录了个GIF格式的录屏文件,领导让再剪辑下,于是用Photoshop2023(PS版本低至CS6操作方式一样)进行剪辑,录屏文件有约1400帧,由于我处理的帧数太多,PS保存为GIF格式时,还是挺耗时的,也由于平时少用PS来进行GIF剪辑,编辑后的GIF不能动,网上搜索的教程不够详细,经过摸索后终于搞定,特记录下来如下:
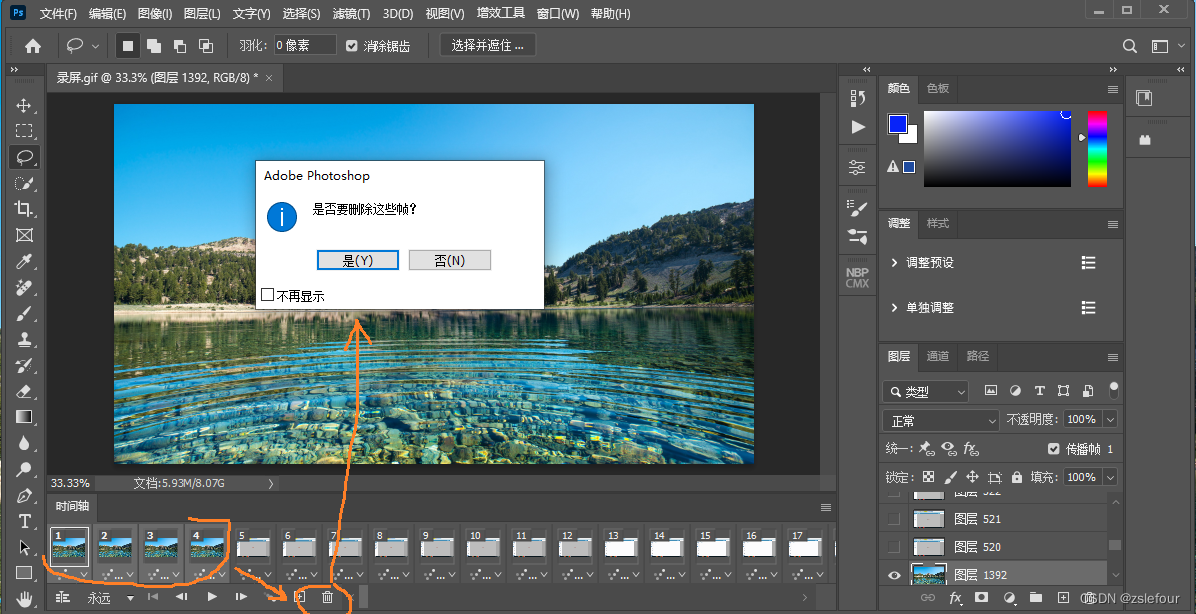
1、对GIF进行编辑,只需在时间轴窗口中,将不需要的帧删除(可通过按住Shift或Ctrl键选中多帧),不用理会右下角图层窗口中的图层(我一开始就只是删除了图层窗口中的图层),然后再保存为GIF即可(我编辑后的GIF不能动,是我多次编辑后将时间轴搞错乱了导致的)。
2、从多个图层生成GIF:
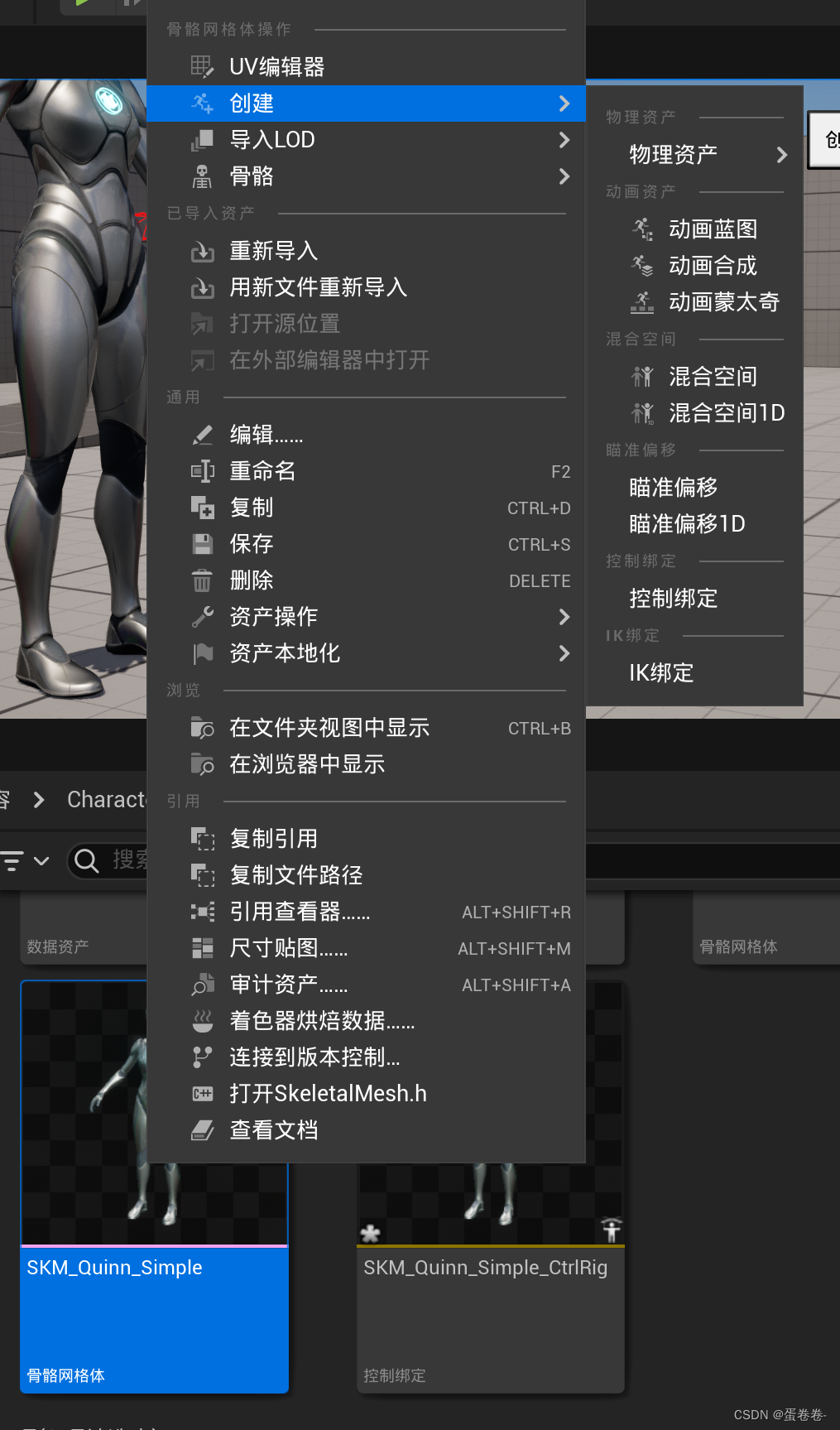
