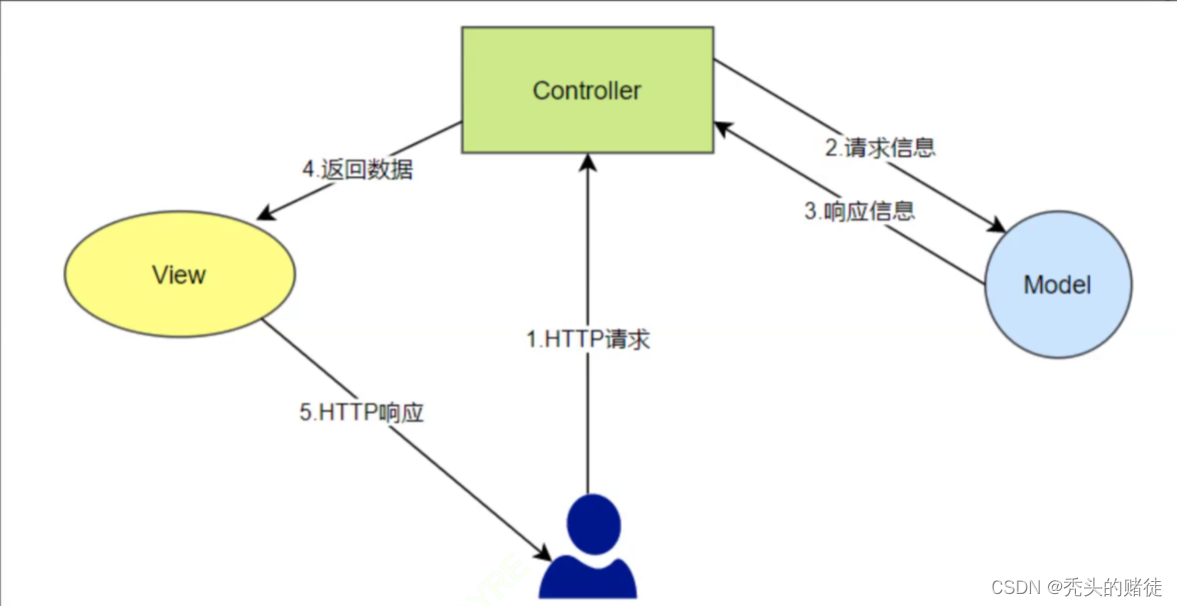
SpringMVC中的视图实现了View接口,作用是渲染数据,将Model中的数据展示给用户。render是渲染方法,可以看到渲染的视图是一个View类型的对象。
SpringMVC视图的种类有很多,默认有转发视图和重定向视图。
如果配置了Thymeleaf视图解析器,那么由此视图解析器解析得到的就是ThymeleafView。
1. ThymeleafView
