使用插件:flutter_swiper 实现轮播图
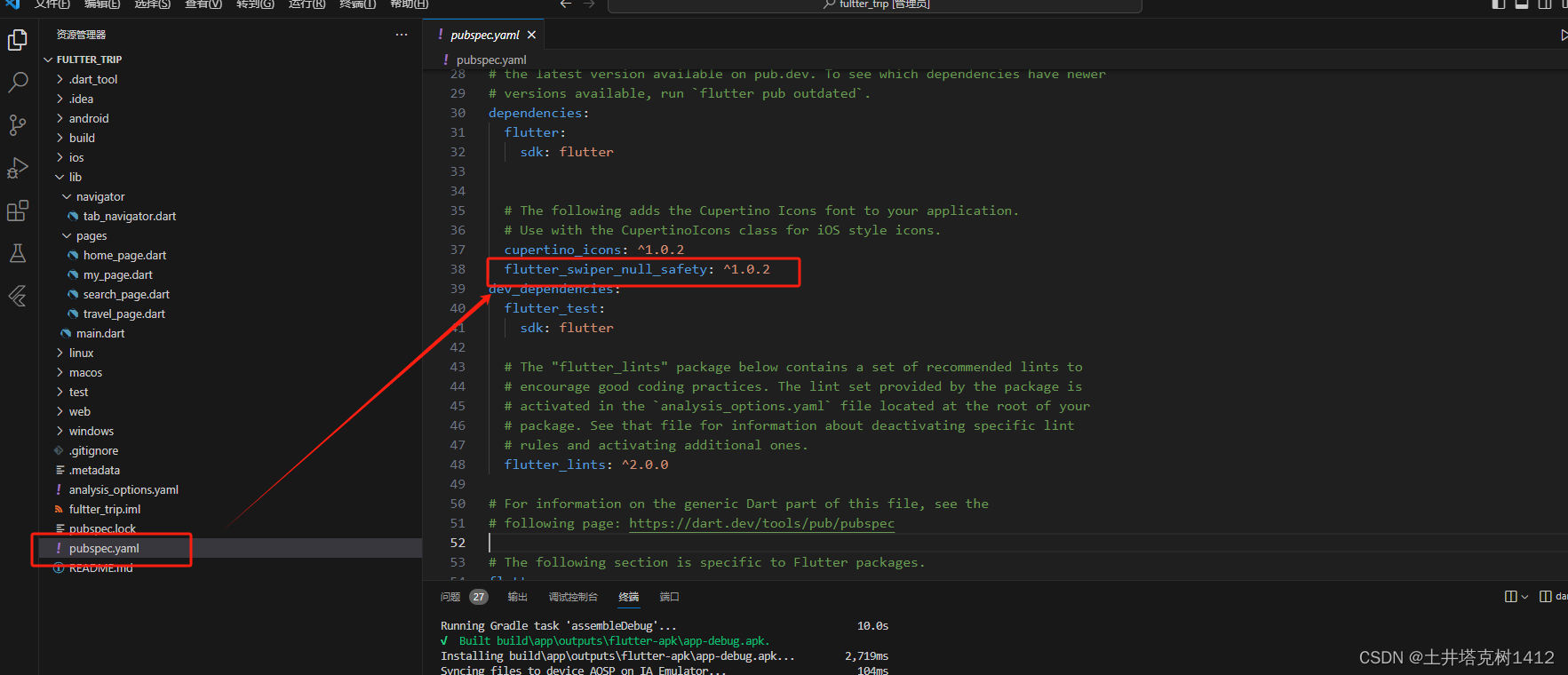
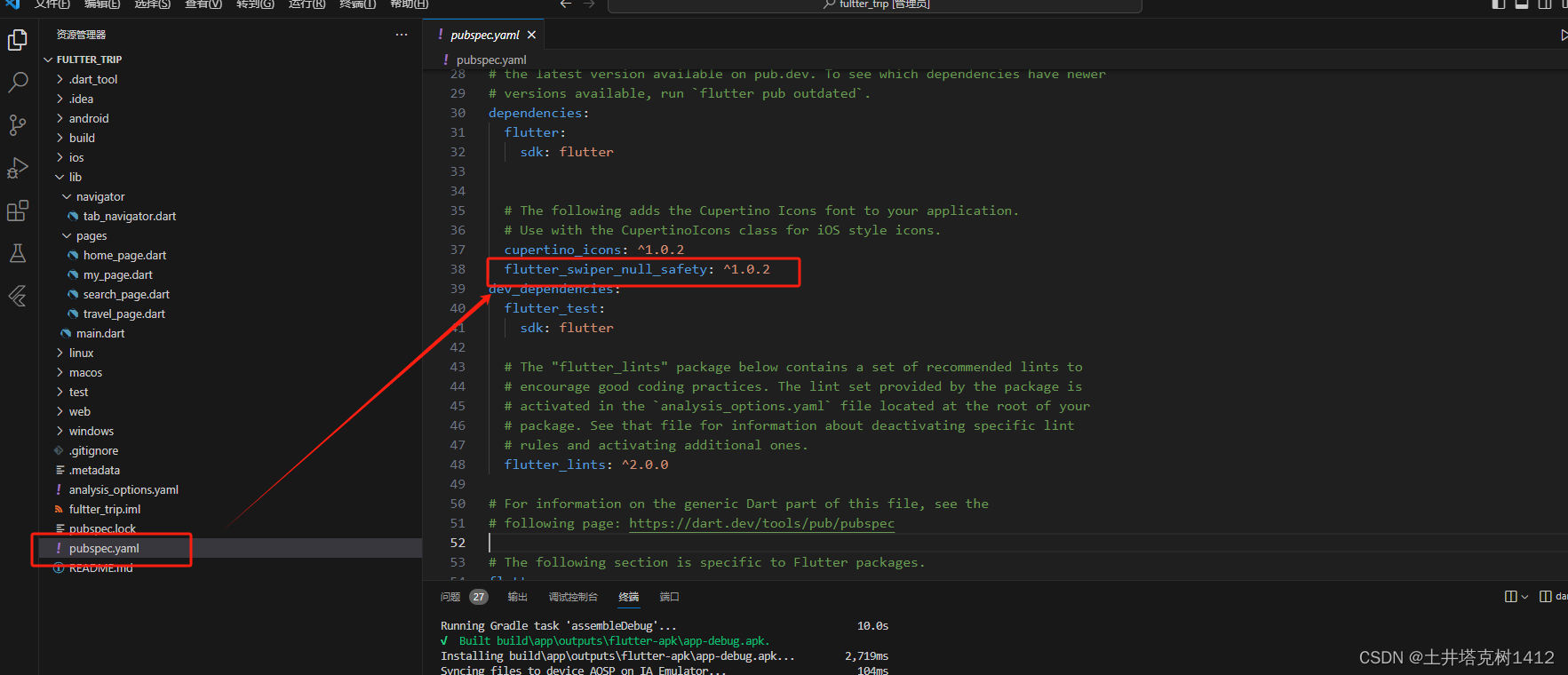
pubspec.yaml
