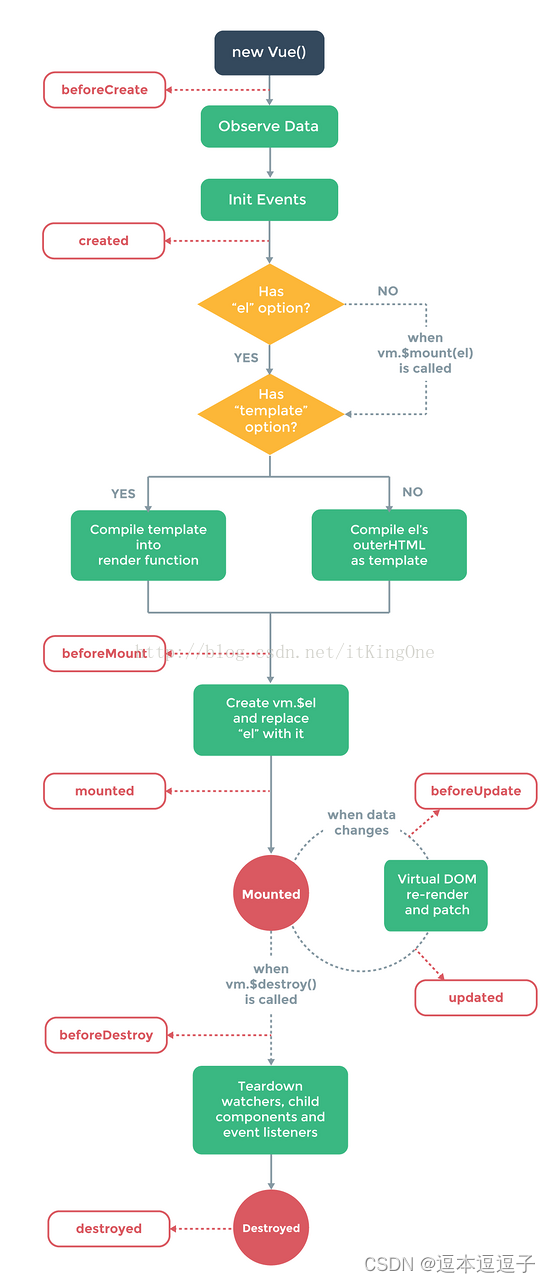
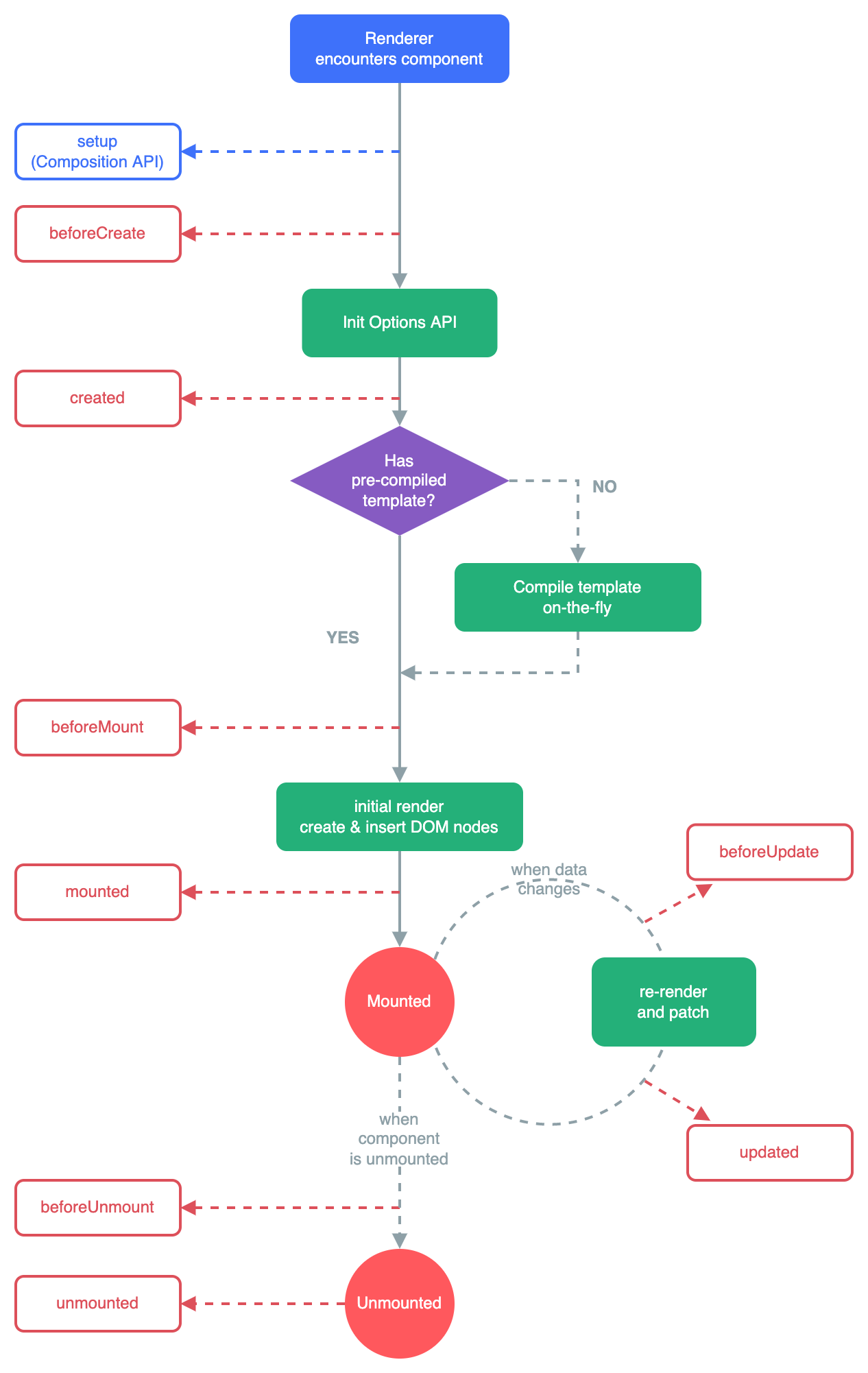
Vue的生命周期是指Vue实例从创建到销毁的过程,包括了一系列预定义的方法。这些方法在特定的事件发生时被调用,可以帮助开发者更好地控制实例的创建、更新和销毁过程。
Vue的生命周期方法包括:
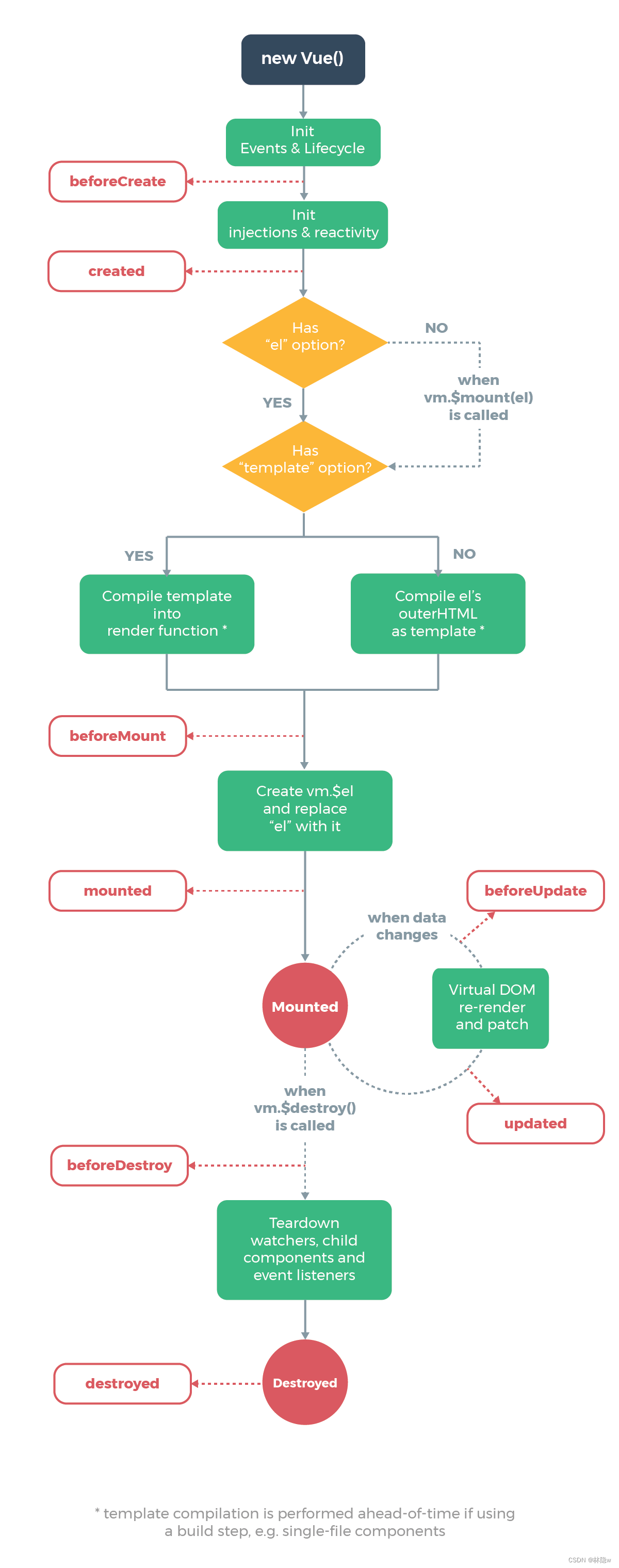
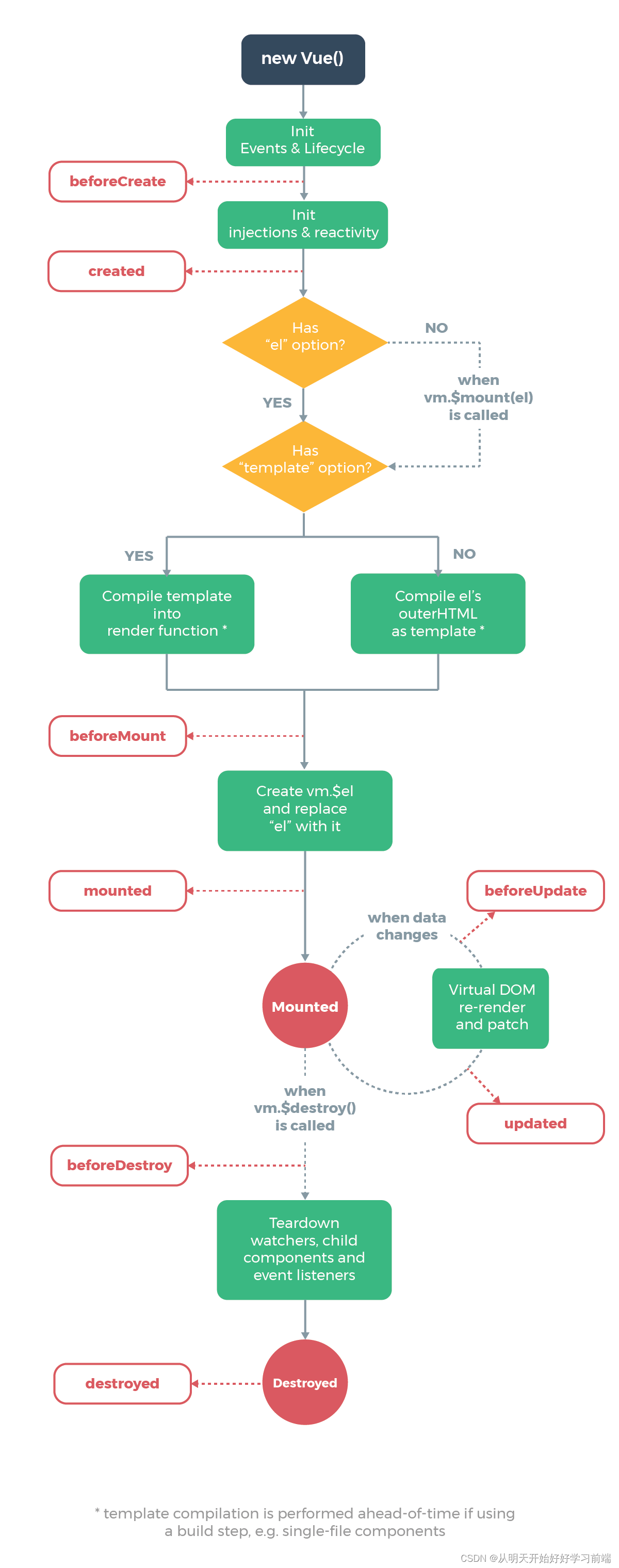
- beforeCreate:实例被创建之初,响应式数据和事件尚未初始化。
- created:实例创建完毕,响应式数据和事件已经初始化,但尚未挂载DOM。
- beforeMount:模板编译/挂载之前。可以在此时对模板进行操作。
- mounted:模板编译/挂载完成。此时可以通过$el访问到挂载的DOM。
- beforeUpdate:数据更新之前。
