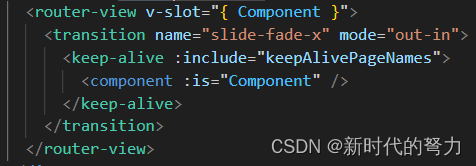
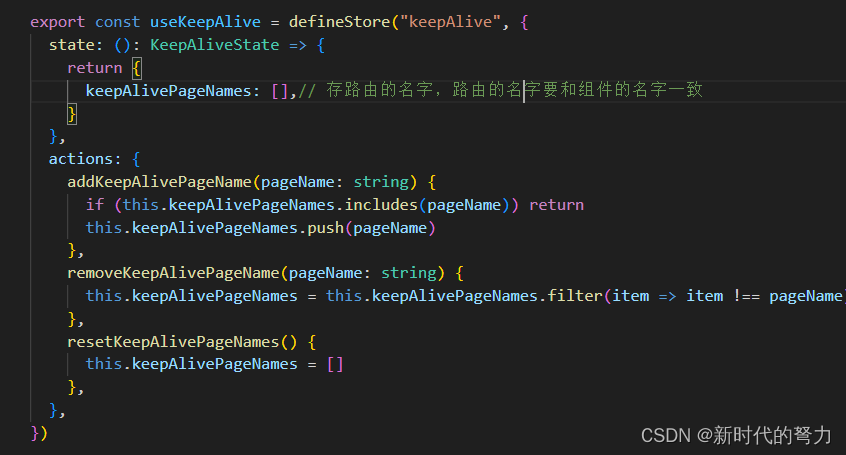
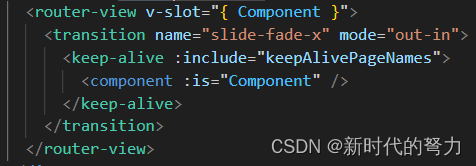
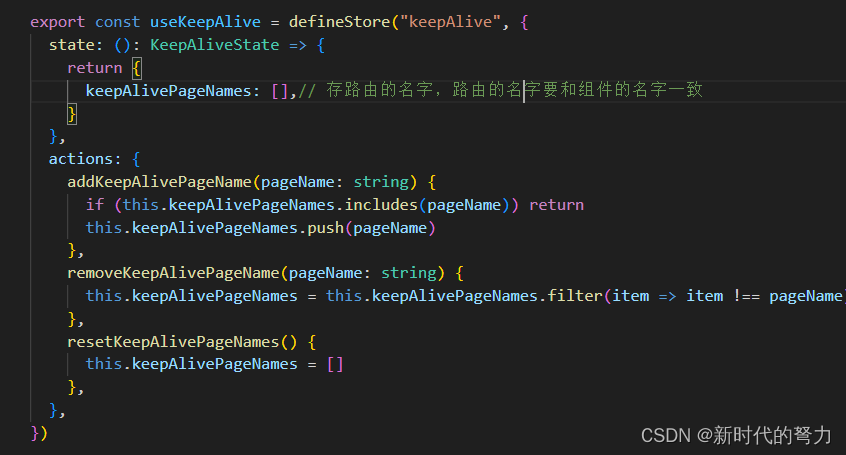
vue3中路由组件缓存和过渡的组件写法和vue2不同,从外到里依次是: router-view , transition,keep-alive, component


vue3的路由组件缓存和过度动画
2024-03-19 11:10:04 21 阅读
vue3中路由组件缓存和过渡的组件写法和vue2不同,从外到里依次是: router-view , transition,keep-alive, component