概述
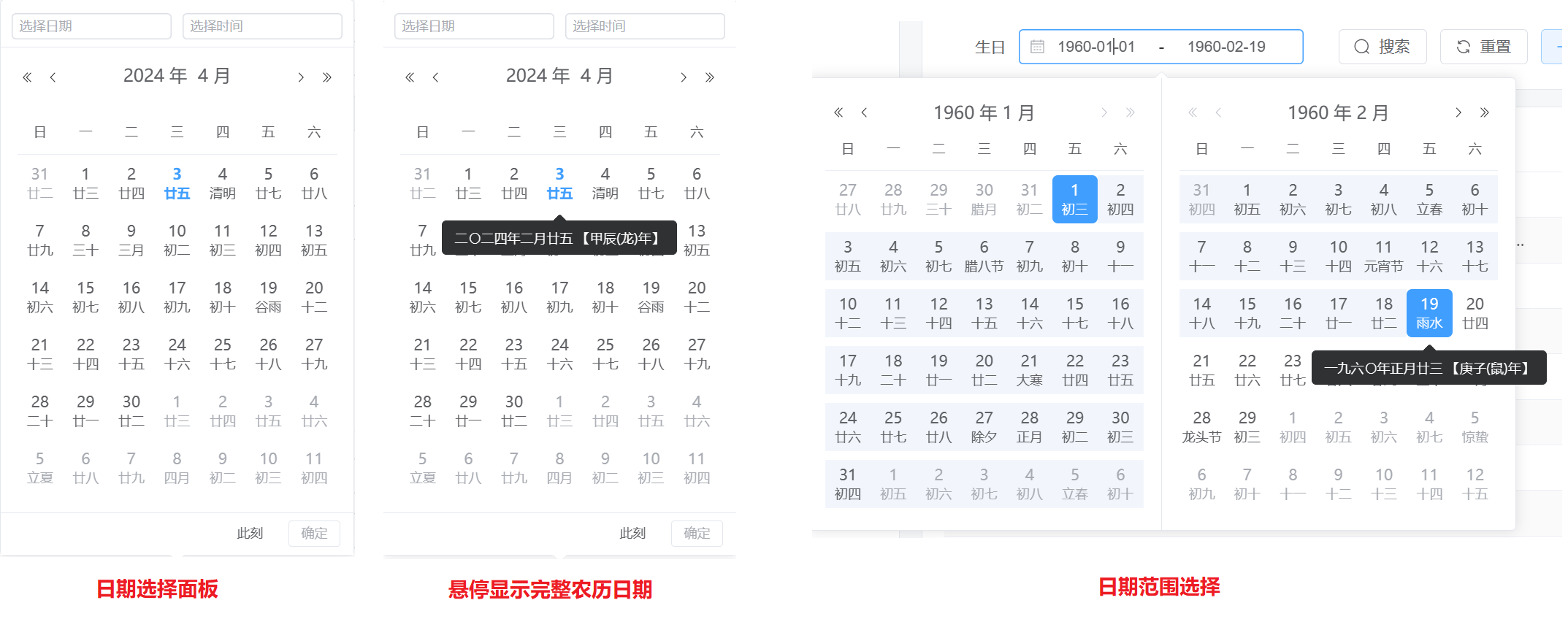
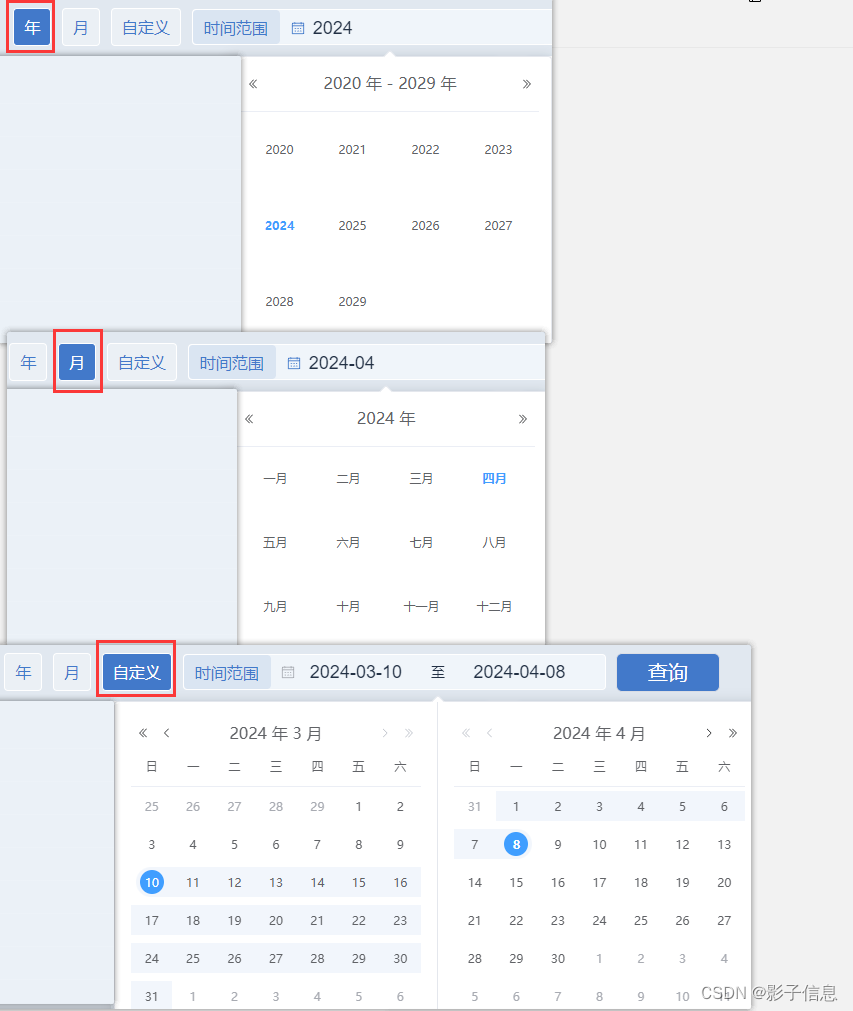
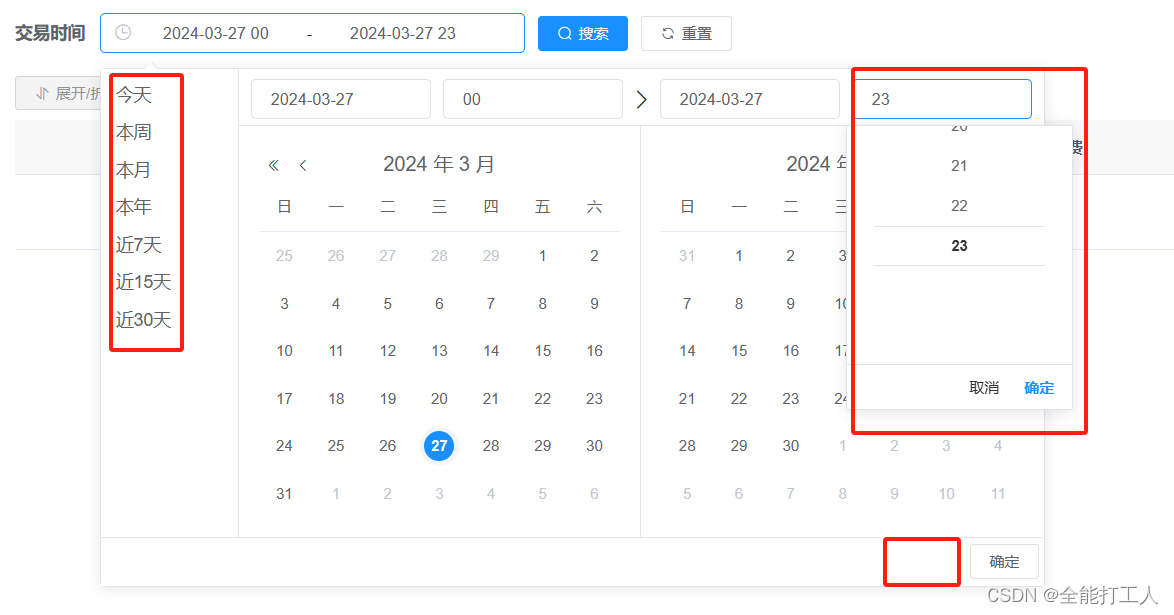
该组件包含日期选择,任意时间选择、固定时间点选择。
子组件代码(date-picker.vue)
<template>
<div id="date_picker">
<el-popover placement="top" width="322" trigger="click" ref="popover">
<div class="picker">
<!-- 日期选择 -->
<el-date-picker v-model="date" type="date" placeholder="选择日期" prefix-icon=" "></el-date-picker>
<!-- 任意时间点 -->
<el-time-picker v-model="anyTime" placeholder="任意时间" prefix-icon=" "></el-time-picker>
<!-- 固定时间 -->
<el-select v-model="fixTime" placeholder="固定时间">
<el-option v-for="item in timePickerOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</div>
<!-- 操作按钮 -->
<div style="text-align: end;margin-top: 10px;">
<el-button type="text" @click="getCurrentTime">此刻</el-button>
<el-button @click="getselectedTime">确定</el-button>
</div>
<!-- 弹出层的输入框 -->
<el-input slot="reference" placeholder="选择日期时间" v-model="expectTime"></el-input>
</el-popover>
</div>
</template>
<script>
export default {
data() {
return {
date: '', // 日期
anyTime: '', // 任意时间
fixTime: '', // 固定时间
expectTime: '', // 总时间
timePickerOptions: [
{
value: '09:00', label: '9:00' },
{
value: '12:30', label: '12:30' },
{
value: '14:30', label: '14:30' },
{
value: '15:30', label: '15:30' },
{
value: '17:00', label: '17:00' },
{
value: '18:30', label: '18:30' },
{
value: '19:00', label: '19:00' },
{
value: '20:30', label: '20:30' },
],
}
},
watch: {
anyTime() {
return this.anyTime ? this.fixTime='' : this.anyTime
},
fixTime() {
return this.fixTime ? this.anyTime='' : this.fixTime
}
},
methods: {
// 获取此刻时间
getCurrentTime() {
this.date = this._timeFormatConversion(new Date(), 'yyyy-MM-dd')
this.anyTime = new Date()
this.expectTime = `${
this.date} ${
this._timeFormatConversion(this.anyTime, 'HH:mm:ss')}`
this.$emit('click',this.expectTime)
this.$refs.popover.doClose()
},
// 获取最终选定时间
getselectedTime() {
this.date = this._timeFormatConversion(this.date ? this.date : new Date(), 'yyyy-MM-dd')
if (this.anyTime) {
this.expectTime = `${
this.date} ${
this._timeFormatConversion(this.anyTime, 'HH:mm:ss')}`
} else if (this.fixTime) {
this.expectTime = `${
this.date} ${
this.fixTime}`
} else {
this.getCurrentTime()
}
this.$emit('click',this.expectTime)
this.$refs.popover.doClose()
},
// 时间格式化
_timeFormatConversion(time, format) {
var t = new Date(time);
var tf = function (i) {
return (i < 10 ? '0' : '') + i
};
return format.replace(/yyyy|MM|dd|HH|mm|ss/g, function (a) {
switch (a) {
case 'yyyy':
return tf(t.getFullYear());
break;
case 'MM':
return tf(t.getMonth() + 1);
break;
case 'mm':
return tf(t.getMinutes());
break;
case 'dd':
return tf(t.getDate());
break;
case 'HH':
return tf(t.getHours());
break;
case 'ss':
return tf(t.getSeconds());
break;
}
})
}
}
}
</script>
<style scoped lang="scss">
#date_picker {
width: 100%;
}
.el-date-editor.el-input, .el-date-editor.el-input__inner,
.el-select {
width: 100px;
}
.picker {
display: flex;
justify-content: space-between;
}
/deep/ .el-input--prefix .el-input__inner {
padding: 0 7px;
}
</style>
父组件引用
<date-picker v-model="time" @sendTime="getTime"></date-picker>
import datePicker from '@/components/date-picker'
components: {
datePicker }
// 获取预期时间
getTime(val) {
this.time = val
console.log(this.time,"this.time");
}










































![openlayers [七] 地图控件controls详解](https://img-blog.csdnimg.cn/direct/3b43f81958e94e9d99d5cd355c6accdd.png)