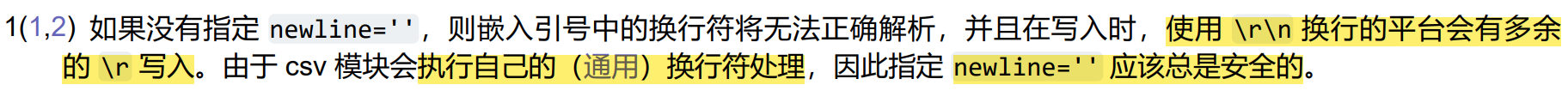
CSS制作瀑布流布局的步骤如下:
- HTML结构:使用无序列表ul和列表项li来创建网格布局。
<ul class="grid"> <li><img src="image1.jpg"></li> <li><img src="image2.jpg"></li> <li><img src="image3.jpg"></li> <li><img src="image4.jpg"></li> <li><img src="image5.jpg"></li> <li><img src="image6.jpg"></li> <li><img src="image7.jpg"></li> <li><img src="image8.jpg"></li> <li><img src="image9.jpg"></li> </ul>CSS样式:设置列表项li的样式,使其按照瀑布流布局排列。
.grid { list-style: none; margin: 0; padding: 0; column-count: 3; /* 列数 */ column-gap: 10px; /* 列间距 */ } .grid li { break-inside: avoid-column; /* 禁止拆分列 */ margin-bottom: 10px; /* 行间距 */ }注意事项:在使用瀑布流布局时,需要考虑图片的高宽比例,以免出现布局混乱的情况。可以通过设置图片的最大宽度或使用JavaScript等技术来解决。
.grid li img { max-width: 100%; height: auto; }兼容性:瀑布流布局使用CSS3的多列布局,需要考虑不同浏览器的兼容性。可以使用JavaScript等技术来实现兼容性