
<template>
<view class="content">
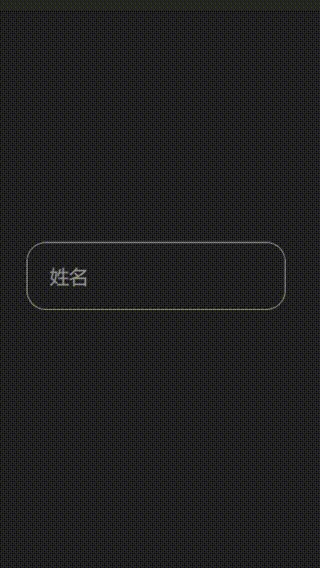
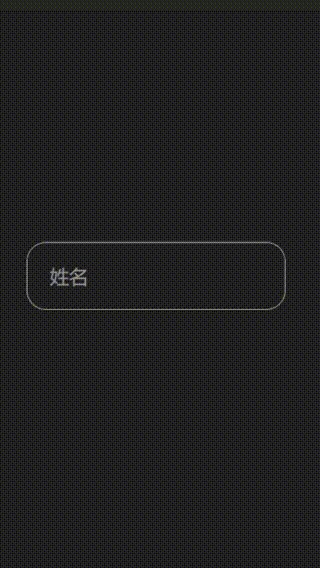
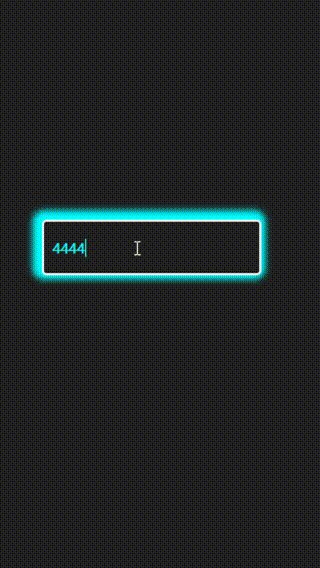
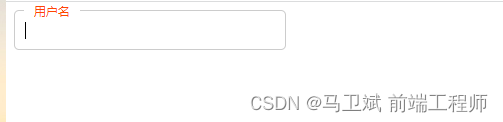
<view class="input-group" @mouseenter="startAnimation" @mouseleave="stopAnimation">
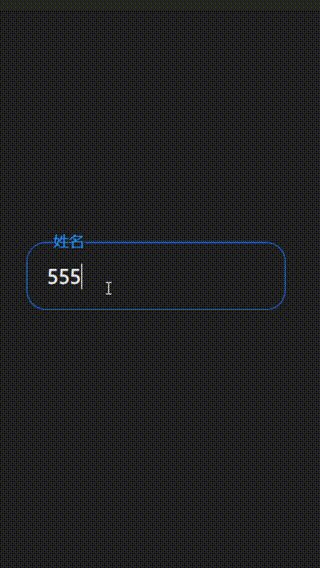
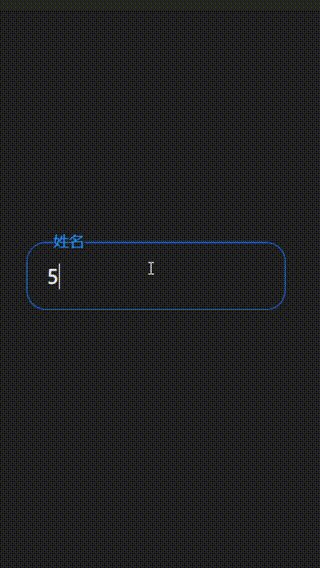
<input :disabled="ked" type="text" class="input" @blur="shiqu" @input="input" :class="{ act: isChecked }">
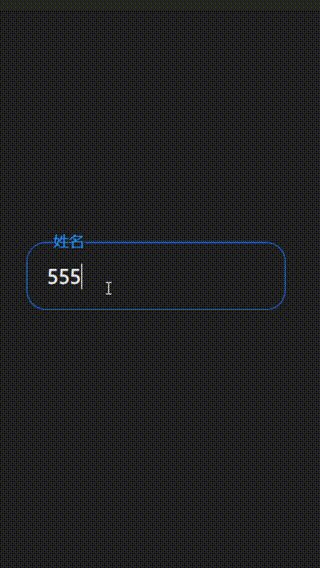
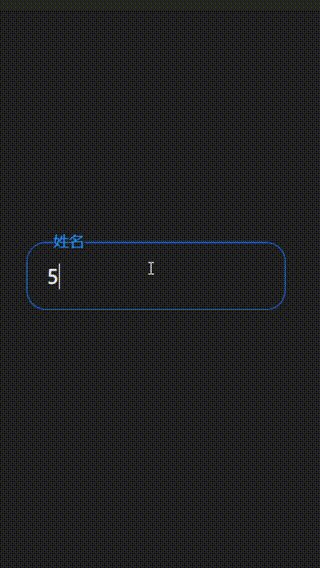
<view class="user-label" :class="{ active: isChecked }">姓名</view>
</view>
</view>
</template>
<script setup>
import {
ref
} from 'vue';
const data = ref(""); // 绑定输入框的数据
const isChecked = ref(false); // 判断是否输入框有内容
const ked = ref(false); // 判断输入框是否可用
// 输入框输入事件
function input(e) {
data.value = e.detail.value
}
// 移动端
// 输入框失去焦点事件
function shiq































 实现音频数据解码并且用SDL播放](https://img-blog.csdnimg.cn/direct/acf7f593d4724ba4b6752766246d33b3.png)