学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
前言
一、组件
1、小程序中组件的分类
2、常用的视图容器类组件
3、view 组件的基本使用
4、scroll-view 组件的基本使用
5、swiper 和 swiper-item 组件的基本使用
6、swiper 组件的常用属性
7、常用的基础内容组件
8、text 组件的基本使用
9、rich-text 组件的基本使用
10、其它常用组件
11、button 按钮的基本使用
12、image 组件的基本使用
13、image 组件的 mode 属性
二、API
1、小程序 API 概述
2、小程序 API 的 3 大分类
一、组件
1、小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
2、常用的视图容器类组件
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
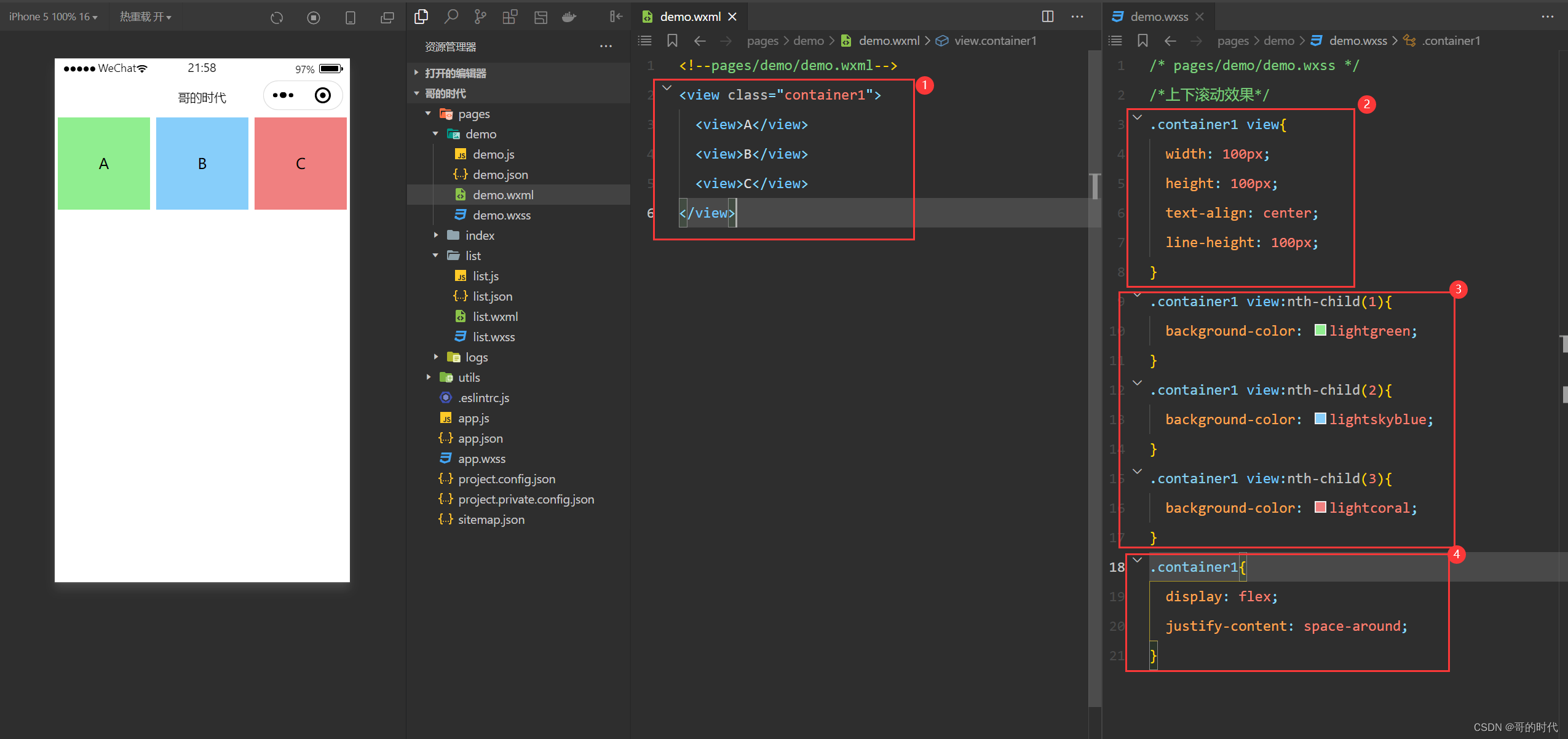
3、view 组件的基本使用
实现如图的 flex 横向布局效果:

<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
display: flex;
justify-content: space-around;
}
4、scroll-view 组件的基本使用
实现如图的纵向滚动效果:

<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
border: 1px solid red;
width: 100px;
height: 120px;
}
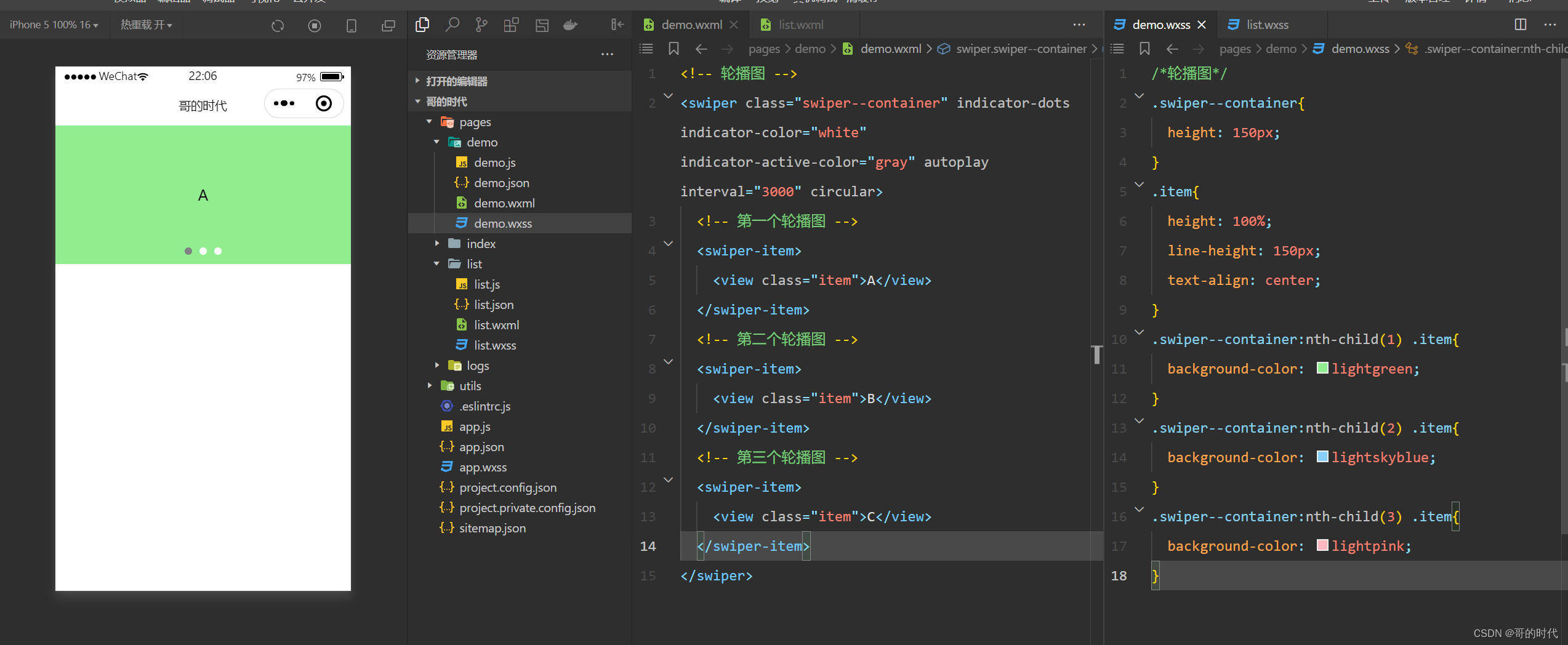
5、swiper 和 swiper-item 组件的基本使用
