如题,可以在vue项目使用typescript创建抽象类,然后使用这个抽象类。
通过TypeScript,可以在前端应用抽象类了。抽象类的好处,可以同时满足继承和多态,好处多多。以vue3为例:
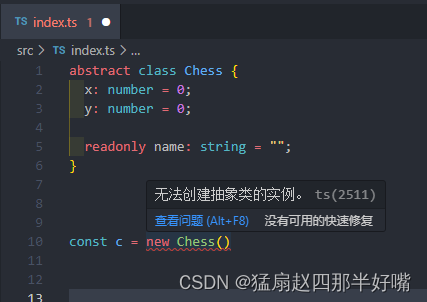
1、创建抽象类
据说js类中,“#”开头的变量或方法,就是私有变量或方法(见拙作《vue项目中的类》)。但是,现在TypeScript有private、protected、public等全套关键词。
export abstract class ListPage {
#queryForm //查询框表单对象,例如:const queryForm = ref(),<el-form ref="queryForm">
#myPageSetup //分页对象,例如:const myPageSetup = cloneDeep(pageSetup)
constructor(queryForm, pageSetup) {
this.#queryForm = queryForm
this.#myPageSetup = pageSetup
}
//列表数据请求。抽象方法,子类必须实现
abstract doQuery(): void
//查询
onSearch = () => {
this.#myPageSetup.pageIndex = 1
this.doQuery()
}
//重置
onReset = () => {
this.#queryForm.value.resetFields()
}
//跳转至指定页码
onPageChange = (pageIndex) => {
this.#myPageSetup.pageIndex = pageIndex
this.doQuery()
}
//改变分页大小
onPageSizeChange = (size) => {
this.#myPageSetup.pageIndex = 1
this.#myPageSetup.pageSize = size
this.doQuery()
}
//排序
onColumnSort = ({
prop, order }) => {
this.#myPageSetup.order = order
this.#myPageSetup.sort = prop
this.doQuery()
}
}
2、应用该抽象类
class MyListPage extends ListPage {
constructor() {
super(defaultQueryForm, myPageSetup) // 在派生类的构造函数中必须调用super()
}
//实现抽象方法。async代表异步,基类中的没有声明是否异步,既可以异步,也可以不异步。
doQuery = async () => {
//巴拉巴拉巴拉
}
}
const myListPage = new MyListPage()
myListPage.onSearch()
3、小结:
现在前端跟后端越来越像了。再也不是以前那种相对简单的三剑客了。本来吧,js广受欢迎,一个原因是它非常灵活,没有什么类型的限制,怎么写都可以。现在引入了TypeScript,到处声明类型,神憎鬼厌。有什么好处呢?难道声明了强类型后,没有类型转换,程序执行效率就提高了?未必吧,浏览器好像不直接支持typescript,最终还是要转换成原生js才能执行吧。这么说的话,所谓TypeScript也者,也不过是一种语法糖,让我们写代码时可以写这写那,假装在面向对象编程而已。有没有跟我一样,觉得这样反而不方便的?