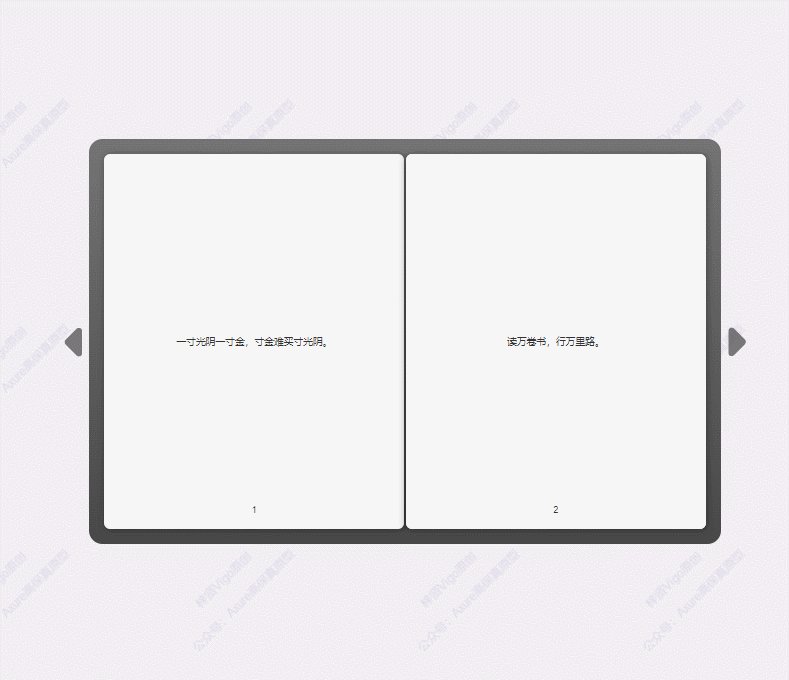
今天和大家分享选择文字翻页效果的原型模板,我们通过这个模板实现类似翻书的效果。鼠标点击右箭头,可以翻开下一页,点击左箭头翻开上一页;当然我们也可以通过鼠标拖动的操作进行翻页,鼠标想左拖动时,翻开下一页,鼠标向右拖动时,翻开上一页,那这原型模板是用中继器制作的,所以使用也很方便,我们只需要在中继器表格里填写页码和对应的文字内容,即可自动生成交互效果,具体效果可以观看下方视频或者打开预览地址体验
【原型效果】
【Axure高保真原型】文字翻页效果

【原型预览含下载地址】
https://axhub.im/ax9/14308caa8d2f07ce/#g=1&p=翻页效果