实现如图的轮播图效果:

<!-- 轮播图 -->
<swiper class="swiper--container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="3000" circular>
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
/*轮播图*/
.swiper--container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
.swiper--container:nth-child(1) .item{
background-color: lightgreen;
}
.swiper--container:nth-child(2) .item{
background-color: lightskyblue;
}
.swiper--container:nth-child(3) .item{
background-color: lightpink;
}
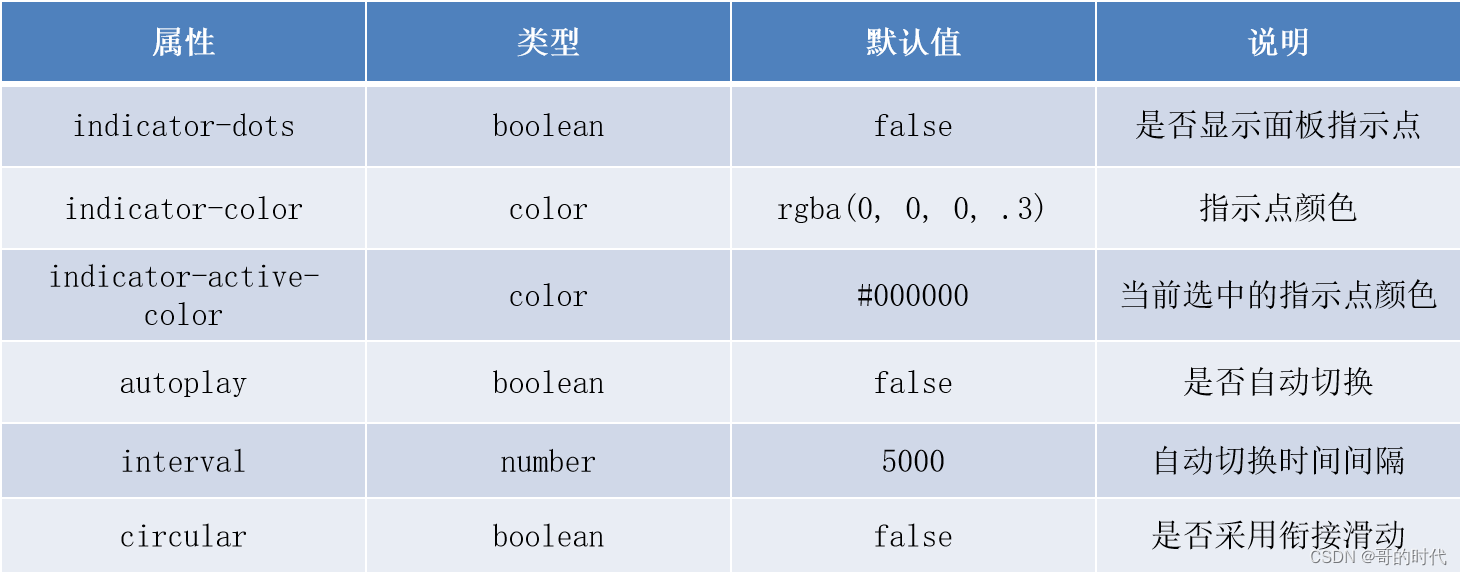
6、swiper 组件的常用属性

7、常用的基础内容组件
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
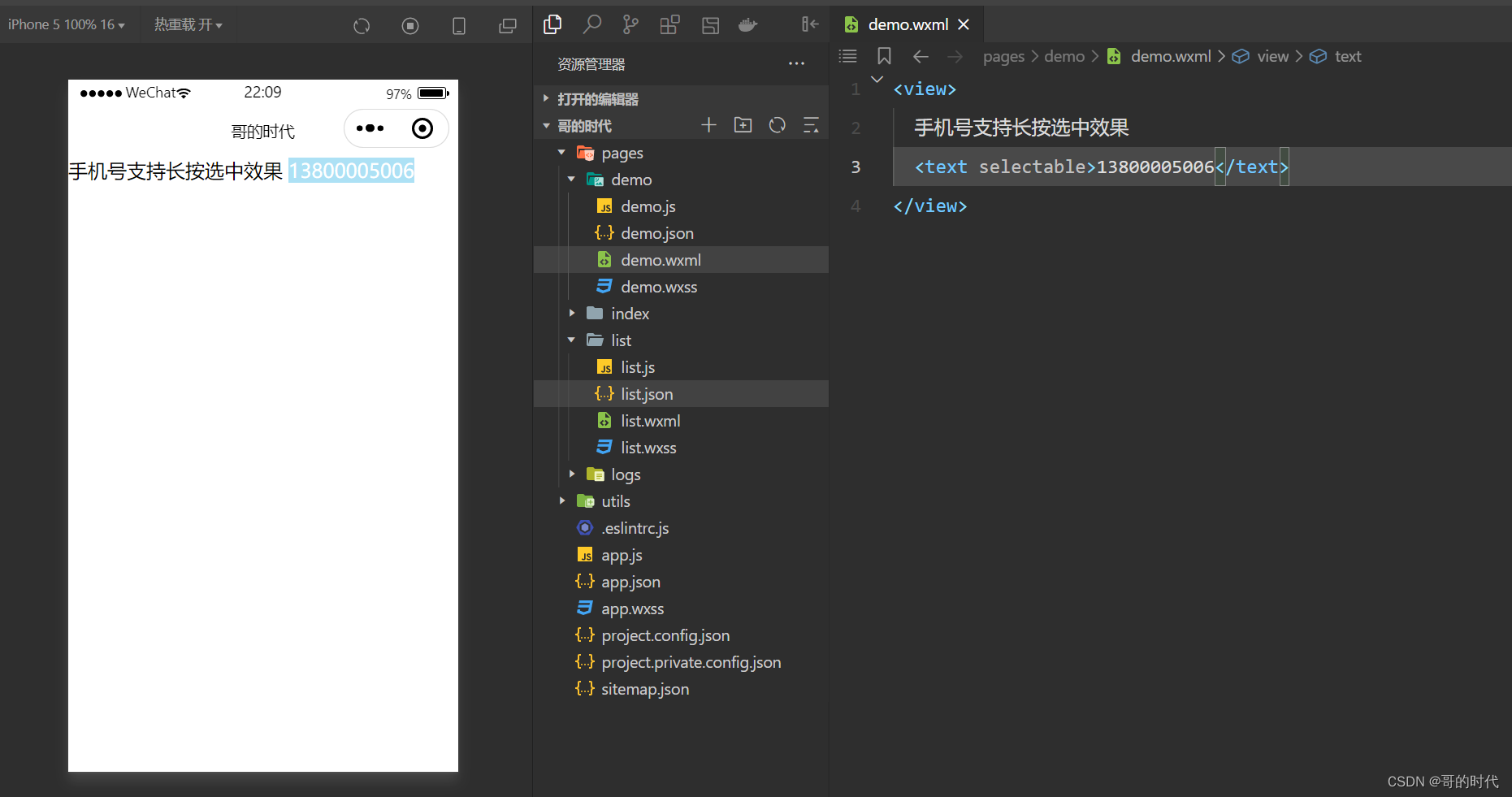
8、text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

<view>
手机号支持长按选中效果
<text selectable>13800005006</text>
</view>
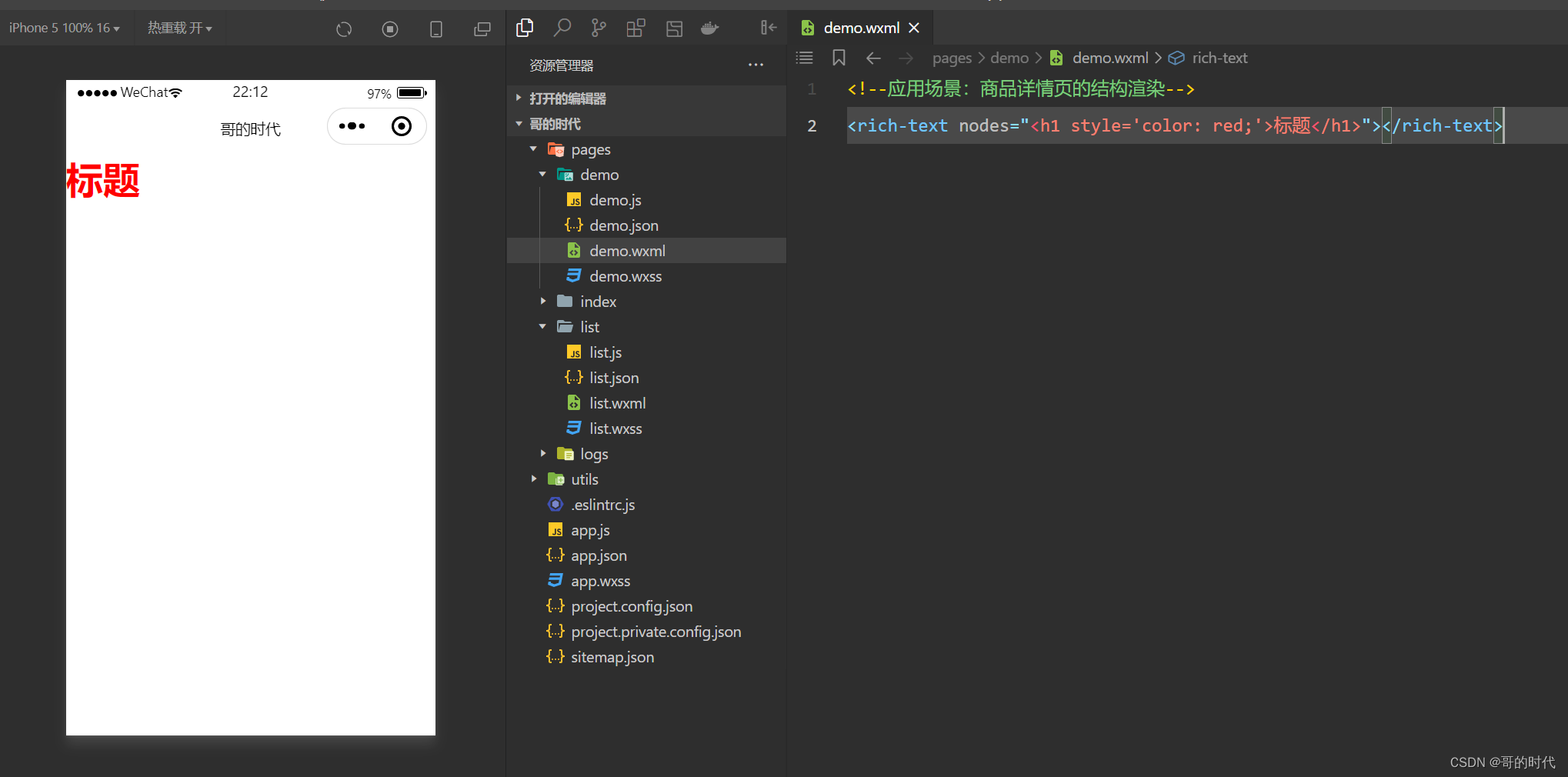
9、rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

