vue vue3 日期时间组件分装,三种不同的效果
- 开发
- 36
-
写在前面:
基于elementPlus前端组件库,实现了两种日期时间组件的自定义封装:
1.第一种,年月日
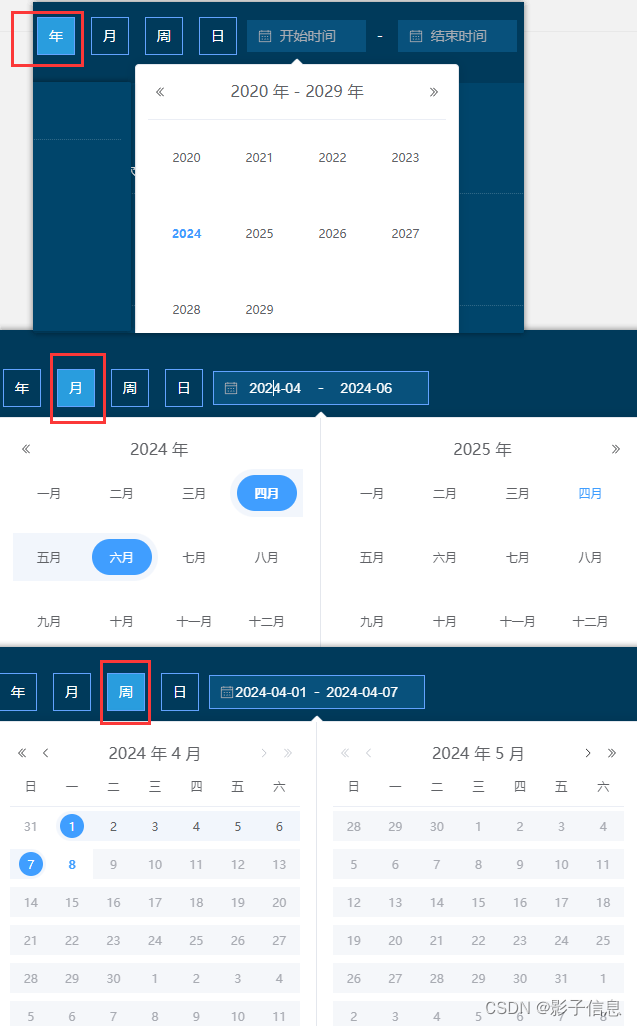
2.第二种,年月周日
3.第三种,年月日
一、年月日自定义组件的封装
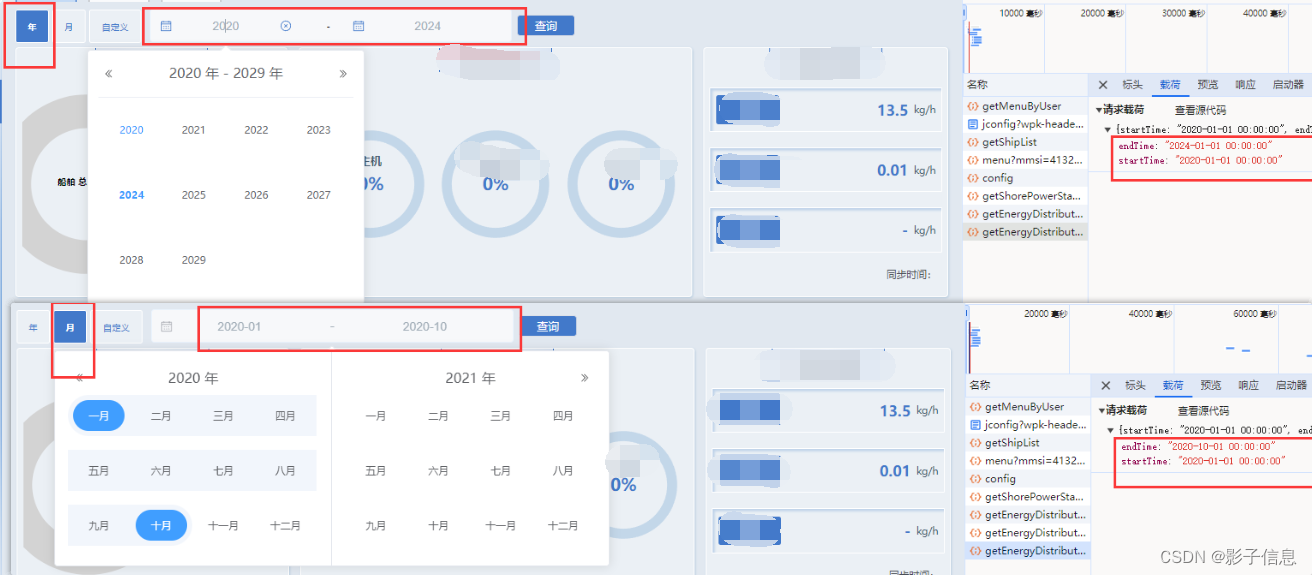
实现效果:

参考链接:年月日的组件封装,附带封装好的代码,可使用。
