一、v-text 指令
- 作用: 获取data数据, 设置标签的内容.
二、代码演示
1、v-text 获取data数据,设置标签内容,会覆盖之前的内容体
代码
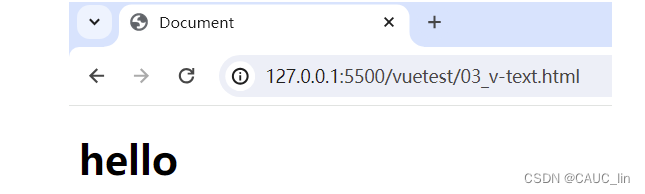
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h1 v-text="testValue">world</h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html>测试结果:

可以看到 内容体 被 标签内容 覆盖了。
2、使用插值表达式不会覆盖
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- <h1 v-text="testValue">world</h1> --> <h1>{ { testValue}}world</h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html>测试结果

3、拼接字符串
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- <h1 v-text="testValue">world</h1> --> <!-- <h1>{ { testValue}}world</h1> --> <h1 v-text="testValue+1"></h1> <h1 v-text="testValue+' world'"></h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html>测试结果