vue前端开发自学,组件事件配合v-model实现的动态传递数据!
下面的案例代码是结合之前学的一些知识点,实现了简单的,父子组件之间动态传递数据的demo
下面看看代码内容和执行效果。
<template>
<h3>Main</h3>
<p >您正在搜索的内容:<span class="search">{
{ search }}</span></p>
<Search @searchEvent="getSearch"/>
</template>
<script>
import Search from "./Search.vue"
export default{
data(){
return {
search:""
}
},
components:{
Search
},
methods:{
getSearch(data){
this.search = data
}
}
}
</script>
<style scoped>
.search{
font-size: 24px;
color:red;
}
</style>以上是父组件的代码内容,里面调用了一个子组件的标签。已经被引入了,并且声明好了。可以当做一个标签来使用的。
<template>
<p>搜索:<input type="text" v-model="search"/></p>
</template>
<script>
export default{
data(){
return{
search:""
}
},
watch:{
search(newValue,oldValue){
this.$emit("searchEvent",newValue)
}
}
}
</script>子组件代码,很简单,就是定义个输入框,让模拟用户的搜索业务。当用户输入内容时,可以实时的传递数据信息给父组件!

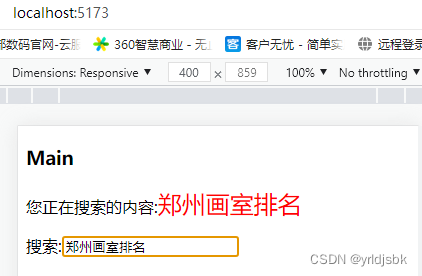
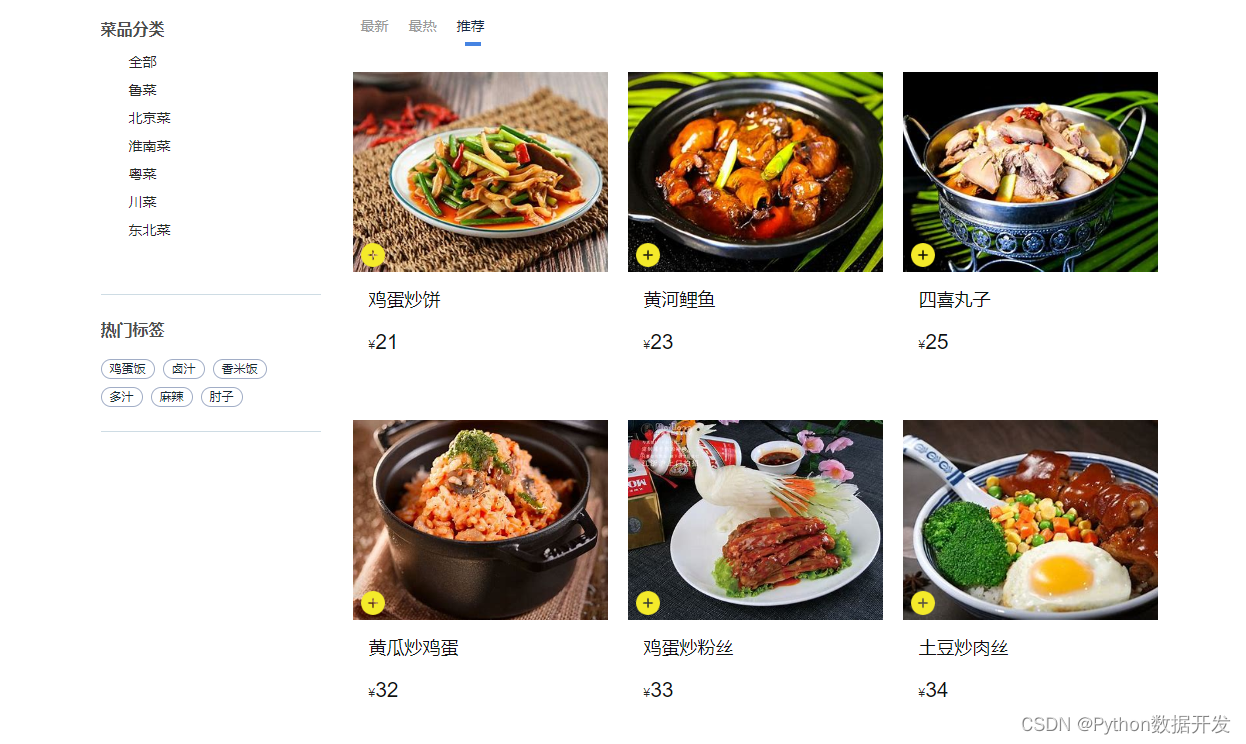
如图,可以正常实现,父子组件之间动态传递数据的情况。




































![[软件工具]pdf多区域OCR识别导出excel工具使用教程](https://img-blog.csdnimg.cn/direct/0618306be7284b71b726d51c54690f3f.jpeg)