目录
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹
📕所属专栏:前端
🍔您的一键三连,是我创作的最大动力🌹
基础回顾:vue:一项Java Web开发中不可或缺的前端技术
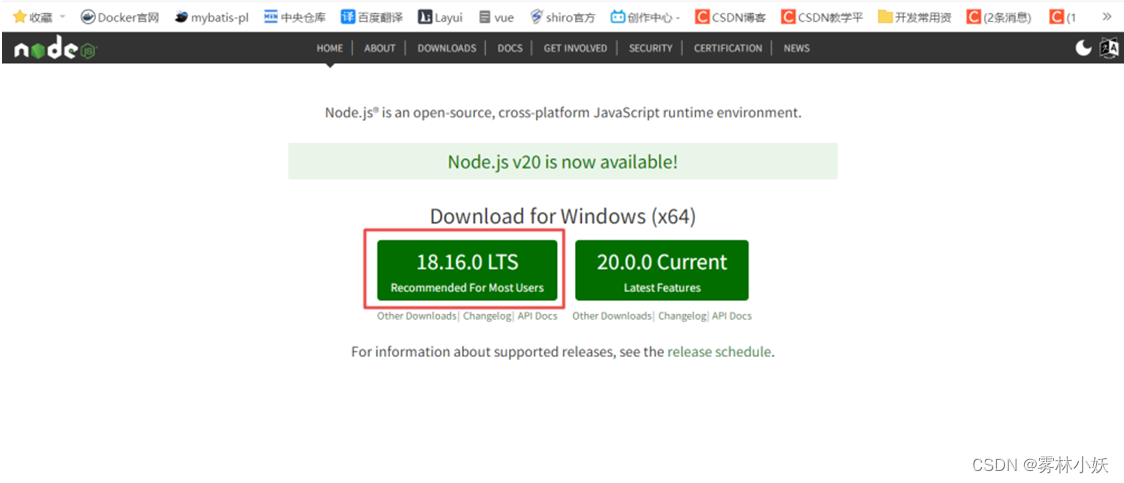
node.js和npm安装包:(有需要可以一键三连私信获取🌹)

基于脚手架创建前端工程
1、环境要求
要想基于脚手架创建前端工程,需要具备如下环境要求:
- node.js 前端项目的运行环境
- npm JavaScript的包管理工具
- Vue CLI 基于Vue进行快速开发的完整系统,实现交互式的项目脚手架
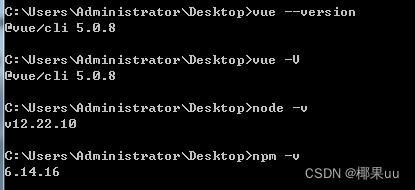
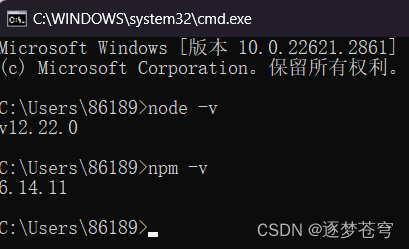
安装完node.js后,可以通过命令行来查看版本号,如下:

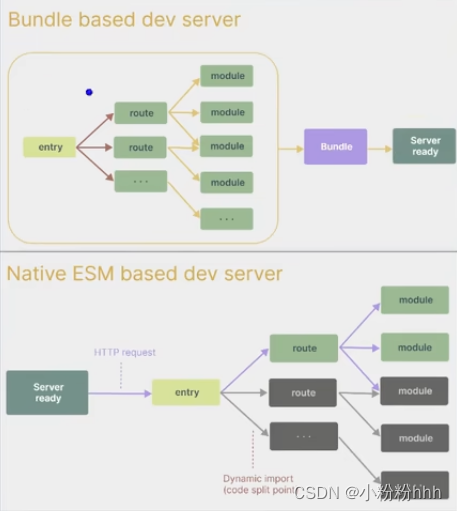
安装 Vue CLI:npm i @vue/cli -g

2、操作过程
使用 Vue CLI 创建前端工程的方式:
- 方式一:vue create <项目名称>
- 方式二:vue ui
vue create:

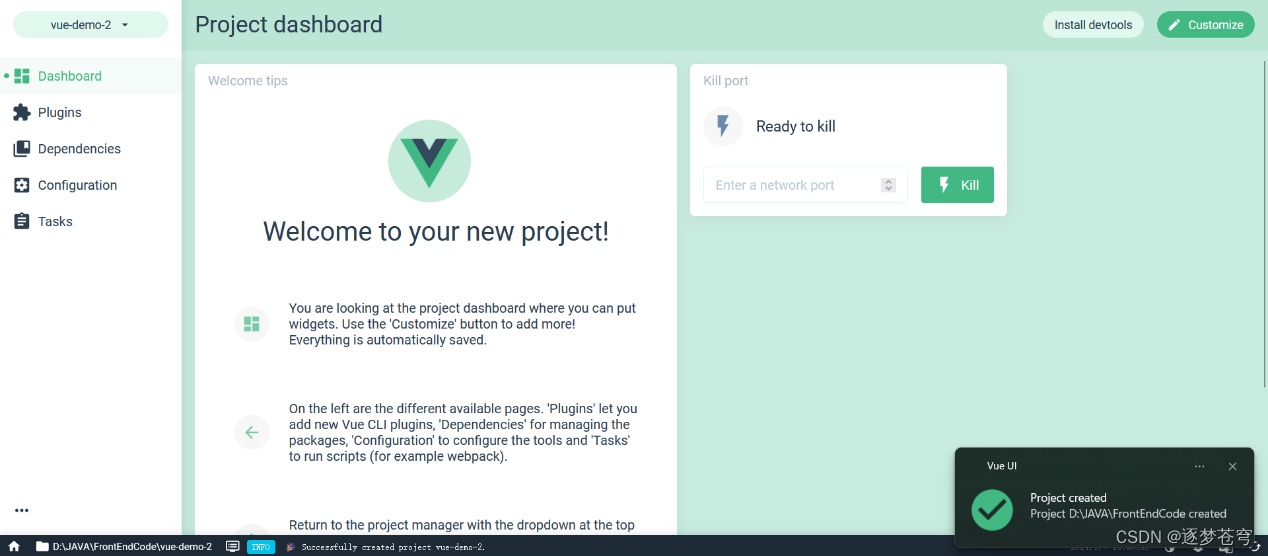
重点介绍使用 vue ui 命令创建前端工程的过程:
第一步:在命令行输入命令 vue ui,在浏览器ui界面中选择前端工程存放的位置


