一、创建虚拟dom
ReactDOM.render(虚拟dom,要渲染的节点)
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<!-- 这里用 babel 意思是:使用jsx语法,而不是js语法 -->
<script type="text/babel">
// 1、创建虚拟dom
// jsx 中,这里不需要加引号,因为不是字符串,而是节点
let VDOM = <h1>hello react</h1>
// 2、渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
二、虚拟dom的两种创建方式
法一:js (不需要引入babel.min.js转换文件)
React.createElement("标签名", 属性对象,”标签内容“)
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<script type="text/javascript">
// 1、创建虚拟dom
// createElement 是react中创建节点的方法,接受3个参数:1、标签名(字符串),2、属性(对象),3、标签内容(字符串)
// 如果要创建嵌套的节点,需要将内容 3 替换为 createElement 创建的节点
// 以上是js创建虚拟节点的方法,而jsx只需要按照 html 方式,将节点罗列
// let VDOM = React.createElement("h1", { id: "react" }, "hello react");
let VDOM = React.createElement("h1", {
id: "react" }, React.createElement("span", {
class: "title" }, "hello react"));
// 2、渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
法二:jsx
ReactDOM.render(虚拟DOM, 目标节点)
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<!-- 这里用 babel 意思是:使用jsx语法,而不是js语法 -->
<script type="text/babel">
// 1、创建虚拟dom
// jsx 中,这里不需要加引号,因为不是字符串,而是节点
let VDOM = (
<h1 id="react">
<span className="title">hello react</span>
</h1>
)
// 2、渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
jsx 创建虚拟dom,其实是 js 创建虚拟dom的语法糖,内部使用的仍然是 js 语法。
关于虚拟 DOM
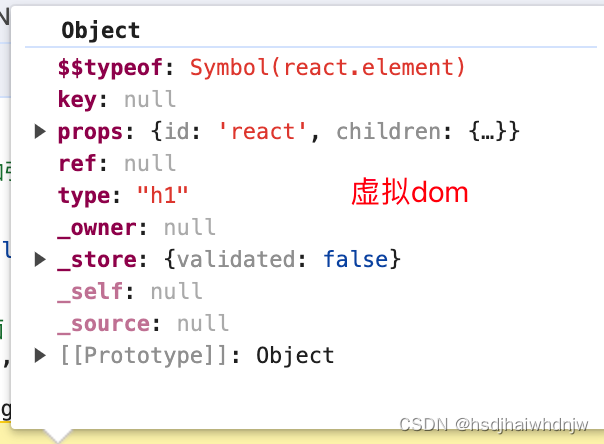
- 本质上是 Object 类型的对象(一般对象)
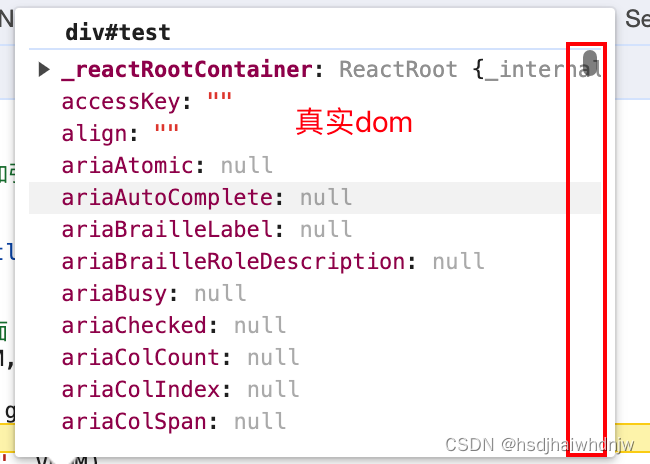
- 虚拟 DOM 比较“轻”(属性较少),真实 DOM 比较“重”,因为虚拟 DOM 是 React 内部在用,无需真实 DOM 上那么多的属性。
- 虚拟 DOM 最终会被 React 转化为真实 DOM,呈现在页面上。
- 虚拟 DOM 和真实 DOM 数据如下图:


三、jsx 语法规则
- 定义虚拟 DOM 时,不要用引号
- 标签中混入 js 表达式时,要用 {}
- 样式的类名不要用 class,要用 className
- 内联样式,要用 style={ {key:value}} 的形式去写,key用小驼峰
- 只能有一个根标签
- 标签必须闭合
- 标签首字母位小写时,浏览器会将标签转换为 html 同名元素,如 html 中没有该标签对应的同名元素,则报错
- 标签首字母位大写时,react 就去渲染对应的组件,若组件没有定义,就会报错
<body>
<style>
.title {
background-color: aqua;
width: 400px;
}
</style>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<!-- 这里用 babel 意思是:使用jsx语法,而不是js语法 -->
<script type="text/babel">
let myId = "react",
myContent="hello react";