<!--应用场景:商品详情页的结构渲染-->
<rich-text nodes="<h1 style='color: red;'>标题</h1>"></rich-text>
10、其它常用组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
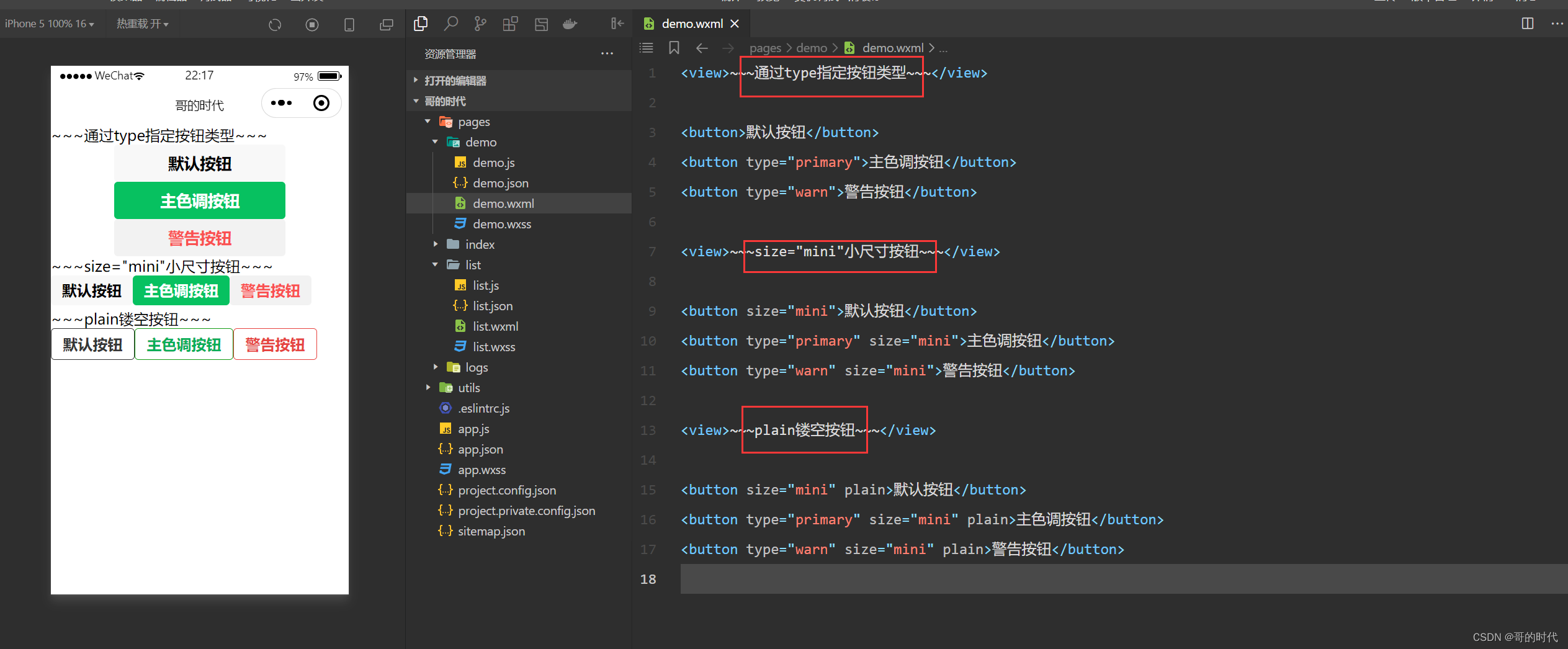
11、button 按钮的基本使用

<view>~~~通过type指定按钮类型~~~</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>~~~size="mini"小尺寸按钮~~~</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>~~~plain镂空按钮~~~</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
