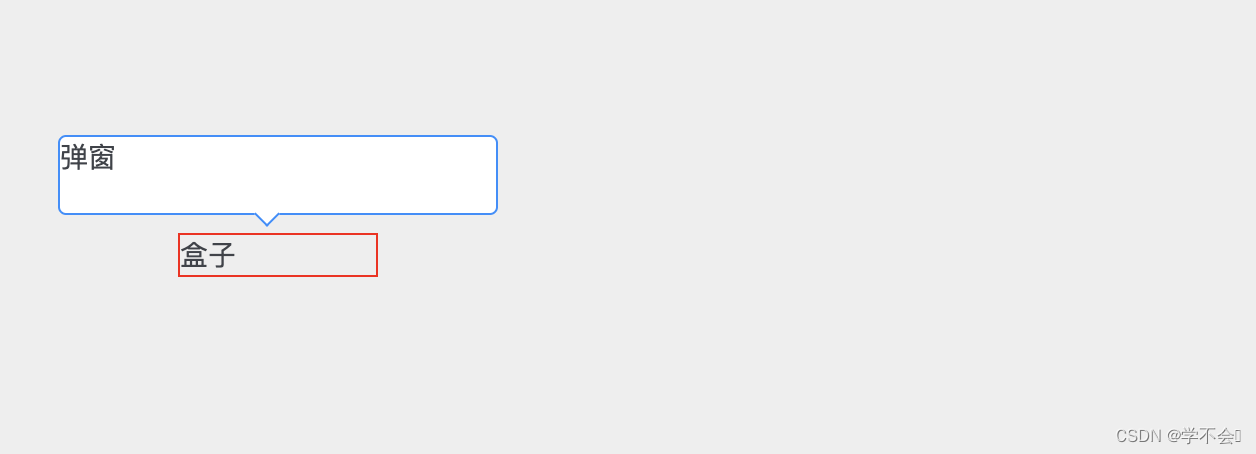
arco的弹窗还是不够丰富啊 , 还是自己造吧 。 看着垃圾 , 但可塑性强呀 ,拿去改改就能用 , 乱七八糟的ui组件库太多 ,轮子还是慢慢造吧
组件的样式使用的是tailwindcss ,有需要自查吧 ,但大概也是能够看出 ,什么css属性 , ,,写
import { useState, useEffect} from "react"
const SlideUpWindow = ({ children, isOpen, onClose }) => {
const [isVisible, setIsVisible] = useState(false);
useEffect(() => {
setIsVisible(isOpen);
}, [isOpen]);
const handleClose = () => {
setIsVisible(false);
if (onClose) {
onClose();
}
};
return (
<div
style={{border:'1px solid red'}}
className={`fixed bottom-0 right-0 w-[37%] transition-transform duration-300 h-[580px] ${isVisible ? 'translate-y-0 right-[3%] bottom-[4%]' : 'translate-y-full'
}`}
>
<div className="flex justify-end">
<button
onClick={handleClose}
className="p-2 text-white bg-gray-700 rounded-full focus:outline-none focus:bg-gray-800"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-6 h-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M6 18L18 6M6 6l12 12"
/>
</svg>
</button>
</div>
<div className="bg-white rounded-t-lg shadow-lg">{children}</div>
</div>
);
};
export default SlideUpWindow;






























![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/4/21]](https://img-blog.csdnimg.cn/direct/c10d4a2a12624777a3b3d34e83db6757.png)