vue前端开发自学,父子组件之间的数据传递demo!下面为大家展示的是,vue开发中常见的,父子级别关系的,数据 传递案例。先给大家看一下,源码,然后讲解一下里面的注意事项。
<template>
<h3>Parent</h3>
<Child :title="message"/>
</template>
<script>
import Child from "./Child.vue"
export default{
data(){
return {
message:"Parents内容!"
}
},
components:{
Child
}
}
</script>如图所示,以上代码是Parent.vue的内容。
<template>
<h3>Child</h3>
<p>{
{ title }}</p>
</template>
<script>
export default{
data(){
return {
}
},
props:["title"]
}
</script>如图,以上代码是Child.vue的源码内容。

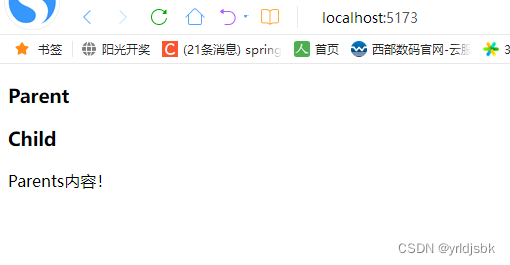
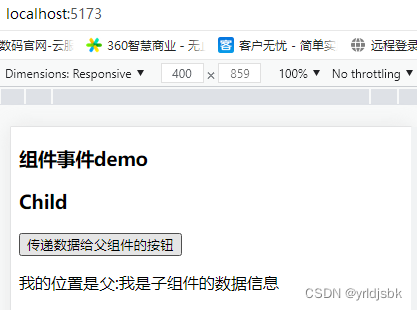
如图,是执行后,在浏览器内看见的执行效果。子组件确实拿到了父组件传递过来的数据。而且是使用了动态的方式。当然了,你可以使用静态绑定的数据,一样也可以传递过来的。
<template>
<h3>Parent</h3>
<Child title="Parents内容!222"/>
</template>
<script>
import Child from "./Child.vue"
export default{
data(){
return {
}
},
components:{
Child
}
}
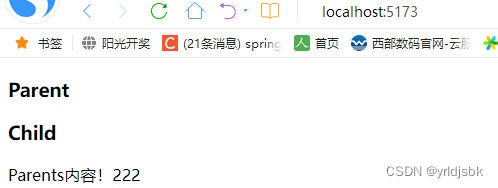
</script>以上是使用了静态数据的方式,一样可以在子组件拿到数据的,下面是执行效果!

如图,拿到了父组件绑定的静态数据内容。
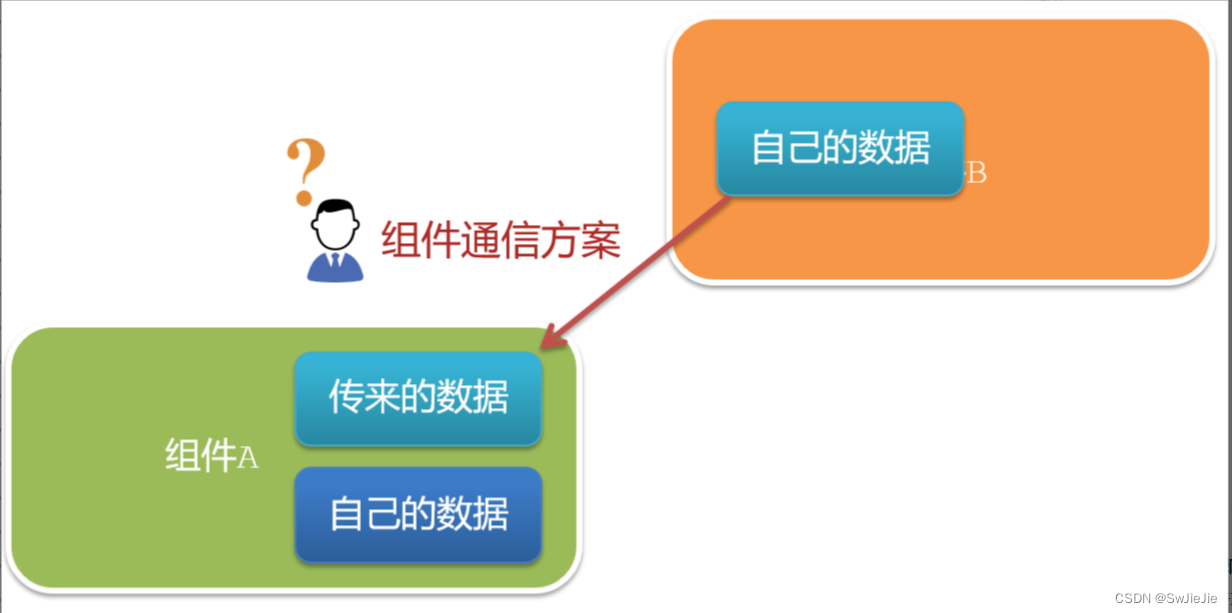
注意事项:vue这个传递数据的方向,是父传给 子。不能倒过来!不能子传父!这个大家要注意。



































![XCTF:我们的秘密是绿色的[WriteUP]](https://img-blog.csdnimg.cn/direct/d9576db560004fdcb6b36b3555421a08.jpeg)