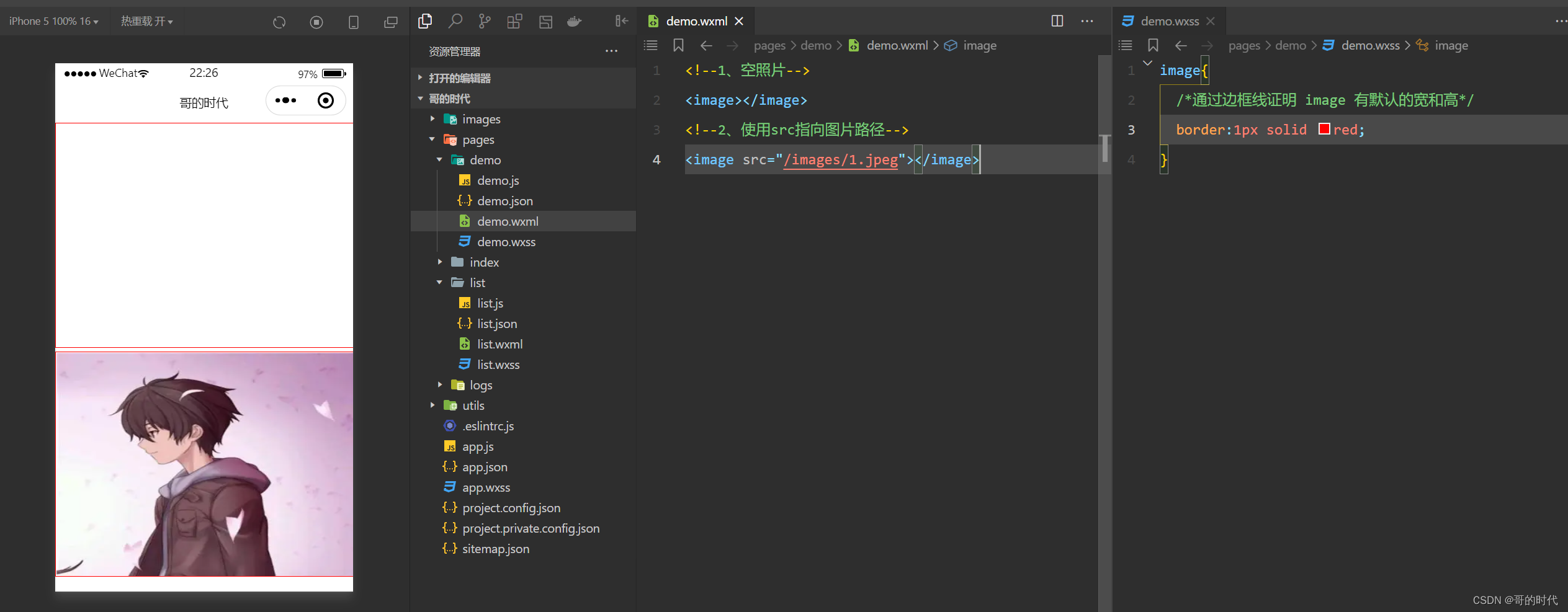
12、image 组件的基本使用

<!--1、空照片-->
<image></image>
<!--2、使用src指向图片路径-->
<image src="/images/1.jpeg"></image>
image{
/*通过边框线证明 image 有默认的宽和高*/
border:1px solid red;
}
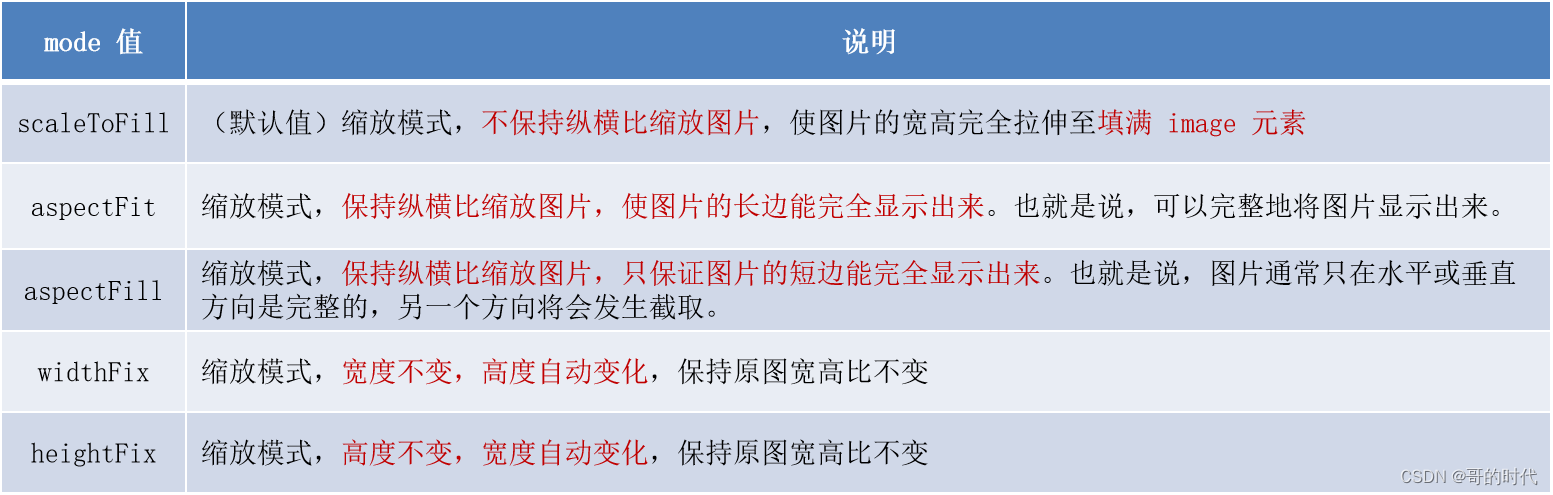
13、image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

二、API
1、小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2、小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
- 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
总结
以上就是微信小程序之组件和API的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!























![C语言通过MSXML6.0读写XML文件(同时支持char[]和wchar_t[]字符数组)](https://img-blog.csdnimg.cn/direct/6962b989ee7f4a3f88eb0dc6a4905ffa.png)


![[足式机器人]Part2 Dr. CAN学习笔记-Ch04 Advanced控制理论](https://img-blog.csdnimg.cn/direct/a9ad506659654152be1558db8004e952.png#pic_center)