今天和大家可视化环形图的原型模板,,包括4种效果,移入变色在环形中部显示数据、移入变色在标签弹窗显示数据、移入放大在环形中部显示数据、移入放大在标签弹窗显示数据。这个原型是用Axure原生元件制作的,所以不需要联网或者调用外部图表……具体效果可以打开下方原型地址体验或者点击下方视频观看
【原型预览含下载地址】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1&p=环形图_移入放大
【原型效果】
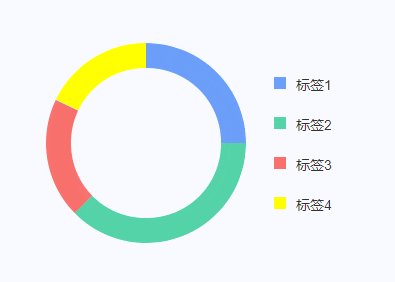
【Axure高保真原型】可视化环形图
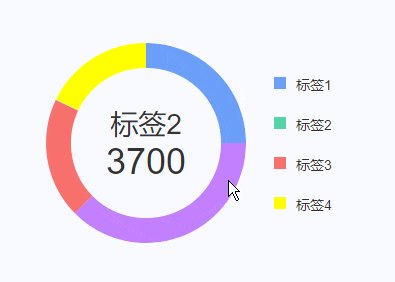
移入变色在环形中部显示数据

移入变色在环形中部显示数据

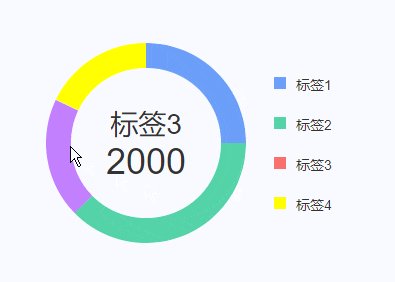
移入放大在环形中部显示数据

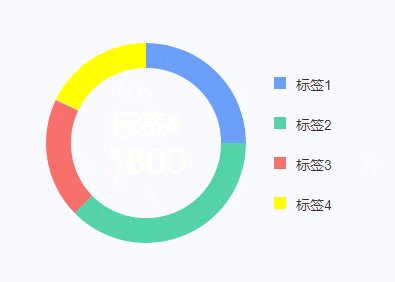
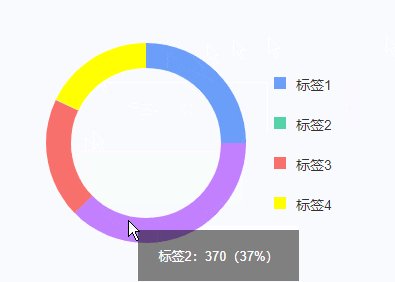
移入放大在标签弹窗显示数据


































![[Python] opencv - 如何使用VideoCapture类进行摄像头视频捕获并显示](https://img-blog.csdnimg.cn/direct/2ebf1e8058dd41f295ea2b0c435f3198.png)