全局安装 Vue CLI
参考官网 Vue CLI,安装命令如下
npm install -g @vue/cli目前 Vue CLI 的最新版本为 v5.0.8
创建 Vue2 项目
在希望创建项目的目录下打开命令行,键入命令
vue create my-project其中 my-project 更改为自己需要的项目名
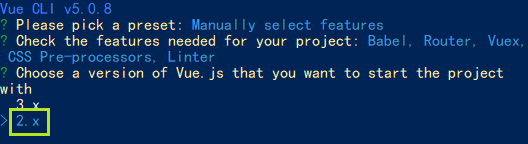
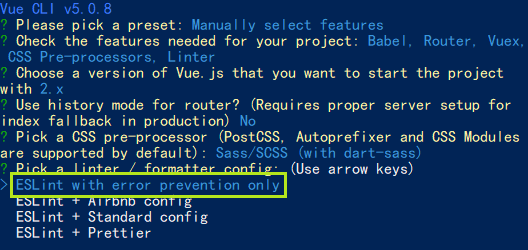
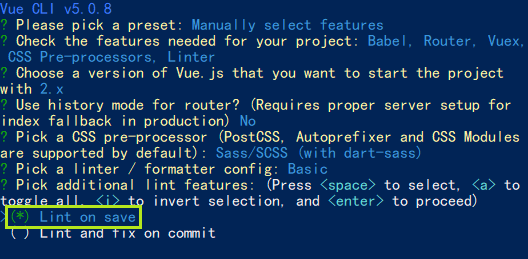
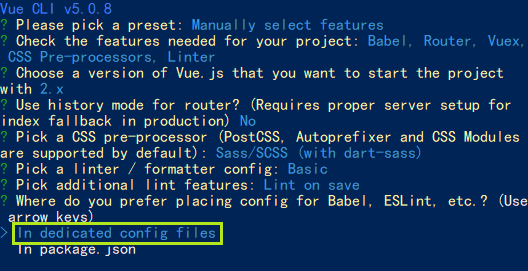
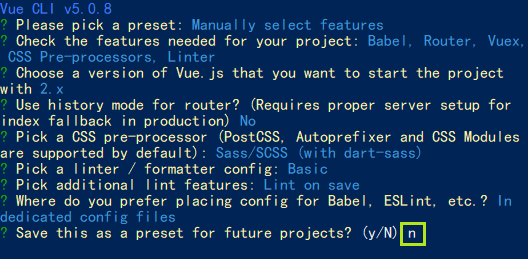
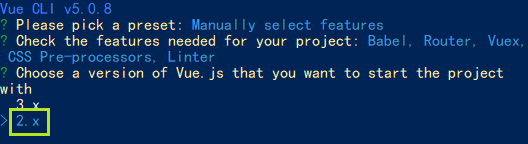
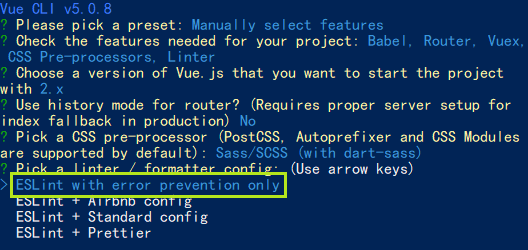
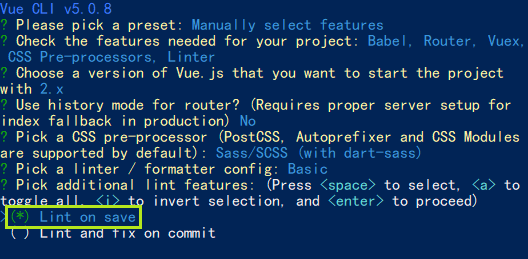
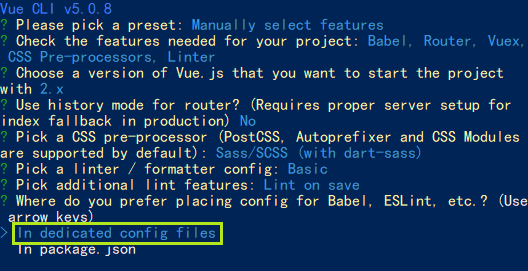
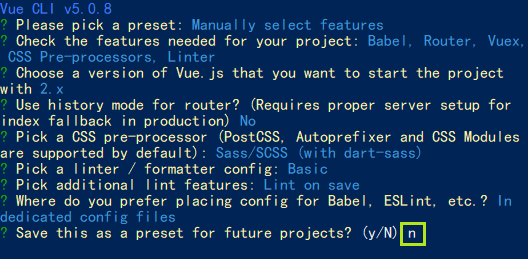
随后,根据以下截图的步骤进行项目创建









至此结束,稍等片刻生成项目
参考官网 Vue CLI,安装命令如下
npm install -g @vue/cli目前 Vue CLI 的最新版本为 v5.0.8
在希望创建项目的目录下打开命令行,键入命令
vue create my-project其中 my-project 更改为自己需要的项目名
随后,根据以下截图的步骤进行项目创建









至此结束,稍等片刻生成项目