🎈个人主页:靓仔很忙i
💻B 站主页:👉B站👈
🎉欢迎 👍点赞✍评论⭐收藏
🤗收录专栏:前端
🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!
1.安装模块,不引入6可能会报错
npm install vue-i18n@6
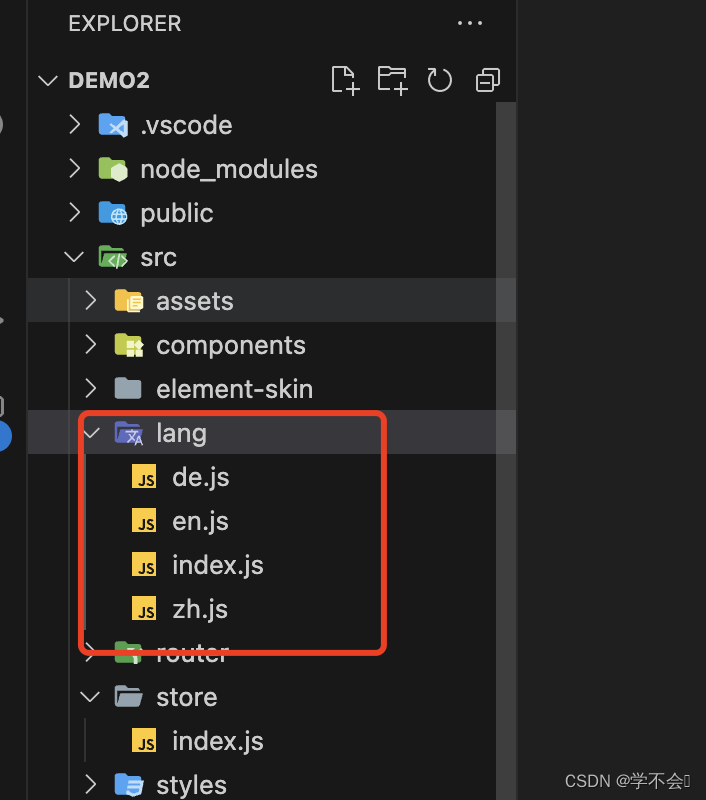
2.在src下创建一个lang文件夹存放相关文件
3.在lang文件夹下创建一个index.js文件
import Vue from "vue"; // 引入Vue
import VueI18n from "vue-i18n"; // 引入国际化的包
import ElementLocale from 'element-ui/lib/locale'
import enLocale from 'element-ui/lib/locale/lang/en' //引入el自带得国际化语言包,防止内部插件出现乱码
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'//引入el自带得国际化语言包,防止内部插件出现乱码
Vue.use(VueI18n); // 全局注册国际化包
// 准备翻译的语言环境信息
const i18n = new VueI18n({
locale: localStorage.getItem('locale')||"zh", // 从cookie中获取语言类型 获取不到就是中文
messages: {
'zh': Object.assign(require('./zh.js')) , // 中文语言包
'ja': Object.assign(require('./ja.js')) , // 英文语言包
}
});
ElementLocale.i18n((key, value) => i18n.t(key, value))
export default i18n
4.在lang下创建js.js,zh.js
ja.js文件
module.exports = {
home: {
hello:"こんにちは!",
welcome:'本システムへようこそ',
jumpPage:'前のページにジャンプ',
message:'多くの人はこの世界を改造しようとしているが、自分を改造しようとする人は少ない'
},
head:{
switch:'言語の切り替え',
changePwd:'パスワードの変更',
personInfo:'個人情報',
exit:'終了'
},
sys:{
title:'バックグラウンド管理システム'
}
}
zh.js文件
/**zh.js文件**/
module.exports = {
home: {
hello:"您好!",
welcome:'欢迎使用本系统',
jumpPage:'跳转到前端页面',
message:'大多数人想要改造这个世界,但却罕有人想改造自己'
},
head:{
switch:'切换语言',
changePwd:'修改密码',
personInfo:'个人信息',
exit:'退出'
},
sys:{
title:'后台管理系统'
}
}
5.在main.js中引入下面代码
import i18n from "@/lang/index";
import locale from 'element-ui/lib/locale/lang/en'
Vue.use(ElementUI,{locale});
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount("#app");
6.使用
6.1 src/components/Header.vue中添加如下代码,进行语言切换
<template>
...省略代码...
<el-dropdown-menu slot="dropdown" style="width: 100px; text-align: center">
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<div style="text-decoration: none" @click="switchLang">切换语言</div>
</el-dropdown-item>
...省略代码...
</el-dropdown-menu>
</template>
<script>
export default {
methods: {
switchLang(){
if(this.$i18n.locale=="zh"){
this.$i18n.locale="ja"
}else{
this.$i18n.locale="zh"
}
}
},
};
</script>
6.2 代码中国际化
//将字符串直接替换为{{$t(‘xxx.xxx’)}}
//例如:src/views/Home.vue中template段代码替换如下
//将字符串直接替换为{{$t('xxx.xxx')}}
//例如:src/views/Home.vue中template段代码替换如下
<template>
<div style="color: #666;font-size: 14px;">
<div style="padding-bottom: 20px">
<b>{{$t('home.hello')}}{{ user.nickname }}</b>
</div>
<el-card>
{{$t('home.welcome')}} | <a href="/front/home"><span style="color: #E6A23C">{{$t('home.jumpPage')}}</span></a>
<el-divider />
{{$t('home.message')}}
</el-card>
</div>
</template>