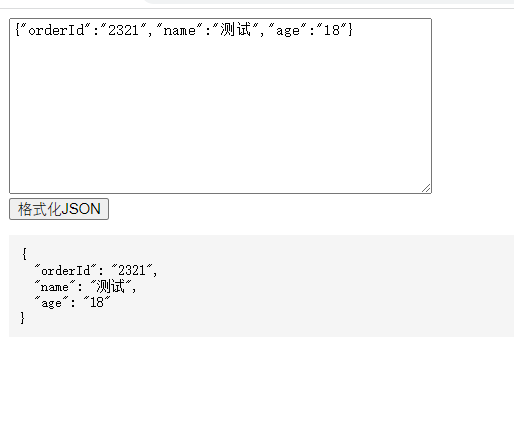
JSON动画
第三方库或插件:
- 使用lottie-web库:将JSON文件导入,并在HTML中添加一个空的div作为容器,再调用lottie.loadAnimation()方法加载JSON文件,然后将其渲染到div容器中。
- 使用bodymovin插件:将JSON文件导入后,在HTML文件中添加一个canvas元素,并通过bodymovin.loadAnimation()方法加载JSON文件,然后将其渲染到canvas元素中。
通过JS的API
requestAnimationFrame()
使用requestAnimationFrame()方法创建一个动画函数,将JSON文件的数据传递给该函数,使用Web动画API创建一个SVG动画,并将JSON数据渲染到SVG动画中。
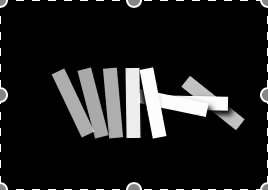
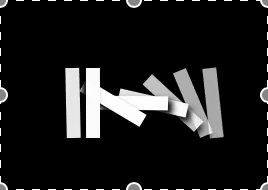
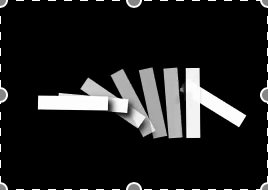
animate()
animate(keyframes, options)
const newspaperSpinning = [
{ transform: "rotate(0) scale(1)" },
{ transform: "rotate(360deg) scale(0)" },
];
const newspaperTiming = {
duration: 2000,
iterations: 1,
};
const newspaper = document.querySelector(".newspaper");
newspaper.addEventListener("click", () => {
newspaper.animate(newspaperSpinning, newspaperTiming);
});