增加 :flutter_swiper : ^lastest_version

在项目文件夹下打开命令行执行:flutter packages get 安装插件
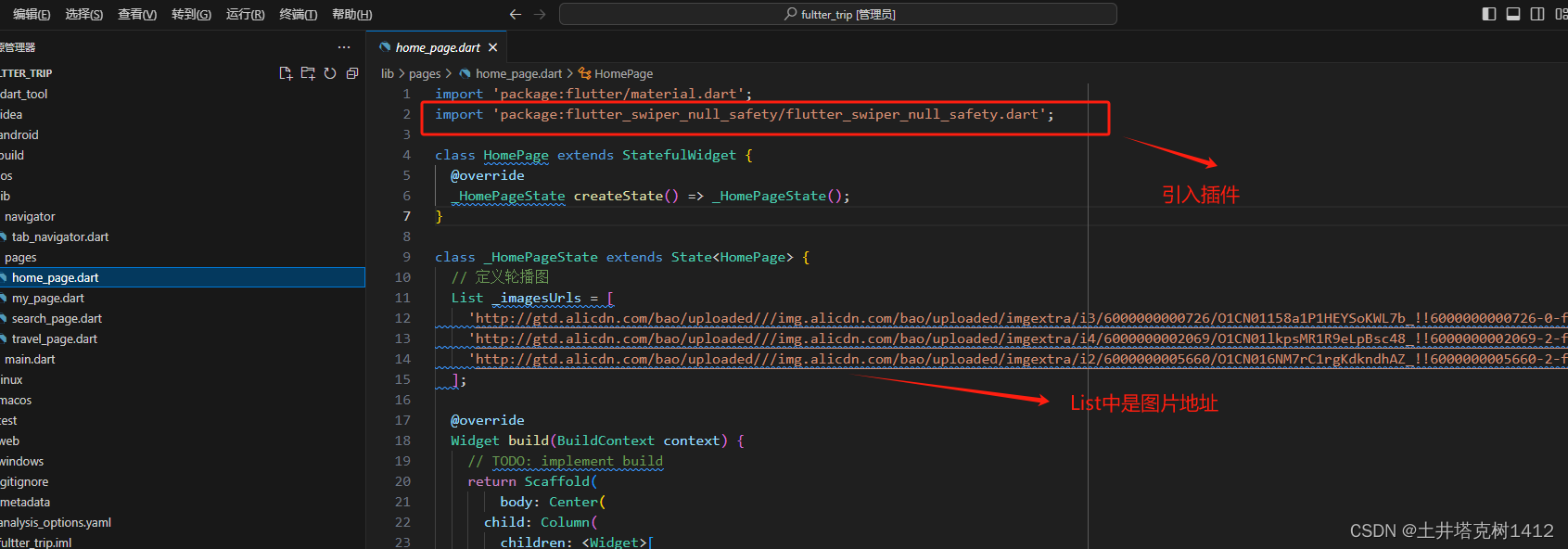