首先从菜单栏----》窗口----》勾选 <时间轴>,打开<时间轴>窗口

然后,在 <时间轴>窗口中,点击 ... 打开弹出菜单,选择 <从图层建立帧>

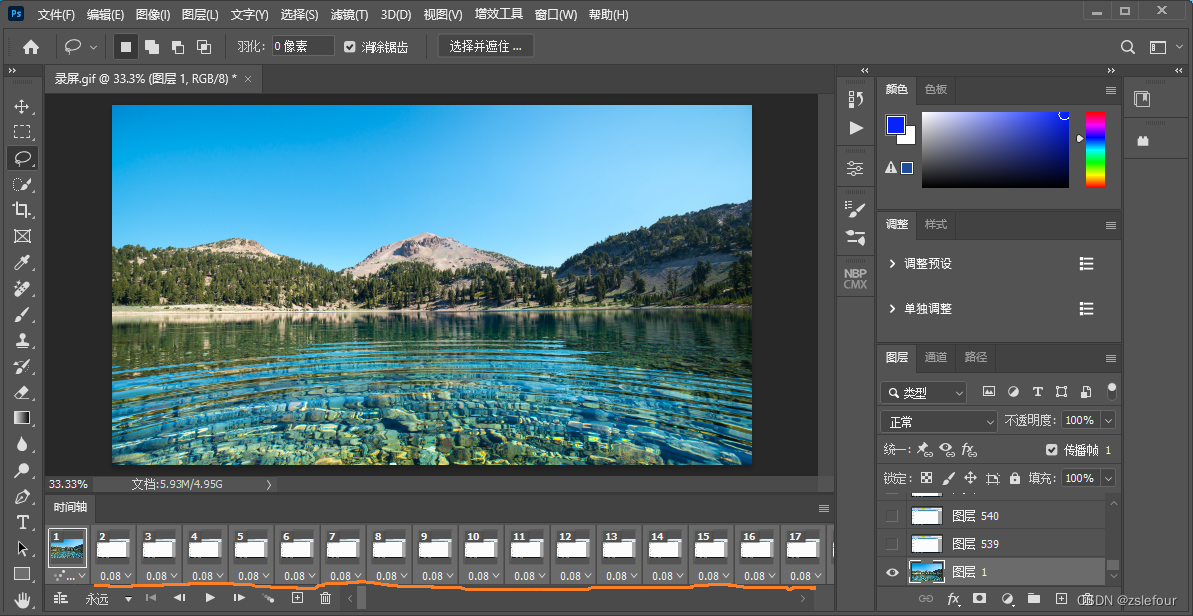
选择 <从图层建立帧>后建立的<时间轴>如下,(通过按住Shift键或者在上图的弹出菜单中<选择全部帧>)选中所有帧后,再点击任一帧的 ... 下拉菜单,<设置帧延迟>,根据自己需要设置延迟时间,这里设置为 0.08秒。


所有帧都设置好延迟时间为 0.08秒 了:
最后,保存为GIF即可。
3、对帧的三种处理方式(自动、不处理、处理)都有什么用?
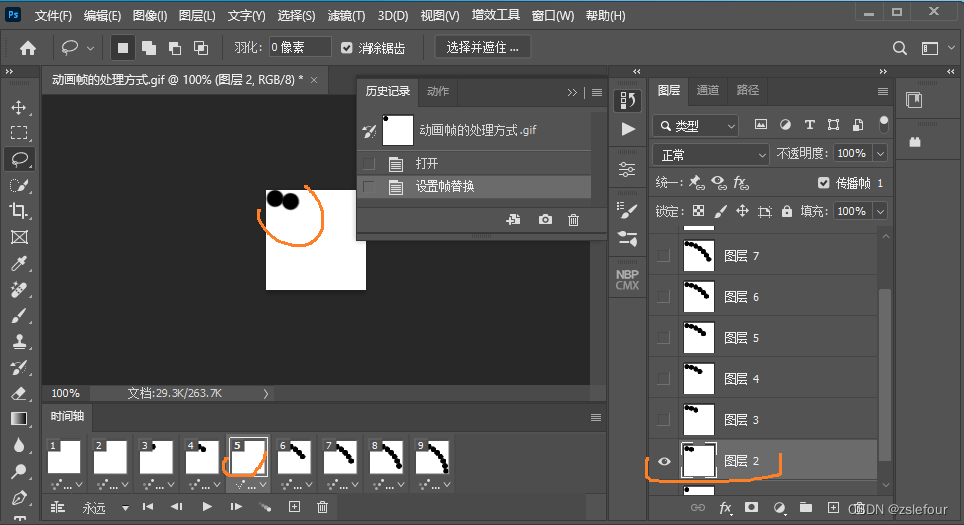
右击帧,在右键菜单中有:自动、不处理、处理,如下图:
每选择一次:自动、不处理、处理,都是 “设置帧替换” 的处理方式:

在上图中,选中某帧后,在图层窗口中,对应帧的图层,会显示“眼睛”,通过取消显示图层,选择别的图层,并显示该图层,则可以替换该帧的图层(第5帧画面改成了图层2):
(以下解析来自网络)photoshop时间轴里这些小圆点是什么意思
右击任一帧缩览图,将处理方式改为自动以外的方式就会出现该小圆点.
不处理: 在显示下一帧时保留当前帧。当前帧(和前一帧)可以透过下一帧的透明区域显示出来。可以使用“不处理”选项,在浏览器中查看准确的动画预览。
处理 :在显示下一帧之前中止显示当前帧。在任何时候都只显示一个帧(并且当前帧不会透过下一帧的透明区域显示出来)
自动: 自动确定当前帧的处理方法,如果下一帧包含图层透明度,则扔掉当前帧。对于大多数动画,使用“自动”选项(默认,PS默认貌似是不处理)即可获得所需结果。
三种处理方式(自动、不处理、处理),上面说的都只是解析这三种处理方式的处理原理,上面的动图,也只是为了解析这三种处理方式,实际上,根本看不出有什么区别。