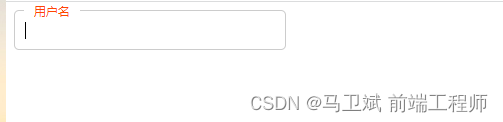
<div class="input-box">
<input type="text" required />
<span>your name</span>
</div>
.input-box {
position: relative;
width: 200px;
input {
width: 100%;
padding: 10px;
border: 1px solid plum;
border-radius: 5px;
font-size: 1em;
outline: none;
&:valid~span,
&:focus~span {
color: aqua;
transform: translateX(10px) translateY(-12px);
padding: 0 10px;
background-color: #fff;
}
}
span {
position: absolute;
left: 0;
top: 0;
padding: 10px;
font-size: 1em;
pointer-events: none;
columns: #ccc;
transition: all 0.5s;
}
}































![[华为OD] B卷 树状结构查询 200](https://img-blog.csdnimg.cn/direct/2b90720440444b5d82451cf5898ea1d3.png)