let VDOM = (
<div>
<h1 className="title" id={
myId}>
<span style={
{
fontSize: "40px", color: "red"}}>{
myContent}</span>
</h1>
<h1 className="title" id={
`${ myId}-copy`}>
<span style={
{
fontSize: "40px", color: "red"}}>{
myContent}</span>
</h1>
</div>
)
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
jsx 练习

<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
let arr = ["angular","vue","react"]
let VDOM = (
<div>
<h1>前端js框架</h1>
<ul>
{
arr.map((item, index) => {
return <li key={
index}>{
item}</li>
})
}
</ul>
</div>
)
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
注意区分:js 语句(代码)与 js表达式
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方(可以用变量接受)
- 下面这些都是表达式
(1)a(变量)
(2)a+b
(3)func(1)
(4)arr.map()
(5)function test () {}
- 下面这些都是表达式
- 语句(代码)
- 下面这些都是语句(代码)
(1)if () {}
(2)for () {}
(3)switch () {}
- 下面这些都是语句(代码)
四、组件与模块
1、模块
- 理解:向外提供特定功能的 js 程序,一般是一个 js 文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越复杂
- 作用:复用 js ,简化 js 的编写,提高运行效率
2、组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等)
- 为什么:一个页面的功能更复杂
- 作用:复用编码,简化项目代码,提高运行效率
3、模块化
当应用的js都以模块来编写,这个应用就是一个模块化的应用
4、组件话
当应用是以多组件的方式实现,这个应用就是一个组件化的应用
五、函数式组件(适用于简单组件的定义)
- 定义函数,函数内部返回dom节点
- 函数名首字母要大写,在react中,标签首字母大写表示是组件,小写则匹配对应的html标签
- 使用
ReactDOM.render(<MyComponent />, document.getElementById("test"))将函数组件渲染到页面上- React 解析组件标签,找到 MyComponent 组件
- 发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DON,随后呈现到页面中
- 也可使用
ReactDOM.render(MyComponent(), document.getElementById("test"))将组件渲染到页面上
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1、创建函数式组件(首字母必须大写)
function MyComponent () {
console.log(this) // 这里的 this 是 undefined ,因为 babel 将jsx编译为js后,开启了严格模式
return <h1>使用函数定义的组件(适用于简单组件的定义)</h1>
}
// 2、渲染组件到页面(有两种写法)
// 2.1 使用组件标签(首字母要大写,小写的话会默认匹配html标签),React 内部发现是函数式组件,会自动调用该函数
// 2.2 直接调用函数方法
// ReactDOM.render(<MyComponent />, document.getElementById("test"))
ReactDOM.render(MyComponent(), document.getElementById("test"))
/*
执行 ReactDOM.render(<MyComponent />, document.getElementById("test"))后发生了什么?