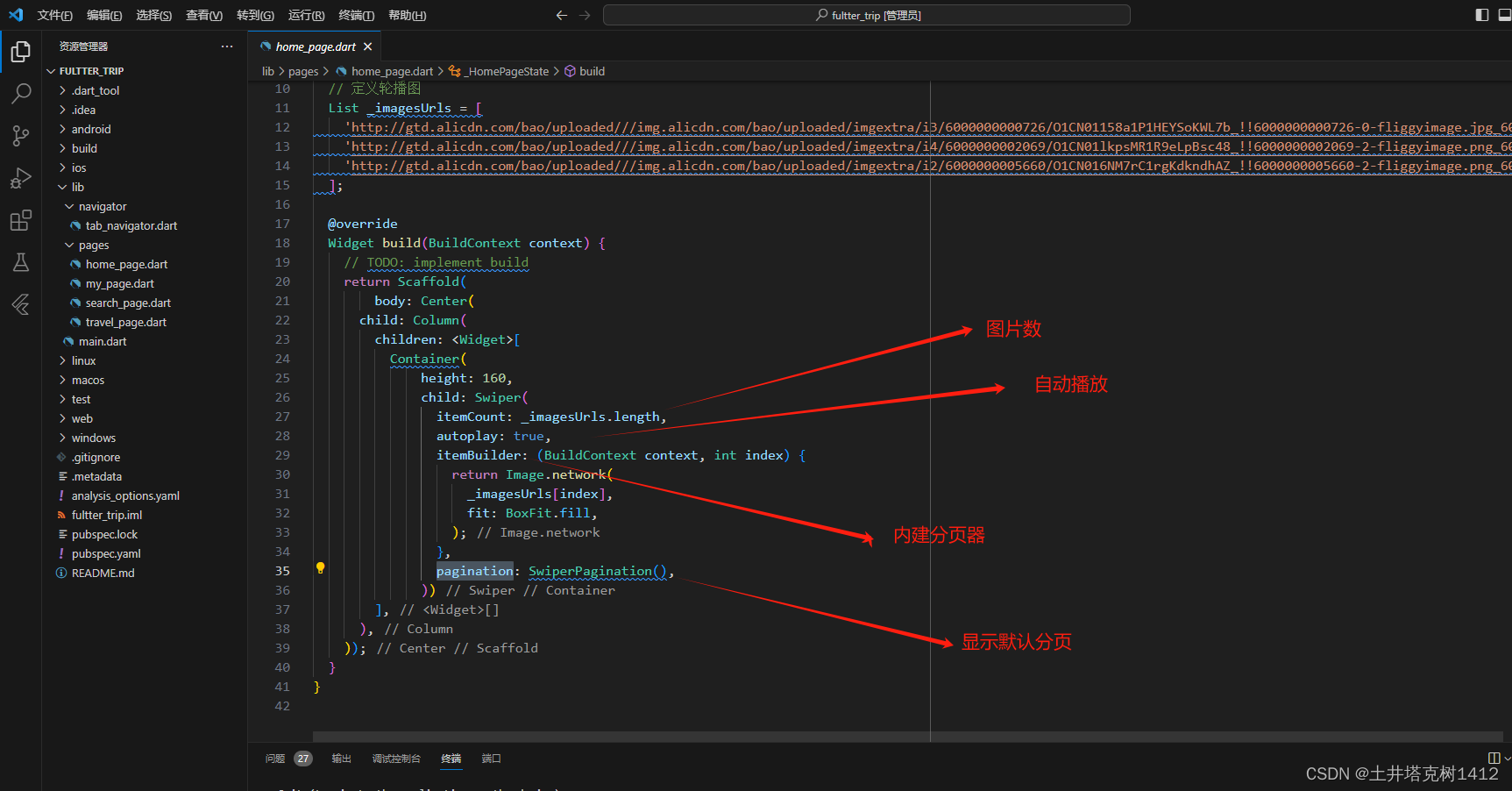
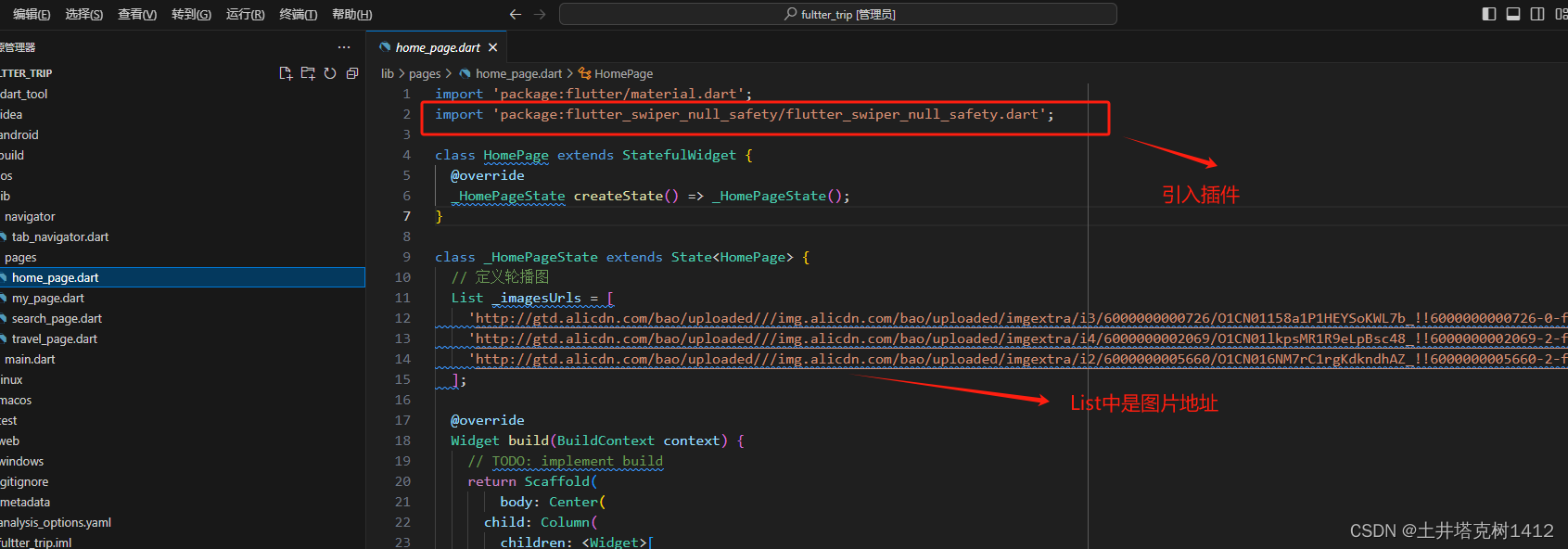
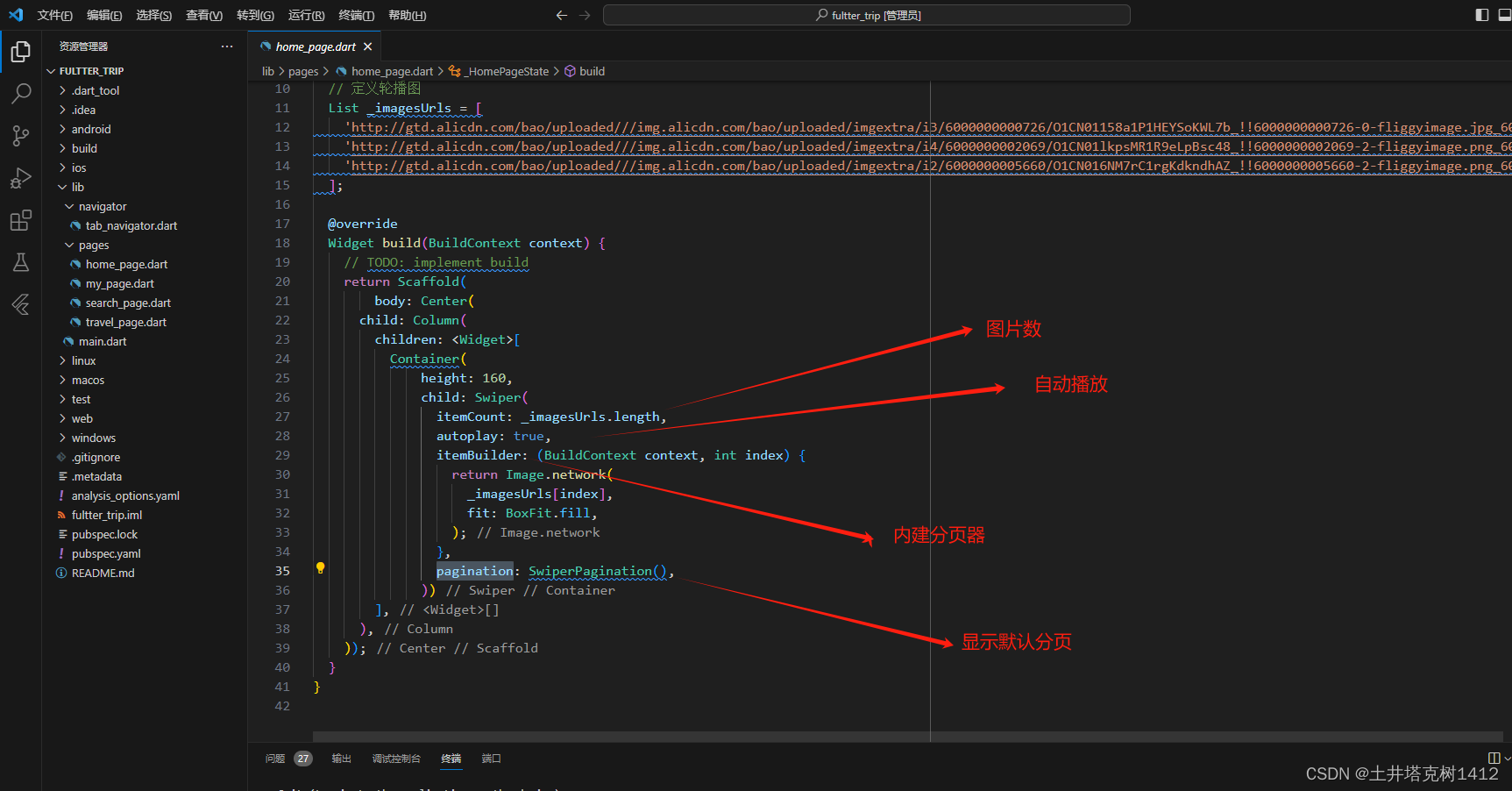