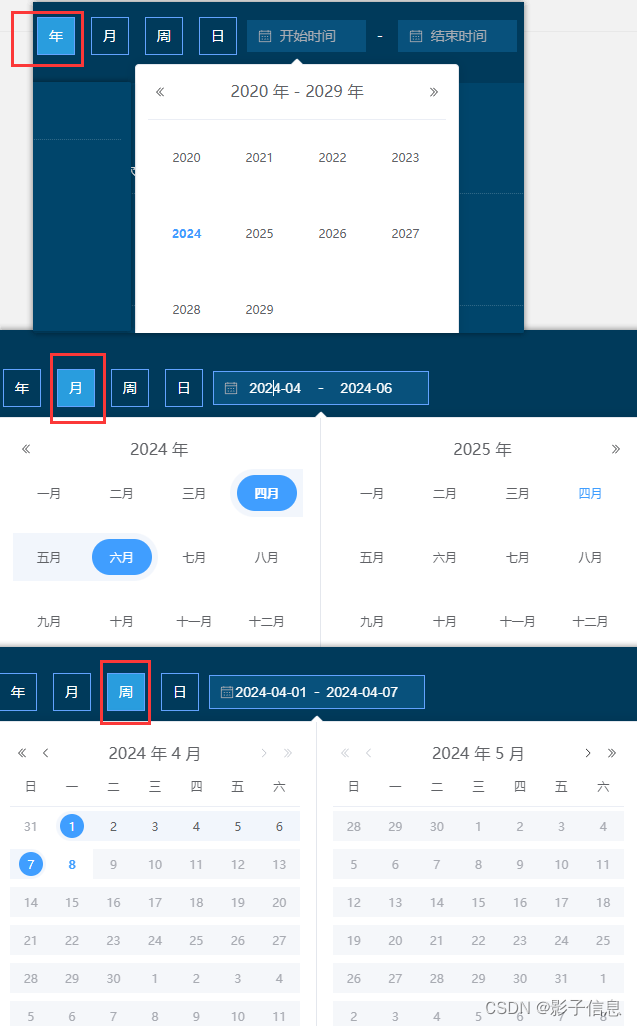
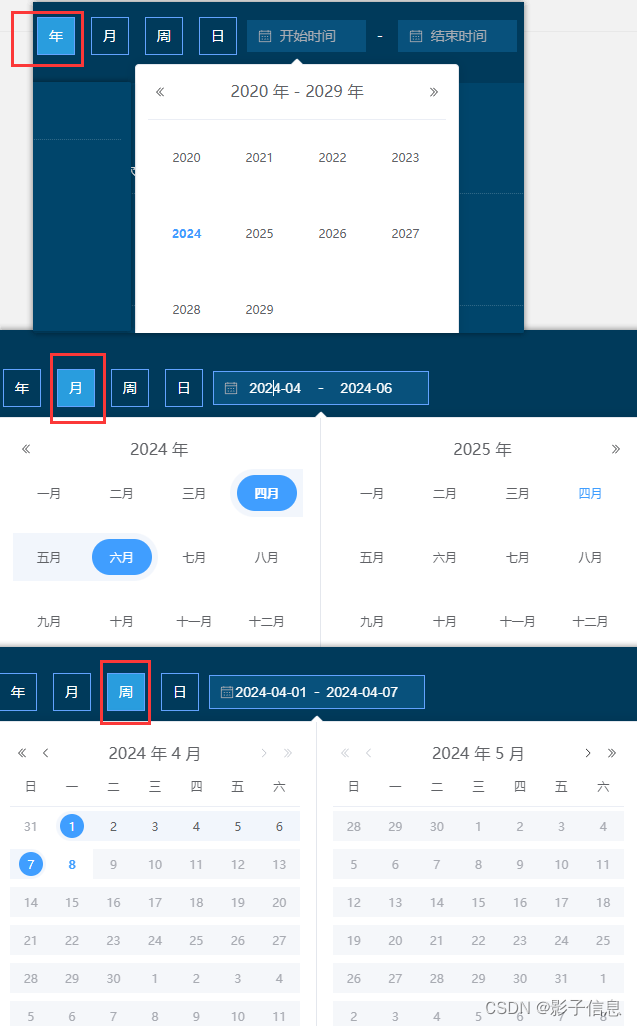
二、年月周日的自定义组件的封装
实现效果:

参考链接:年月周日的组件封装,附带完成代码,封装的代码。
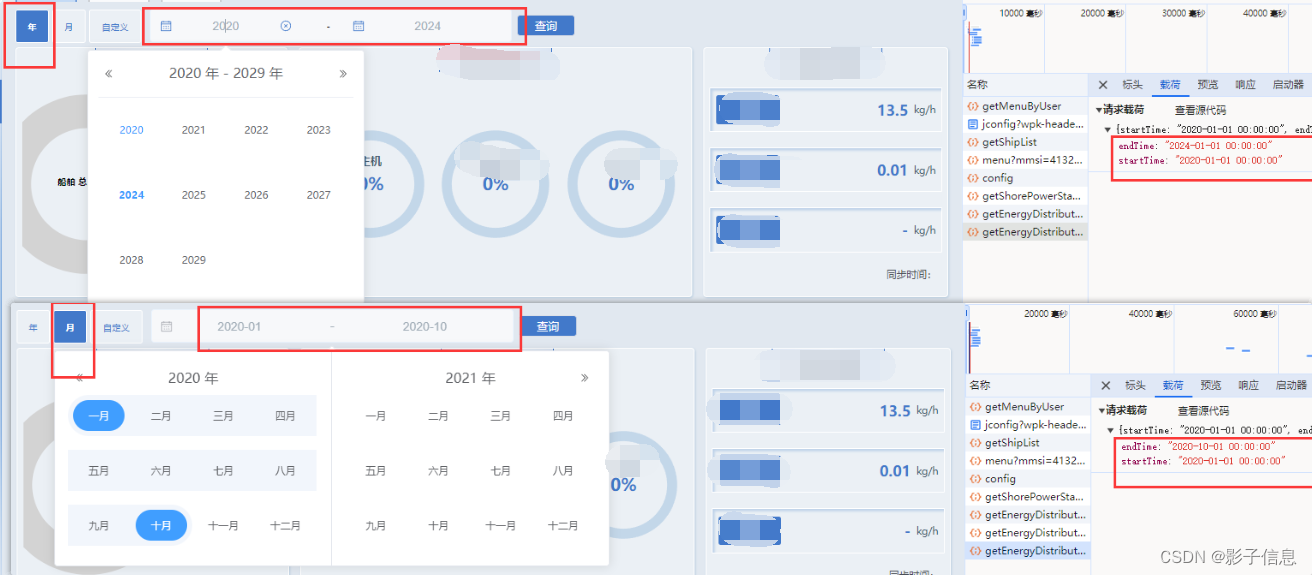
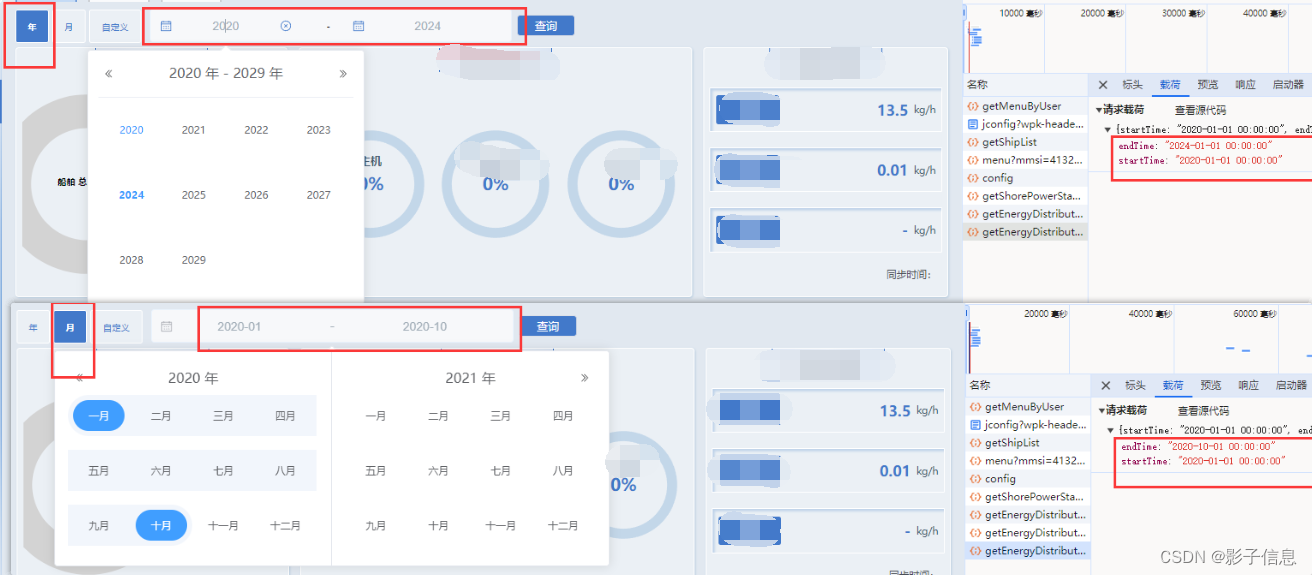
三、年月日的自定义组件封装,类似于2
实现效果:

参考链接:年月日的组件封装,附带封装好的代码,可使用。
原文地址:https://blog.csdn.net/weixin_45024453/article/details/137498971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1777613425988472832.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!