1、React 解析组件标签,找到 MyComponent 组件
2、发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DON,随后呈现到页面中
*/
</script>
</body>
六、类式组件(适用于复杂组件的定义)
复习 ES6 的 class:
- 类中的构造器 constructor 不是必须写的,要对实例进行一些初始化的操作,如添加指定属性时在写
- 如果 A 类继承 B 类,且 A 类中写了构造器,那么 A 类构造器中的 super 是必须要调用的
- 类中所定义的方法,都是放在了类的原型对象上,供实例去使用
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sperak() {
console.log(`我叫${ this.name}, 今年${ this.age}岁`)
}
}
// Student 类继承 Person 类
class Student extends Person {
constructor(name, age, grade) {
super(name, age)
this.grade = grade;
}
// 子类、父类具有同名方法时,子类会覆盖父类
sperak() {
console.log(`我叫${ this.name}, 今年${ this.age}岁,上${ this.grade}年级`)
}
}
let p1 = new Person("张三", 18)
let s1 = new Student("李四", 16, "高一")
console.log(p1)
console.log(s1)
p1.sperak() //我叫张三, 今年18岁
s1.sperak() //我叫李四, 今年16岁,上高一年级
</script>
创建类式组件
- 创建一个类,该类继承于 React.Component 类
- 类中必须要定义 render 方法,方法里面要 return 出需要的节点
- 通过
ReactDOM.render(<MyComponent />, document.getElementById("test"))方法将类式组件渲染到页面- 1、React 解析组件标签,找到 MyComponent 组件
- 2、发现组件是使用类定义的,随后 new 出来该类的实例,并通过该实例调用到原型上的 render 方法
- 3、将 render 返回到虚拟DOM转化为真实DOM,随后呈现在页面中
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
// 1、创建类式组件
class MyComponent extends React.Component {
render() {
// render 是放在哪里的? --- MyComponent 的原型对象上,供实例使用
// render 中的 this 是谁? --- MyComponent 的实例对象 《===》 MyComponent组件实例对象
return <h1>使用类定义的组件(适用于复杂组件的定义)</h1>
}
}
// 2、渲染组件到页面上
ReactDOM.render(<MyComponent />, document.getElementById("test"))
/*
执行 ReactDOM.render(<MyComponent />, document.getElementById("test")) 后,发生了什么?
1、React 解析组件标签,找到 MyComponent 组件
2、发现组件是使用类定义的,随后 new 出来该类的实例,并通过该实例调用到原型上的 render 方法
3、将 render 返回到虚拟DOM转化为真实DOM,随后呈现在页面中
*/
</script>
</body>
七、react 组件实例三大对象 state、props、ref
1、state
1)理解
- state 是组件对象最重要的属性,值是对象(可以包含多个key-value的组合)
- 组件被称为“状态机”,通过更新组件的 state 来更新对应的页面显示(重新渲染组件,通过 render 函数)
2)注意:
- 组件中的 render 方法中的 this 是组件实例对象
- 组件自定义的方法中 this 是 undefined,如何解决?
a、强制绑定 this:通过函数对象的 bind()this.changeWeather = this.change.bind(this)
b、剪头函数 - 状态数据,不能直接修改或更新,要使用
this.setState({isHot: !isHot})
案例:点击文字,切换状态

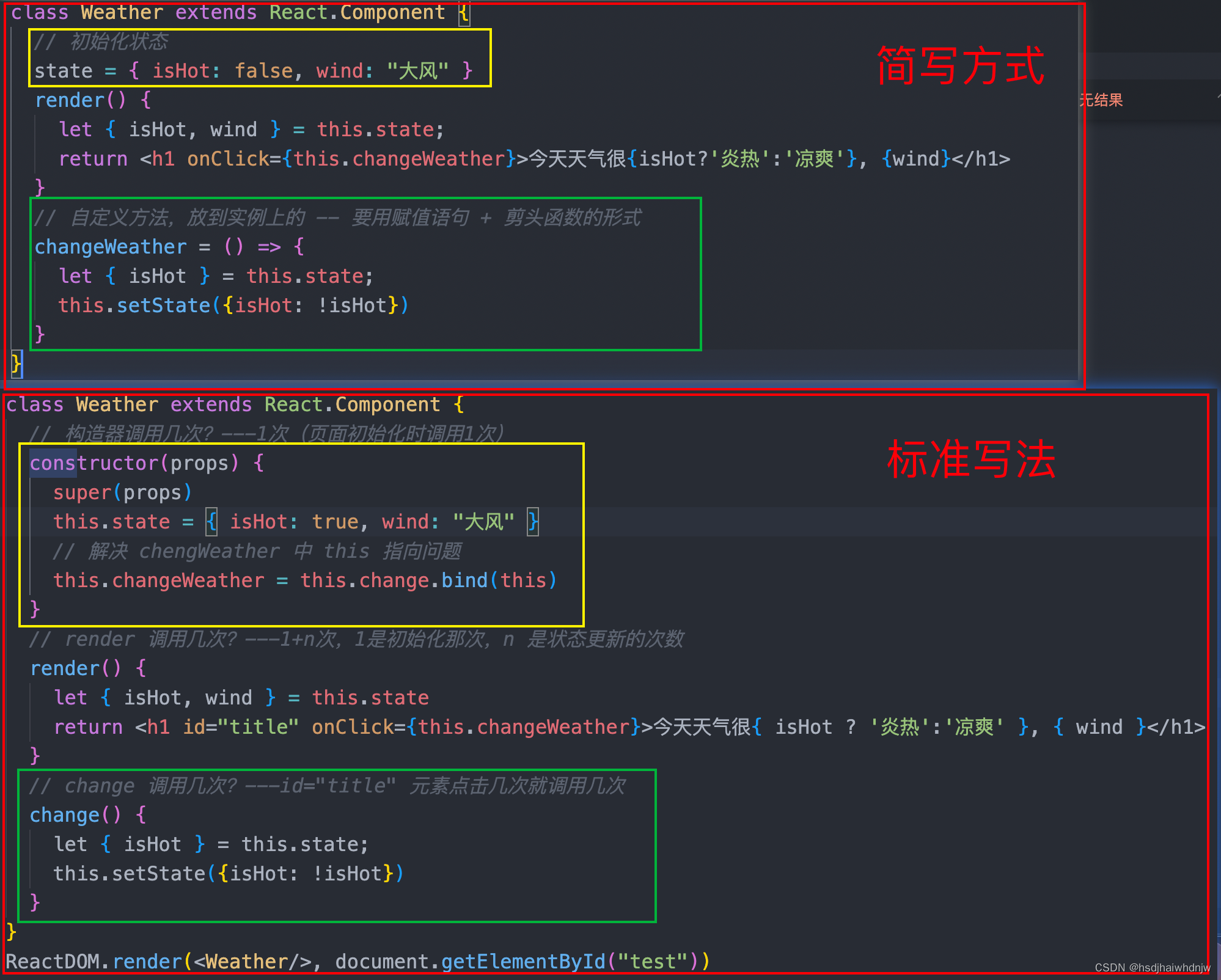
标准写法:
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
class Weather extends React.Component {
// 构造器调用几次?---1次(页面初始化时调用1次)
