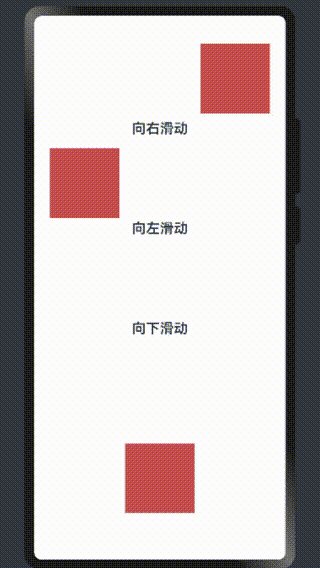
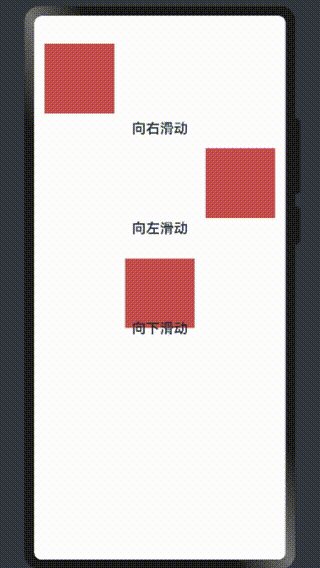
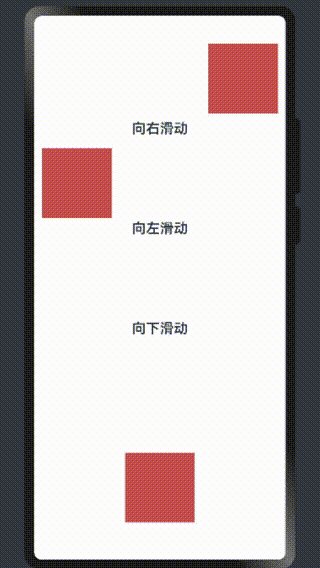
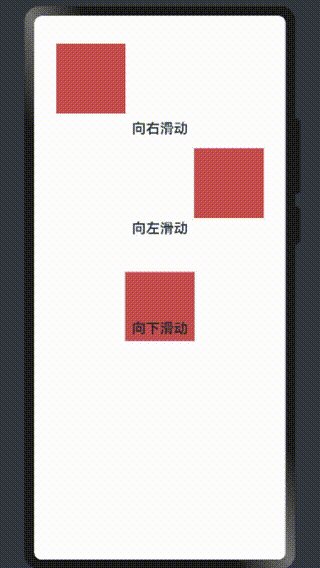
Vue Router提供了内置的路由切换效果,可以通过设置<transition>组件来添加过渡动画。要实现从右向左的过渡动画,需要使用CSS样式来定义过渡效果。
首先,在Vue项目中安装并引入Vue Router库:
npm install vue-router --save然后,创建一个新的Vue文件(如App.vue)作为根组件,并导入所需的模块:
import Vue from 'vue'
import App from './App.vue'
import { createRouter } from '@/router' // 自定义的路由配置文件
const app = new Vue({
render: h => h(App),
})
app.$mount('#app')接下来,我们需要创建一个名为"router.js"的路由配置文件,其中包含路由信息和相关的过渡动画样式:
// router.js
import HomePage from "@/components/HomePage";
import AboutPage from "@/components/AboutPage";
export const routes = [
{ path: '/', component: HomePage },
{ path: '/about', component: AboutPage }
];
export default function createRouter() {
return new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes
});
}最后,在App.vue文件中使用<transition>组件将页面进行过渡动画处理:
<!-- App.vue -->
<template>
<div id="app">
<transition name="slide" mode="out-in"> <!-- slide为过渡类名,mode指定过渡模式 -->
<router-view></router-view>
</transition>
</div>
</template>
<style scoped>
/* 定义过渡动画 */
.slide-enter-active, .slide-leave-active {
transition: transform 0.5s; /* 过渡时间为0.5秒 */
}
.slide-enter, .slide-leave-to {
transform: translateX(-100%); /* 初始位置向左移动100% */
}
</style>这样就完成了基本的Vue Router右到左过渡动画的设置。当跳转不同的路由时,会应用上述定义好的过渡动画效果。