第二步:点击“在此创建新项目”按钮,跳转到创建新项目设置页

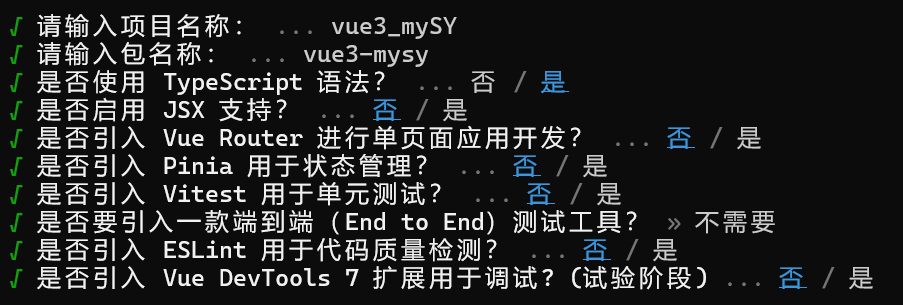
第三步:填写项目名称、选择包管理器为npm,点击“下一步”按钮

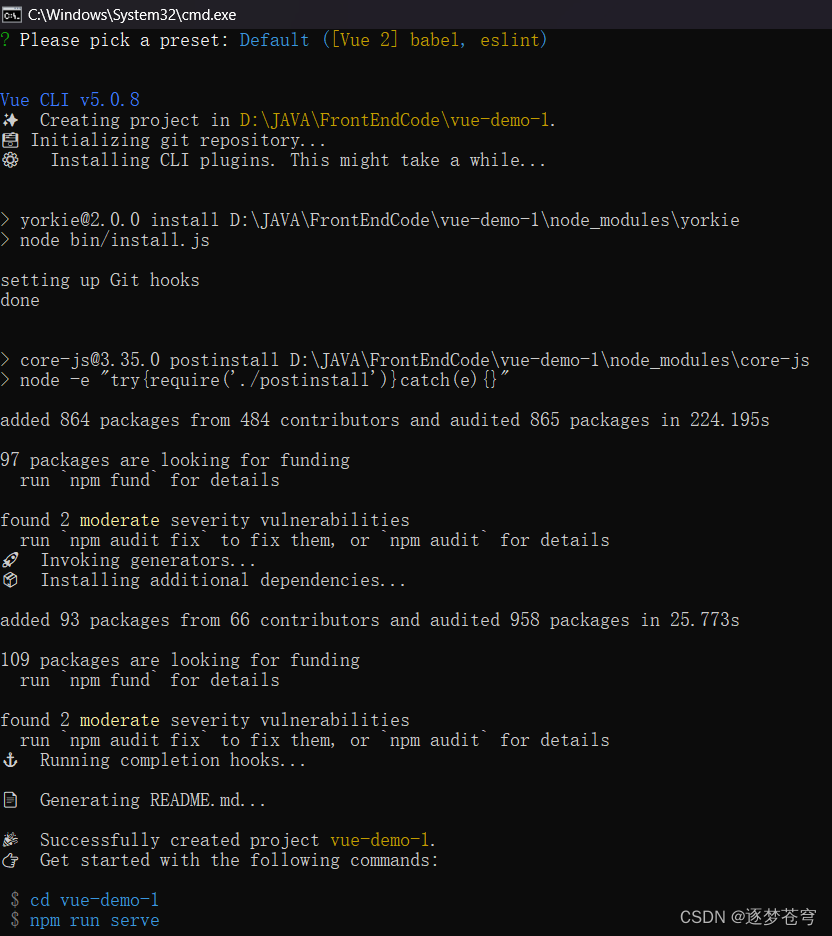
第四步:选择 Default(Vue 2),点击”创建项目”按钮,完成项目的创建

3、工程结构
工程目录结构:

重点文件或目录介绍:
- node_modules:当前项目依赖的js包
- assets:静态资源存放目录
- components:公共组件存放目录
- App.vue:项目的主组件,页面的入口文件
- main.js:整个项目的入口文件
- package.json:项目的配置信息、依赖包管理
- vue.config.js:vue-cli配置文件
4、启动前端服务
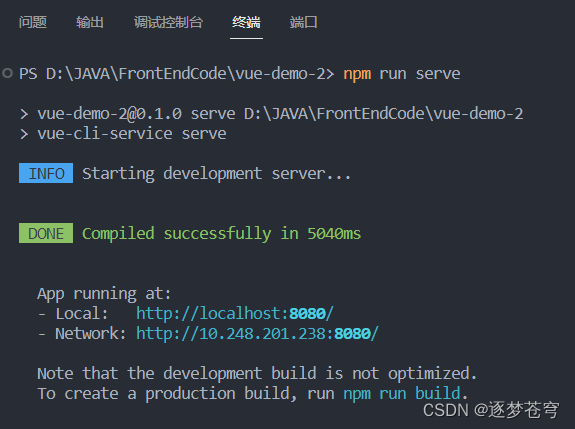
使用VS Code打开创建的前端工程,启动前端工程:

访问前端工程:

注:要停止前端服务,可以在命令行终端使用 ctrl + C
前端项目启动后,服务端口默认为8080,很容易和后端tomcat端口号冲突。如何修改前端服务的端口号?
可以在vue.config.js中配置前端服务端口号:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7070 //指定前端服务端口号
}
})