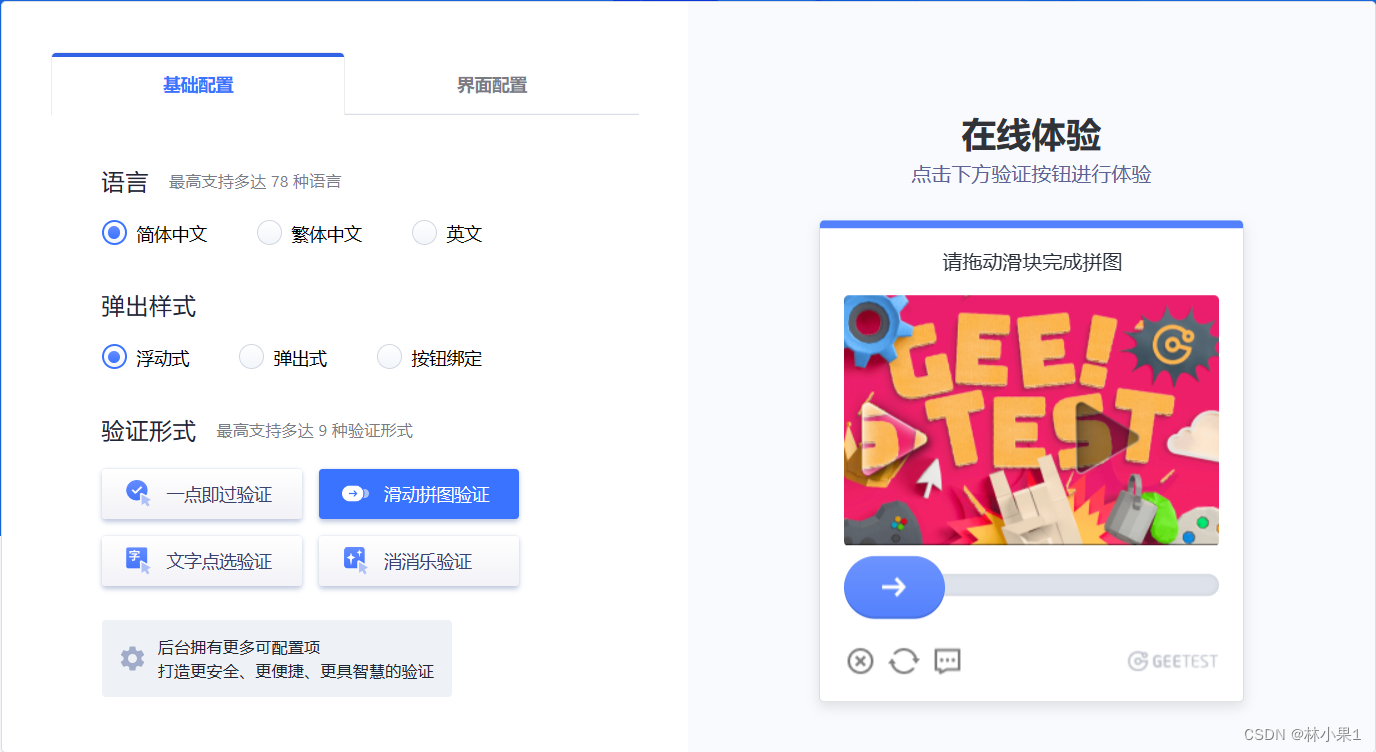
滑块验证是一种常见的人机验证机制,用于识别和防止自动化程序的访问。在爬虫和自动化测试中,我们经常面临需要处理滑块验证的情况。本文将介绍如何使用 Selenium 库处理滑块验证问题。
一、安装 Selenium
首先,确保你已经安装了 Selenium。你可以使用以下命令通过 pip 安装:
pip install selenium
同时,你还需要下载浏览器驱动程序。这里以 Chrome 浏览器为例,你可以在 ChromeDriver 官网 下载对应版本的 ChromeDriver。
Selenium解决滑块验证问题:自动化与技巧
二、滑块验证的工作原理
滑块验证通常涉及以下步骤:
1.用户访问目标网页。
2.网页显示一个滑块和目标区域。
3.用户需要拖动滑块到目标区域。
4.如果滑块成功到达目标区域,用户通常会被重定向到另一个页面或获得访问权限。
5.Selenium与滑块验证
6.Selenium是一个流行的网页自动化工具,它可以模拟真实用户的浏览器行为。然而,滑块验证机制的设计就是为了防止自动化工具的操作。因此,直接使用Selenium尝试拖动滑块通常会失败。
三、解决方法
为了解决这个问题,我们需要采取一些额外的步骤或技巧:
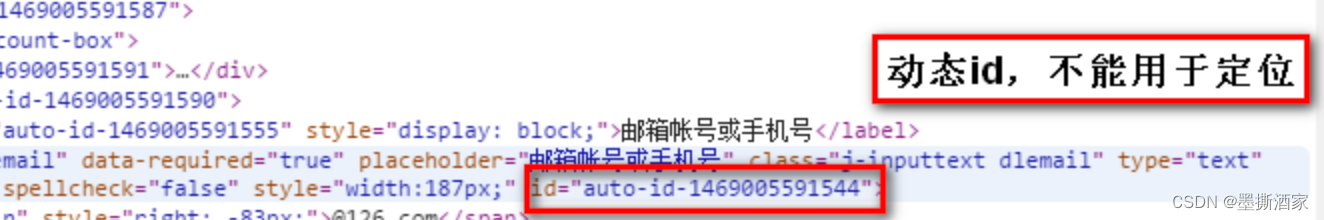
1.识别和定位滑块
首先,你需要定位滑块元素。这通常涉及使用XPath或其他定位方法来识别滑块元素。一旦你找到了滑块元素,你可以使用Selenium的click()或mouse_down()和mouse_up()方法来模拟拖动操作。
2.模拟拖动操作
模拟拖动操作时,你需要首先点击滑块,然后按住鼠标不放,同时移动到目标位置,最后松开鼠标。这可以通过以下代码实现:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome() # 使用你的浏览器驱动程序
driver.get("your_website_url") # 访问目标网页
3.定位滑块并模拟拖动操作
slider = driver.find_element_by_xpath("slider_xpath") # 使用适当的XPath定位滑块
action = ActionChains(driver)
action.click_and_hold(slider).perform() # 点击并拖动滑块开始位置
action.move_by_offset(offset_x, offset_y).perform() # 移动到目标位置,需要计算偏移量
action.release().perform() # 松开鼠标,完成拖动操作
4.处理动态加载内容
某些滑块验证机制可能需要先加载一些动态内容,然后才能进行拖动操作。在这种情况下,你可能需要使用Selenium的等待机制(如WebDriverWait)来确保内容完全加载。
5.异常处理和重试机制
由于各种原因(如网络延迟、服务器响应慢等),拖动操作可能会失败。因此,实施一个异常处理和重试机制是很有必要的。这样,如果第一次尝试失败,程序可以自动重试几次。
6.使用浏览器自动化工具库(如Puppeteer)
有时,直接使用Selenium可能不是最佳选择。在这种情况下,你可以考虑使用其他浏览器自动化工具库,如Google的Puppeteer。Puppeteer为Node.js提供了一个高级API,可以更轻松地处理滑块验证等问题。
7.一个解决滑块问题的完整代码
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
import time
import base64
import cv2
def identify_gap(bg, tp, out):