constructor(props) {
super(props)
this.state = {
isHot: true,
wind: "大风"
}
// 解决 chengWeather 中 this 指向问题
// 这里也可以用 this.change = this.change.bind(this),render方法中用 onClick={this.change}
// 说明:上面赋值语句右边的 change 方法是挂到 Weather 的原型对象上的,等号左边的 change 是挂到 实例对象上的,
// 点击的时候,其实是实例对象调用change,因为实例对象上有 change ,所以会执行 实例对象上的change而不是原型对象上的change
this.changeWeather = this.change.bind(this)
}
// render 调用几次?---1+n次,1是初始化那次,n 是状态更新的次数
render() {
let {
isHot, wind } = this.state
// return <h1 id="title" onClick={this.change}>今天天气很{ this.state.isHot ? '炎热':'凉爽' }</h1>
return <h1 id="title" onClick={
this.changeWeather}>今天天气很{
isHot ? '炎热':'凉爽' }, {
wind }</h1>
}
// change 调用几次?---id="title" 元素点击几次就调用几次
change() {
// change 放在哪里? --- Weather 的原型对象上,供实例使用
// <h1 id="title" onClick={this.change}>今天天气很{ this.state.isHot ? '炎热':'凉爽' }</h1>
// 上一行中 由于 change 是作为 onClick 的回调,所以 change 不是通过实例调用的,是直接调用,
// 又由于类中的方法默认开启了局部的严格模式,所以 change 中的 this 为 undefined。
// 要解决这个问题,需要在构造函数中,通过 bind 重新指定 this ==》this.changeWeather = this.change.bind(this)
// 意思是,将 change 中的 this 指向实例对象,并将这个方法赋值给 实例对象的 changeWeather 属性上面
// 最后在 render 方法中为节点绑定事件时,使用 changeWeather ,这样在点击节点时,changeWeather 里面拿到的 this 就是实例对象
// console.log(this)
let {
isHot } = this.state;
// !!!注意:状态必须通过 setState 进行更新,页面才会更新,且这里是合并(不影响其他键值对),不是直接替换 state 对象
this.setState({
isHot: !isHot})
// !!!注意:状态(state)不能直接(赋值)更改,直接更改,页面不会更新,下面这行代码就是直接更改,数据会被修改,但是页面不会重新渲染
// this.state.isHot = !this.state.isHot;
// console.log(this.state.isHot)
}
}
ReactDOM.render(<Weather/>, document.getElementById("test"))
// 1、绑定事件:addEventListener
// document.getElementById("title").addEventListener("click", () => {
// alert("123")
// })
// 2、绑定事件:onclick
// document.getElementById("title").onclick = () => {
// alert("456")
// }
// 3、绑定事件:行内 onClick
// 注:元素上必须要用小驼峰 onClick,而不能用 onclick,值为函数,所以要用 {demo}
// 方法加括号的话,意思是将 demo 函数调用的返回值,赋值给onClick 作为回调,
// 也就是会在初始化时执行1次,后续点击无效,所以这里不能加括号
// 这里区别于 vue,vue 中,加括号表示要传值
// function change () {
// alert("789")
// }
</script>
</body>
简写:
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
class Weather extends React.Component {
// 初始化状态
state = {
isHot: false, wind: "大风" }
render() {
let {
isHot, wind } = this.state;
return <h1 onClick={
