项目中,使用QMenu,多个QAction时 超出页面范围,需要菜单栏可以上下滚动。
实际QMenu是带滚动的,但是要知道怎么使用 还是需要查看QT源码,现在简单记录下我的使用方法。
QT源码中:q->style()->styleHint(QStyle::SH_Menu_Scrollable, 0, q) 是支持滚动样式的,需要配置
void QMenuPrivate::init()
{
QMenu * const q = q_func();
Q_Q(QMenu);
#ifndef QT_NO_WHATSTHIS
q->setAttribute(Qt::WA_CustomWhatsThis);
#endif
q->setAttribute(Qt::WA_X11NetWmWindowTypePopupMenu);
defaultMenuAction = menuAction = new QAction(q);
menuAction->d_func()->menu = q;
QObject::connect(menuAction, &QAction::changed, [=] {
if (!tornPopup.isNull())
tornPopup->updateWindowTitle();
});
q->setMouseTracking(q->style()->styleHint(QStyle::SH_Menu_MouseTracking, 0, q));
if (q->style()->styleHint(QStyle::SH_Menu_Scrollable, 0, q)) {
scroll = new QMenuPrivate::QMenuScroller;
scroll->scrollFlags = QMenuPrivate::QMenuScroller::ScrollNone;
}
sloppyState.initialize(q);
delayState.initialize(q);
mousePopupDelay = q->style()->styleHint(QStyle::SH_Menu_SubMenuPopupDelay, 0, q);
}
配置方法代码:
//跟进源码发现styleHint()是虚函数,需要自定义
#include <QtWidgets>
#include <QStyle>
class UProxyStyle:public QProxyStyle{
Q_OBJECT
int styleHint(StyleHint h, const QStyleOption *op = Q_NULLPTR,
const QWidget *w = Q_NULLPTR, QStyleHintReturn *rd = Q_NULLPTR) const{
printf("UMenu::styleHint %d\n",h);
switch(h){ //以下设置的效果见图13-12的讲解
case QStyle::SH_ScrollBar_LeftClickAbsolutePosition: return true;
case QStyle::SH_ScrollBar_MiddleClickAbsolutePosition:return true;
case QStyle::SH_ScrollBar_ScrollWhenPointerLeavesControl: return false;
case QStyle::SH_Menu_Scrollable: return true;/*这一句是关键,返回true,表明支持*/ }
return QProxyStyle::styleHint(h,op,w); }
};
//实际QMenu的使用
QMenu* m_viewMenu = new QMenu();
int i = 0;
for(i = 0; i < 20; i++)
{
QAction* m_Action1 = new QAction(QStringLiteral("测试")+i, m_viewMenu);
m_viewMenu->addAction(m_Action1);
}
// 启用滚动菜单的样式提示
m_viewMenu->setStyle(new UProxyStyle());
实际使用不麻烦,可惜我最开始没看源码,盲人摸象 耽误了很多时间,还是源码最靠谱!
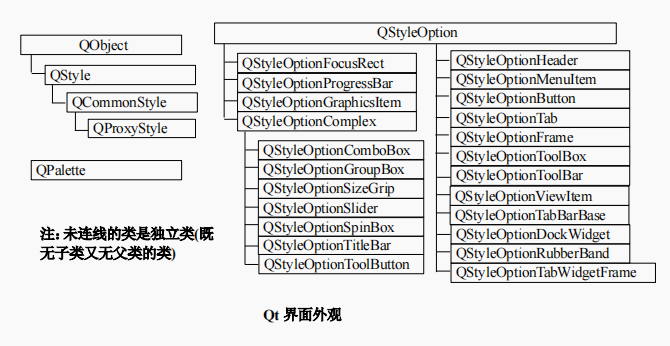
QStyle 还有更多样式,可以查查相关文章

























![XCTF:我们的秘密是绿色的[WriteUP]](https://img-blog.csdnimg.cn/direct/d9576db560004fdcb6b36b3555421a08.jpeg)