home_page.dart中使用swiper


程序运行:先启动虚拟设备后,执行命令flutter fun
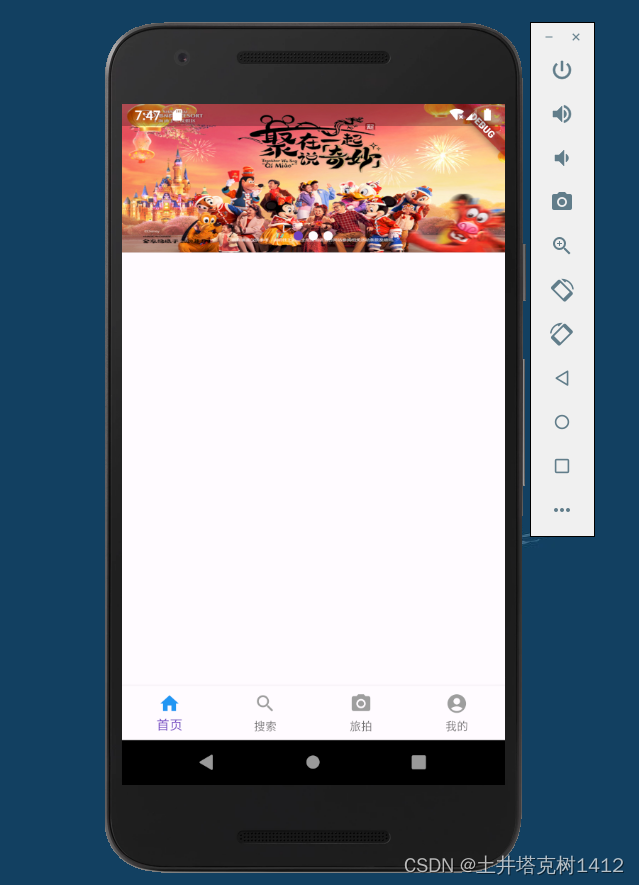