this.changeWeather}>今天天气很{
isHot?'炎热':'凉爽'}, {
wind}</h1>
}
// 自定义方法,放到实例上的 -- 要用赋值语句 + 剪头函数的形式
changeWeather = () => {
// 剪头函数里的this指向定义函数时的this
let {
isHot } = this.state;
this.setState({
isHot: !isHot})
}
}
ReactDOM.render(<Weather />, document.getElementById("test"))
</script>
</body>
简写方式与标准写法对比:

2、props
- 每个组件对象都会有 props 属性
- 组件标签的所有属性都保存在 props 中
作用:
- 通过标签属性从组件外向组件内传递变化的数据
- 注意:组件内部不要修改 props 数据
1)基本使用
- 在使用组件标签时,以属性的形式传入,会以对象键值对的形式,在 render 方法中 this(实例对象)上面的 props 中获取到。
- 组件标签上要传对象时,可以使用
{...obj},react 内部会将对象中的键值对展开,以key=value的形式当到标签上
案例:

<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
class Person extends React.Component {
render() {
console.log(this) // Person 的实例对象
let {
name, age, sex } = this.props;
return (
<ul>
<li>姓名:{
name }</li>
<li>性别:{
sex }</li>
<li>年龄:{
age }</li>
</ul>
)
}
}
ReactDOM.render(<Person name="张三" sex="女" age="18"/>, document.getElementById("test1"))
let p = {
name: "李四", sex: "女", age: "18" }
ReactDOM.render(<Person name={
p.name} sex={
p.sex} age={
p.sex}/>, document.getElementById("test2"))
// 这里的 { ...p } 是由 jsx 和 react 处理的,会将对象 p 里的键值对拆开分别以键值对的形式放到标签上面,
// 是上面一行代码的语法糖
ReactDOM.render(<Person {
...p }/>, document.getElementById("test2"))
ReactDOM.render(<Person name="王五" sex="女" age="18"/>, document.getElementById("test3"))
</script>
</body>
2)对属性进行限制
有两种写法,可以使用 Person.xxx方式,也可以在类里面使用 static关键字实现。
// 法一:
// 对标签属性进行类型、必要性的限制
// PropTypes 是文件 prop-types.js 提供的
Person.propTypes = {
name: PropTypes.string.isRequired
}
// 指定默认标签属性值
Person.defaultProps = {
sex: "未知",
}
// 法二:
class Person extends React.Component {
static propTypes = {
}
static defaultProps = {
}
}
Person.propTypes对标签属性进行类型、必要性的限制- 定义对组件的类上面有 propTypes 属性,值为对象
- 旧版本的 React 上面挂载了 PropTypes ,新版react要另外引入 prop-types.js,该文件提供了全局的 PropTypes
Person.defaultProps指定默认标签属性值
案例
<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
class Person extends React.Component {
// 对标签属性进行类型、必要性的限制
// PropTypes 是文件 prop-types.js 提供的
// static 标记为静态属性,只能通过类去访问,不能通过实例对象访问
static propTypes = {
name: PropTypes.string.isRequired, // 限制name为必传,且类型为字符串
sex: PropTypes.string, //限制sex为字符串
age: PropTypes.number, //限制age为数值
speak: PropTypes.func
}
// 指定默认标签属性值
static defaultProps = {