- updated:数据更新后。
- beforeDestroy:实例销毁之前。
- destroyed:实例销毁后。
Vue的生命周期是指Vue实例从创建到销毁的过程,包括了一系列预定义的方法。这些方法在特定的事件发生时被调用,可以帮助开发者更好地控制实例的创建、更新和销毁过程。
在Vue的生命周期中,每个阶段都有其特定的作用和操作。在实例被创建之初,beforeCreate方法被调用,此时响应式数据和事件尚未初始化。接下来是created方法,当实例创建完毕,响应式数据和事件已经初始化,但尚未挂载DOM。
在模板编译/挂载阶段,beforeMount方法会在模板编译/挂载之前被调用,开发者可以在此时对模板进行操作。一旦模板编译/挂载完成,mounted方法就会被调用,此时可以通过$el访问到挂载的DOM。
当数据更新时,beforeUpdate方法会在数据更新之前被调用,开发者可以在此时执行一些准备工作。数据更新完成后,updated方法会被调用。
在实例销毁之前,beforeDestroy方法会被调用,开发者可以在此时执行一些清理工作。最后,当实例销毁后,destroyed方法会被调用。
合理地使用这些生命周期方法可以帮助开发者更好地控制Vue应用的流程和状态。例如,在created方法中初始化数据和事件,在mounted方法中挂载DOM并执行一些初始化操作,在beforeUpdate方法中准备数据更新的相关操作,在beforeDestroy方法中执行清理工作等。
通过合理地使用Vue的生命周期方法,可以提高开发效率和代码质量,使Vue应用更加健壮、可靠和易于维护




























![[小程序]页面事件](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)









![【C++】C++中规范[ 类型转换标准 ] 的四种形式](https://img-blog.csdnimg.cn/direct/a07ba229478e4ed9942f45048b56249e.png)