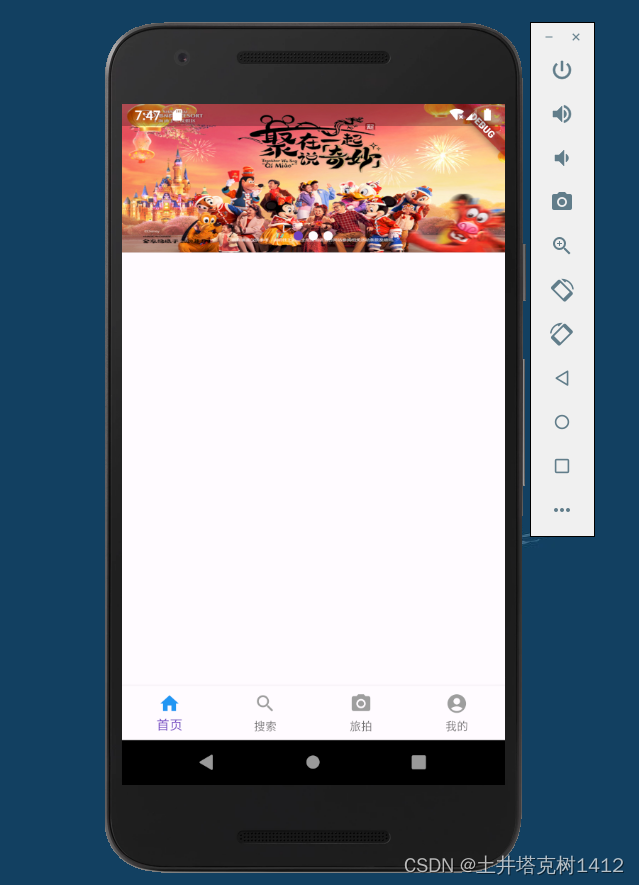
执行结果:

使用插件:flutter_swiper 实现轮播图
pubspec.yaml
增加 :flutter_swiper : ^lastest_version

在项目文件夹下打开命令行执行:flutter packages get 安装插件
home_page.dart中使用swiper


程序运行:先启动虚拟设备后,执行命令flutter fun
执行结果: