组件
components/dos-week.vue
<template>
<text>{
{week}}</text>
</template>
<script>
export default {
props: {
'time': String
},
mounted(e) {
this.week = this.getWeek(Number(this.time))
},
data() {
return {
week: ''
}
},
methods: {
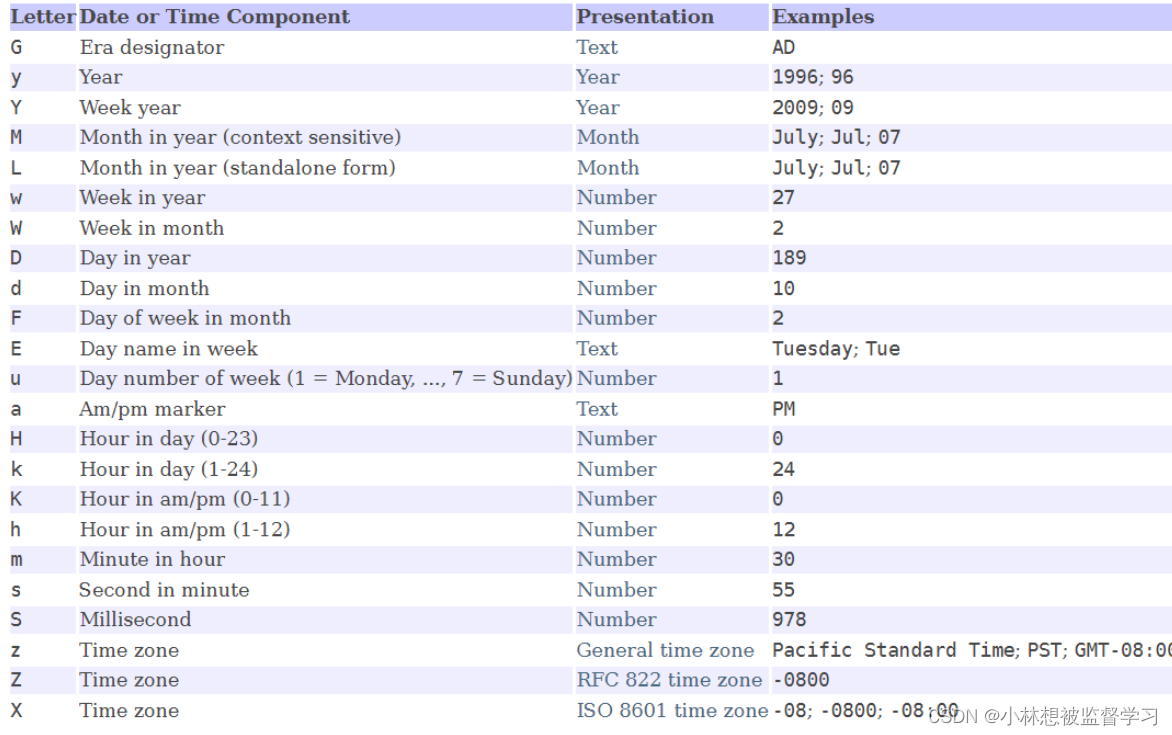
// 通过时间戳计算星期,如 getWeek(1706190315813),得到 周三
getWeek(strDate, type) {
let index = new Date(strDate).getDay();
let weekList = []
if (type === '星期') {
weekList = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
} else {
weekList = ["周天", "周一", "周二", "周三", "周四", "周五", "周六"];
}
return weekList[index];
}
}
}
</script>
使用
import DOS_week from './components/dos-week.vue'
components: {
DOS_week
},
<DOS_week :time='item.time'></DOS_week>





































![从[redis:LinkedList]中学习链表](https://img-blog.csdnimg.cn/direct/327dc6564a1c4718b98a6976cf9cf638.png)