elementUI Checkbox 多选框互斥事件
需求
项目使用的vue2+elementUI,项目的查询接口遇到一个需求:
1.多个标签
2.标签数据由后端接口给出;
3.可以多选标签;
4.有两个标签为默认存在的标签:任意标签 和 无标签;
5.这个两个默认标签为互斥标签,且存在这两个默认标签中任意一个标签时,其他标签不可选,如果其他标签已选中,清除选中的其他标签;
6.这两个默认标签未选中时,其他标签可选。
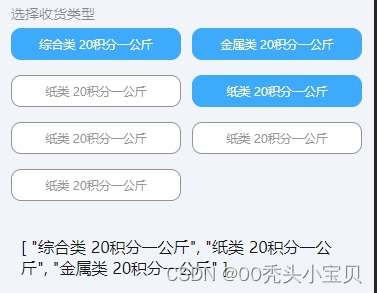
效果(下方截图为连续性操作)
未选中

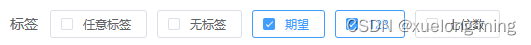
选中其他标签

选中任意标签,其他标签清空选中

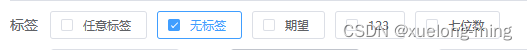
选中无标签,其他标签清空选中

解决代码
html
<template>
<el-checkbox-group v-model="flag" size="mini" @change="changeValue">
<el-checkbox label="1" border @change="changeAny">任意标签</el-checkbox>
<el-checkbox label="0" border @change="changeNone">无标签</el-checkbox>
<el-checkbox v-for="item in labelList" :key="item.id" :label="item.id" border>
{
{
item.name }}
</el-checkbox>
</el-checkbox-group>
</template>
js
<script>
export default {
data() {
return {
flag: [],
labelList: [],
}
},
methods: {
changeValue() {
if (this.flag.includes('none')) {
this.flag = ['none']
} else if (this.flag.includes('any')) {
this.flag = ['any']
}
},
// 任意标签 (任意标签与无标签只能二选一)
changeAny(value) {
if (value) {
this.flag = ['1']
}
},
// 无标签 (任意标签与无标签只能二选一)
changeNone(value) {
if (value) {
this.flag = ['0']
}
},
}
}
</script>






































![[Linux] MySQL数据库之索引](https://img-blog.csdnimg.cn/direct/de4669aec396498ea37a8c5cb31c6208.png)


