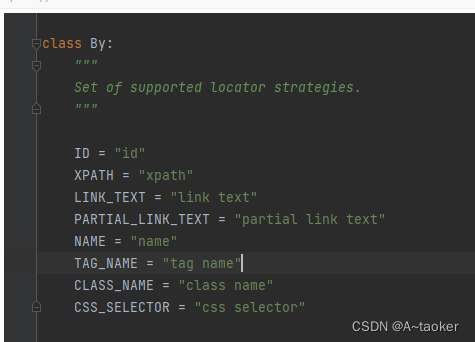
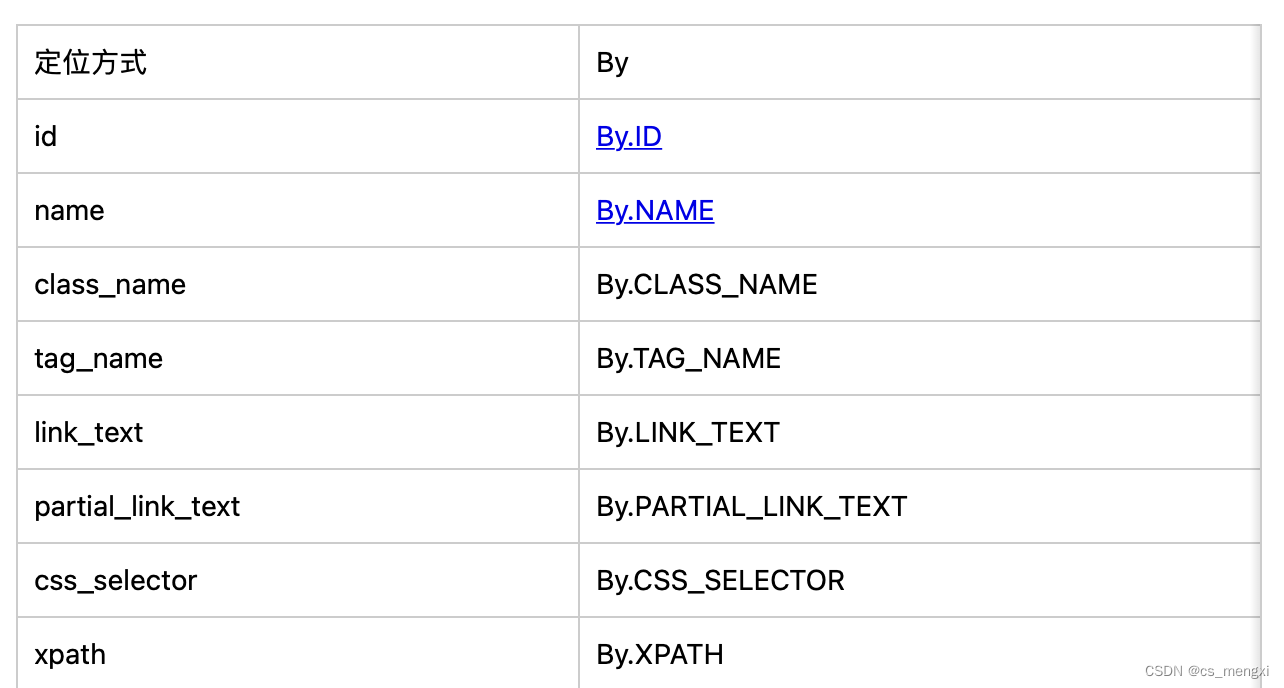
selenium是一种自动化测试工具,它可以通过不同的定位方式来识别网页上的元素,如id、name、class、tag、link text、partial link text、css和xpath。
css和xpath是两种常用的定位方式,它们都可以通过元素的属性或者层级关系来定位元素,但是它们也有一些区别:
css:
css是级联样式表,它用于给HTML网页的不同元素添加样式。
css定位器可以直接用元素的id、class或者标签来定位,如#id、.class或者tag。
css也可以通过其他属性来定位,如[name=‘value’]或者[type=‘text’]。
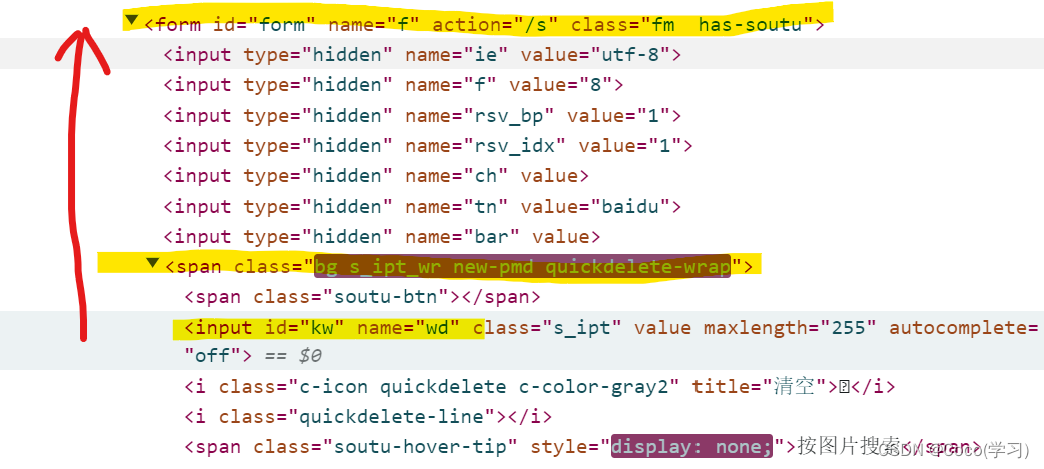
css还可以通过层级关系来定位,如form#form>span>input表示选择form元素下id为form的子元素下span元素下的input元素。
css还可以通过索引来定位,如option:nth-child(1)表示选择第一个option子元素。
css还可以通过模糊匹配来定位,如input:contains(‘kw’)表示选择包含kw的input元素。
xpath:
xpath是XML文档中查找节点的语法,它可以通过元素的路径来查找元素。
xpath定位器可以通过元素的任何属性来定位,如[@id=‘value’]或者[@name=‘value’]。
xpath也可以通过标签和属性的组合来定位,如input[@id=‘kw’]表示选择input标签且id为kw的元素。