'''
bg: 背景图片
tp: 缺口图片
out:输出图片
'''
# 读取背景图片和缺口图片
bg_img = cv2.imread(bg) # 背景图片
tp_img = cv2.imread(tp) # 缺口图片
# 识别图片边缘
bg_edge = cv2.Canny(bg_img, 100, 200)
tp_edge = cv2.Canny(tp_img, 100, 200)
# 转换图片格式
bg_pic = cv2.cvtColor(bg_edge, cv2.COLOR_GRAY2RGB)
tp_pic = cv2.cvtColor(tp_edge, cv2.COLOR_GRAY2RGB)
# 缺口匹配
res = cv2.matchTemplate(bg_pic, tp_pic, cv2.TM_CCOEFF_NORMED)
min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res) # 寻找最优匹配
# 绘制方框
th, tw = tp_pic.shape[:2]
tl = max_loc # 左上角点的坐标
br = (tl[0] + tw, tl[1] + th) # 右下角点的坐标
cv2.rectangle(bg_img, tl, br, (0, 0, 255), 2) # 绘制矩形
cv2.imwrite(out, bg_img) # 保存在本地
print(tl[0])
# 返回缺口的X坐标
return tl[0]
# 启动浏览器
driver = webdriver.Chrome()
# 打开网页
driver.get("https://netc1.igtb.bankofchina.com/#/login-page")
driver.maximize_window()
time.sleep(5)
# 定位滑块元素
slider = driver.find_element(By.XPATH,'/html/body/div[1]/div/div[2]/div/div/form/div[5]/div/div/div/div/div[2]/div[2]/div[2]/div[1]') # 替换为实际的滑块元素的ID
# 模拟滑动操作
# action = ActionChains(driver)
# i=0
# while i <= 100:
# action.click_and_hold(slider).move_by_offset(2, 0).perform()
# i += 2
# action.release().perform()
image_url = driver.find_element(By.CSS_SELECTOR, '#dx_captcha_basic_sub-slider_2 > img').get_attribute("src")
print(image_url)
image_selector = "#dx_captcha_basic_sub-slider_2 > img"
# 使用 JavaScript 修改图片元素的样式,将其显示出来
show_image_script = f'''
var img = document.querySelector("{
image_selector}");
img.style.display = "block";
img.style.position = "absolute";
img.style.width = "48px"; // 替换为你想要的横坐标
img.style.height = "50px"; // 替换为你想要的纵坐标
img.style.left = "10px"; // 替换为你想要的横坐标
img.style.top = "10px"; // 替换为你想要的纵坐标