sex: "未知", // sex 默认值为 未知
age: 0 // age 默认值为 0
}
render() {
let {
name, sex, age } = this.props;
return (
<ul>
<li>姓名:{
name }</li>
<li>性别:{
sex }</li>
<li>年龄:{
age }</li>
</ul>
)
}
}
// 对标签属性进行类型、必要性的限制
// PropTypes 是文件 prop-types.js 提供的
// 这里 propTypes、defaultProps 是静态属性,只能通过类去访问,无法通过实例访问,也可以在定义类的时候通过 static 增加类的静态属性
// Person.propTypes = {
// name: PropTypes.string.isRequired, // 限制name为必传,且类型为字符串
// sex: PropTypes.string, //限制sex为字符串
// age: PropTypes.number, //限制age为数值
// speak: PropTypes.func
// }
// // 指定默认标签属性值
// Person.defaultProps = {
// sex: "未知", // sex 默认值为 未知
// age: 0 // age 默认值为 0
// }
ReactDOM.render(<Person name="张三" sex="男" age={
18}/>, document.getElementById("test1"))
let p = {
name: "李四" }
ReactDOM.render(<Person {
...p} speak={
speak}/>, document.getElementById("test2"))
function speak () {
console.log("123")
}
</script>
</body>
构造器(constructor)和props
- 如果构造器不接受 props,或者 super 方法不传递 pros,在构造器里就不能通过 this.props 获取数据,此时 this.props 值为 undefined
- 如果构造器里正常接受 props ,super 正常传递 props,那么 this.props 可以拿到实例传过来的对象
- 其实这里影响不大,因为不管接不接受 props,都不影响页面的显示, super 不传递 props 的话,可以直接使用 constructor 接受到的 props 代替 this.props
class Person extends React.Component {
// 构造器是否接受 props,是否传递给 super,取决于:是否希望在构造器中通过 this 访问 props
constructor(props) {
super(props)
console.log(this.props)
}
}
函数式组件中的 props
注:三大属性state、props、refs中,只有props可以使用在函数式组件中,其他两个只能在类式组件中使用。
案例:

<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
// 函数式组件中,函数接受一个参数,这个参数是组件标签里的属性键值对组成的对象
function Person (props) {
let {
name, age, sex } = props;
return (
<ul>
<li>姓名:{
name }</li>
<li>性别:{
sex }</li>
<li>年龄:{
age }</li>
</ul>
)
}
// 对标签属性进行类型、必要性的限制
// PropTypes 是文件 prop-types.js 提供的
// 这里 propTypes、defaultProps 是静态属性,只能通过类去访问,无法通过实例访问,也可以在定义类的时候通过 static 增加类的静态属性
Person.propTypes = {
name: PropTypes.string.isRequired, // 限制name为必传,且类型为字符串
sex: PropTypes.string, //限制sex为字符串
age: PropTypes.number, //限制age为数值
speak: PropTypes.func
}
// 指定默认标签属性值
Person.defaultProps = {
sex: "未知", // sex 默认值为 未知
age: 0 // age 默认值为 0
}
ReactDOM.render(<Person name="张三" sex="男" age={
18}/>, document.getElementById("test1"))
let p = {
name: "李四" }
ReactDOM.render(<Person {
...p} />, document.getElementById("test2"))
</script>
</body>