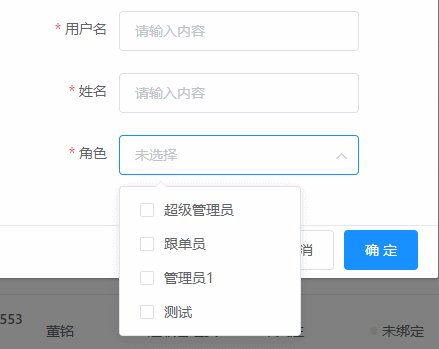
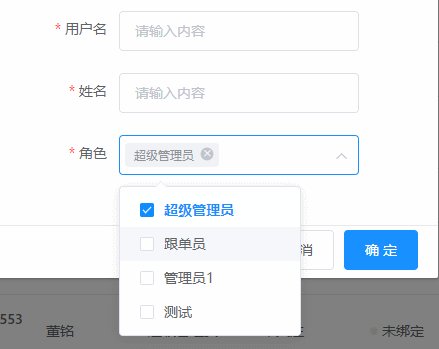
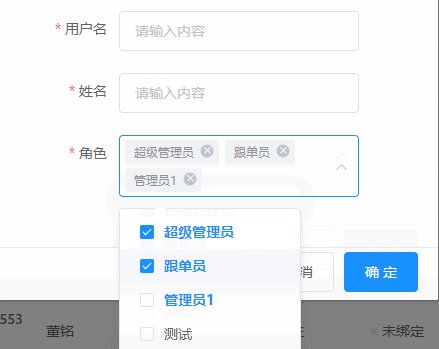
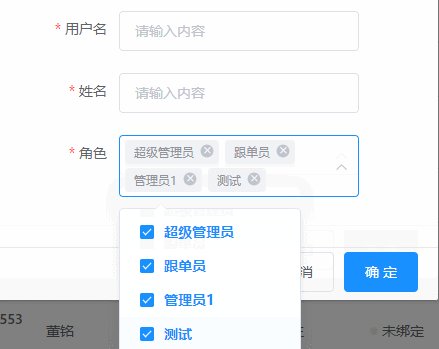
现在的需求为

比如我点击了Option A ,触发点击Option A的方法,并且复选框不会取消勾选,分离的方法。
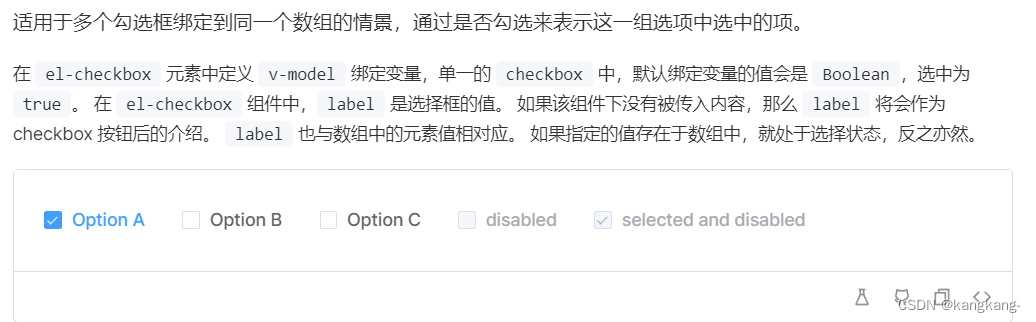
<el-checkbox-group v-model="mapWork.model_checkArray.value">
<div class="naipTypeDom" v-for="item in mapWork.modelList.value" :key="item.id">
<el-checkbox :label="item.id" :disabled="!mapWork.mould_layer_isShow.value">
<span @click.prevent="flyToMould(item.id)">{
{ item.modelName }}</span>
</el-checkbox>
</div>
</el-checkbox-group>通过Vue事件处理的方法.prevent来阻止。<!-- 提交事件将不再重新加载页面 -->