document.body.appendChild(img); // 将图片移动到 body 元素下
'''
driver.execute_script(show_image_script)
driver.save_screenshot("D:/quanping.png")
restore_image_script = f'''
var img = document.querySelector("{
image_selector}");
if (img) {
{
img.style.display = ""; // 将 display 设置为空字符串,还原原始状态
img.style.position = ""; // 将 position 设置为空字符串,还原原始状态
img.style.left = ""; // 将 left 设置为空字符串,还原原始状态
img.style.top = ""; // 将 top 设置为空字符串,还原原始状态
}}
'''
driver.execute_script(restore_image_script)
time.sleep(2)
try:
# 执行 JavaScript 脚本,获取 Canvas 中的图片数据
canvas_image_data = driver.execute_script("""
var canvas = document.getElementsByTagName('canvas')[0];
// 将 Canvas 导出为图像数据
var imageData = canvas.toDataURL("image/png");
// 返回图像数据
return imageData;
""",)
# 解码图像数据
image_data = base64.b64decode(canvas_image_data.split(",")[1])
# 将图像数据保存到文件
with open("huakuai/bj.png", "wb") as image_file:
image_file.write(image_data)
except Exception as e:
print(f"An error occurred: {
str(e)}")
# image_url=driver.find_element(By.XPATH,'//*[@id="sobey_editor_content"]/p/img[{}]'.format(i)).get_attribute("src")
im = cv2.imread('D:/quanping.png')
im = im[10:60,10:60]
cv2.imwrite('huakuai/quekuai.png',im)
a=identify_gap("huakuai/bj.png","huakuai/quekuai.png","huakuai/out.png")
action = ActionChains(driver)
# action.click_and_hold(slider).move_by_offset(a, 0).release().perform()
i=0
while i <= a:
action.click_and_hold(slider).move_by_offset(2, 0).perform()
i += 2
action.release().perform()
time.sleep(20)
driver.quit()
四、结论
滑块验证是一种常见的网站安全机制,但也可以通过自动化工具进行破解。使用Selenium结合适当的技巧和方法,你可以有效地解决滑块验证问题。然而,请始终确保你的行为符合法律和道德标准,尊重网站的版权和隐私权。在处理真实网站时,务必先获得适当的授权或遵循相关法律和指导方针。