
<template>
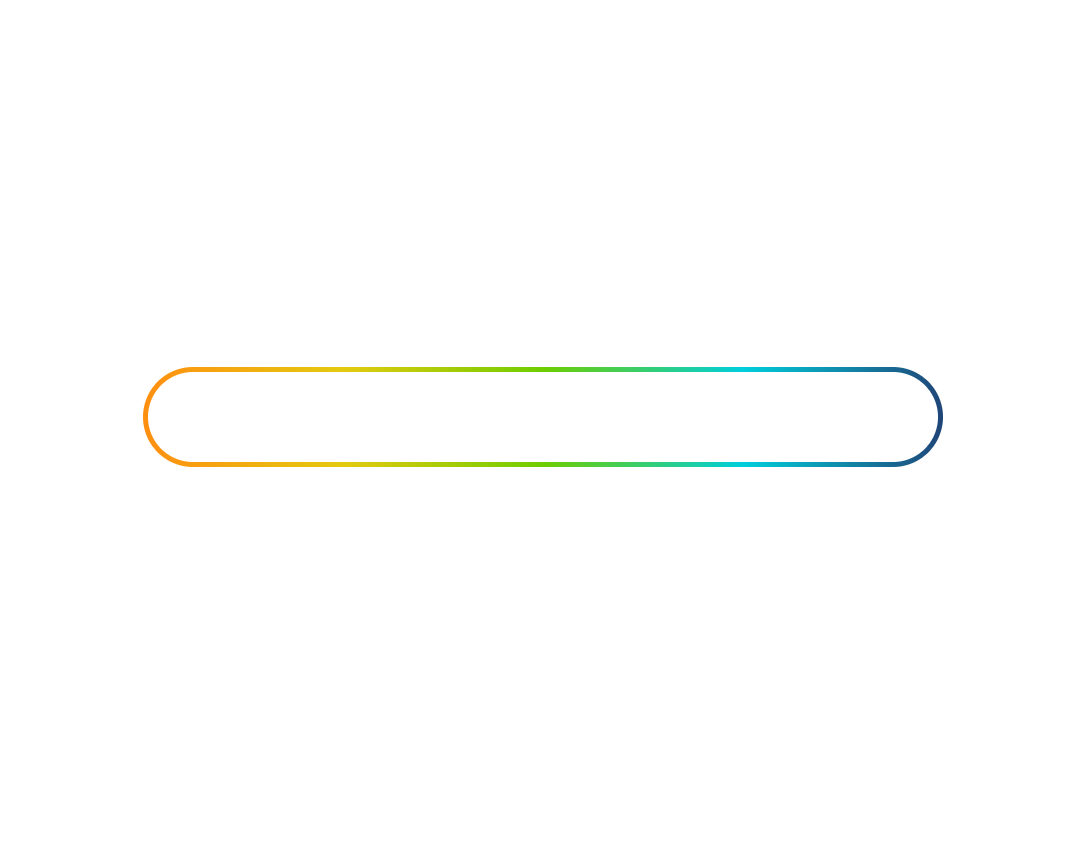
<view class="content">
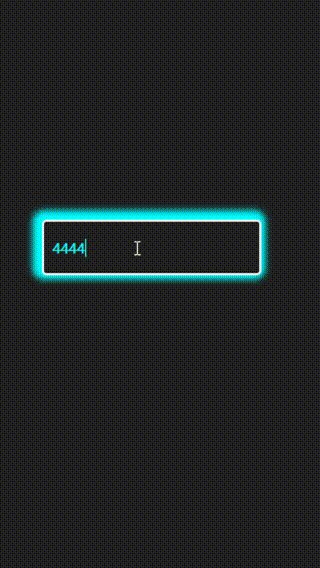
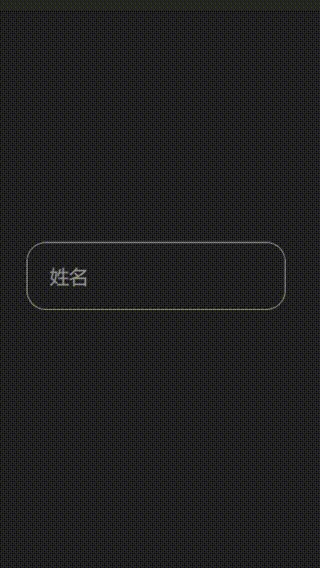
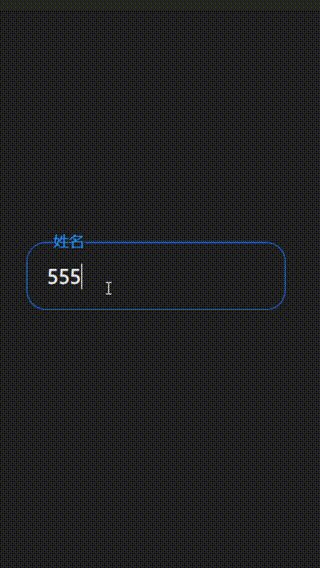
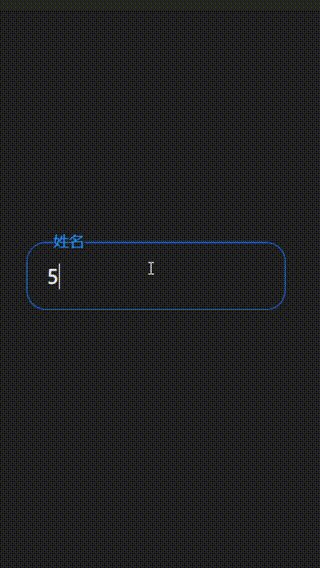
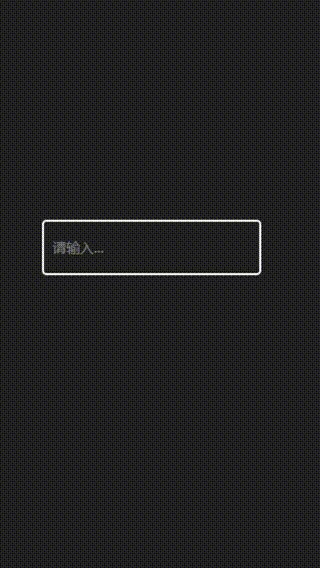
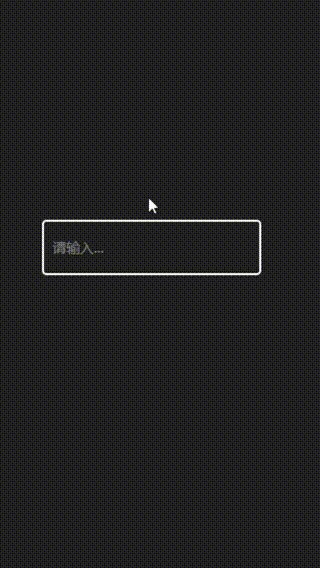
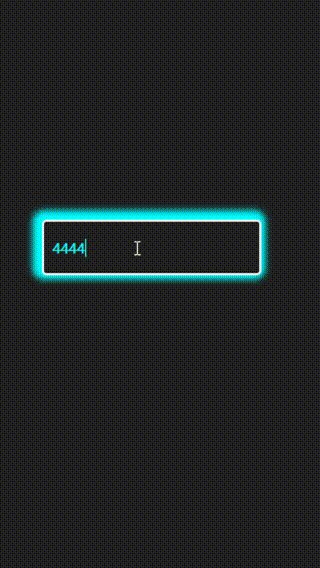
<input placeholder="请输入..." class="input" />
</view>
</template>
<script>
</script>
<style>
/* 设置整个页面的背景颜色为 #212121 */
body{
background-color: #212121;
}
/* 设置内容容器的样式 */
.content {
display: flex; /* 使用 Flex 布局 */
flex-direction: column; /* 设置主轴为纵向排列 */
align-items: center; /* 在交叉轴上居中对齐 */
justify-content: center; /* 在主轴上居中对齐 */
margin-top: 300px; /* 设置上边距为 300px */
}
/* 设置输入框的样式 */
.input {
background-color: #212121; /* 背景颜色为 #212121 */
width: 230px; /* 宽度为 230px */
height: 40px; /* 高度为 40px */
padding: 10px; /* 内边距为 10px */
border: 2px solid white; /* 设置边框,宽度为 2px,颜色为白色 */
border-radius: 5px; /* 设置圆角半径为 5px */
}