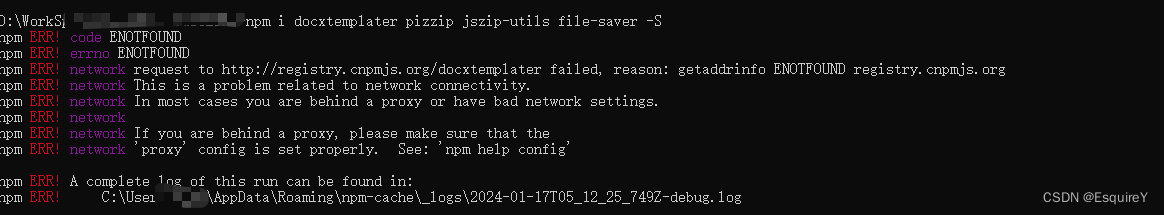
处理了一个早上加下午的bug
接下来来详细记录一下
若之前有安装过npm和vscode的,避免发生版本冲突情况的,可以考虑全部删掉,再重新安装,
卸载方法如下:
如何全方位卸载Node.js?a later version of node.js is already installed. Setup will now exit.ERROR-CSDN博客
我的例子:我之前安装的是黑马javaweb所提供的npm与vscode,现在在学的是黑马苍穹外卖的前端部分,之前安装的javaweb的npm版本过高。
vscode:我使用的是苍穹外卖提供的vscode安装包,但仍然发生了一些bug,解决方案如下:
npm:网友说是安装14版本以下的。 我参考的是这个网友写的方法安装的。但我感觉黑马苍穹那个应该也可以。
安装完毕后,
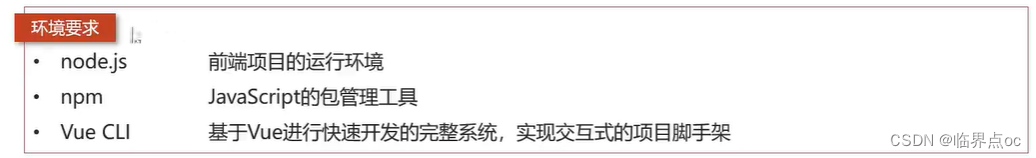
开始配置相关环境
1.以管理员身份输入以下,注意,文件夹是指有以下的文件夹
npm config set prefix ""


2.输入以下,检查第一步操作是否有误(若无任何乱七八糟的东西弹出来,即说明没有问题)
npm config get prefix

3.输入以下 (若无任何乱七八糟的东西弹出来,即说明没有问题)
npm config set registry https://registry.npm.taobao.org

4.输入以下
npm install -g @vue/cli

以下,说明安装成功

这一part的配置相关环境,参考的是
确认安装成功与否,以及确认版本
这是我自己下载,然后得到的版本号,这三个版本号是可以加载出苍穹外卖前端页面的

在看以上视频的时候,出现了一些问题
解决方法分别如下
Parsing error: Cannot find module @typescript-eslint/parser-CSDN博客
希望可以帮助到大家!

























![[go语言]输入输出](https://img-blog.csdnimg.cn/direct/9c169130d8b84a7eb6d9b39f33166b69.png)












![C语言通过MSXML6.0读写XML文件(同时支持char[]和wchar_t[]字符数组)](https://img-blog.csdnimg.cn/direct/6962b989ee7f4a3f88eb0dc6a4905ffa.png)


![[足式机器人]Part2 Dr. CAN学习笔记-Ch04 Advanced控制理论](https://img-blog.csdnimg.cn/direct/a9ad506659654152be1558db8004e952.png#pic_center)