xpath还可以通过层级关系来定位,如//div[@id=‘china’]/p表示选择div元素下id为china的子元素下的所有p元素。
xpath还可以通过索引来定位,如option1表示选择第一个option子元素
xpath还可以通过模糊匹配来定位,如//*[contains(@href,‘miitbeian’)]表示选择包含miitbeian的href属性的所有元素。
css和xpath的主要区别在于:
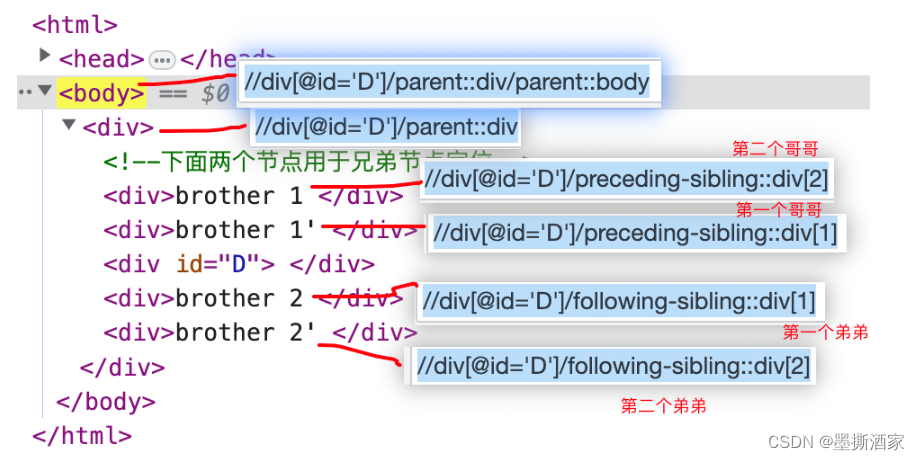
xpath可以通过子元素搜索父元素,css无法实现,css只能从父级往下级搜索。例如,//div[@id=‘china’]/parent::表示选择id为china的div元素的父元素,css没有这样的语法。
xpath可以按文本搜索元素,css不能。例如,//*[text()=‘hao123’]表示选择文本为hao123的所有元素,css没有这样的语法。
css比xpath更简单易读,执行速度更快,语法上更简洁。例如,#kw表示选择id为kw的所有元素,而xpath需要写成//*[@id=‘kw’]。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。







































![openlayers [七] 地图控件controls详解](https://img-blog.csdnimg.cn/direct/3b43f81958e94e9d99d5cd355c6accdd.png)