当控制器方法中设置的视图名称没有任何前缀时,并且配置了Thymeleaf视图解析器,那么这个视图名称就会被Thymeleaf视图解析器解析,得到的就是ThymeleafView。
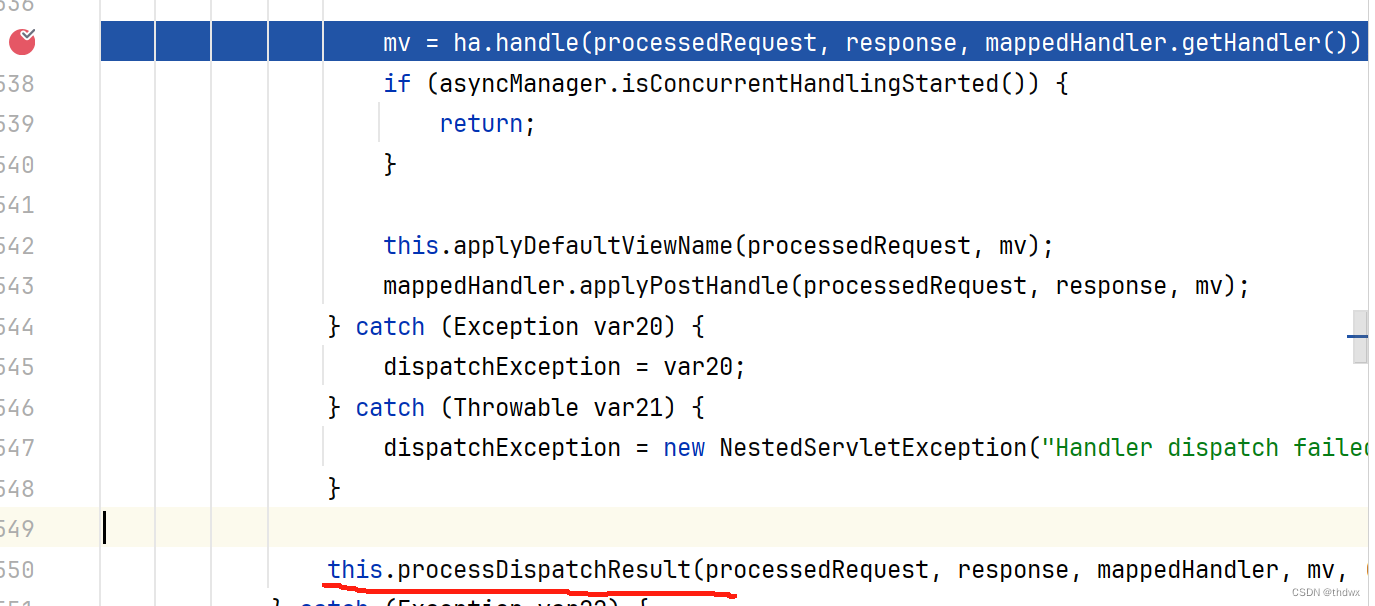
首先在ModelAndView对象返回的地方打断点。所有控制器方法执行时都会执行doDispatch方法。

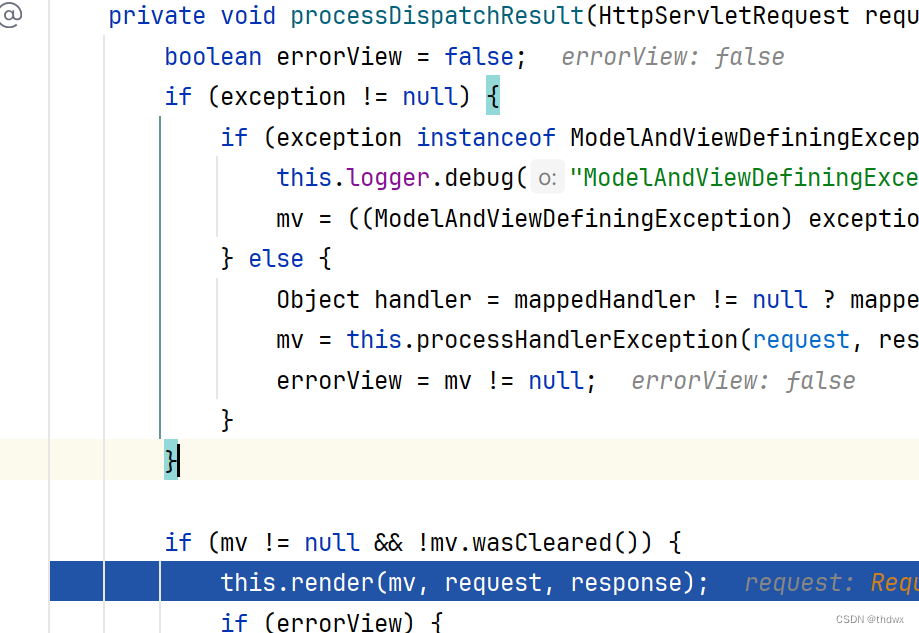
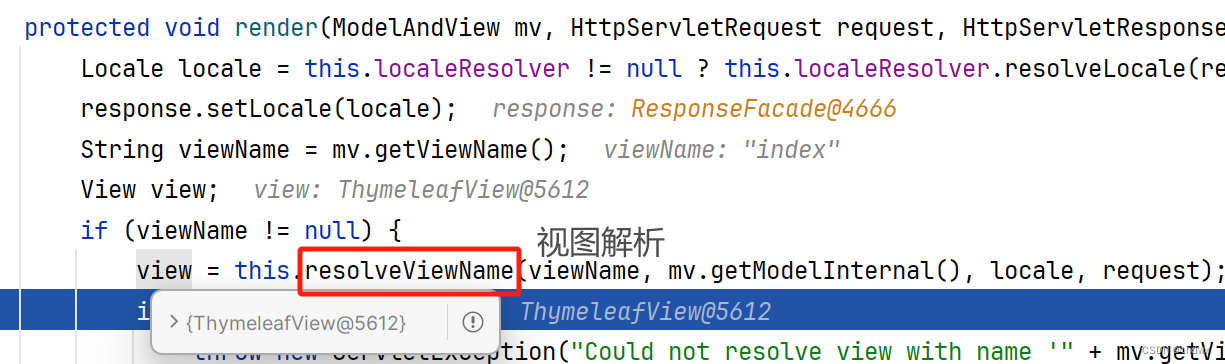
图中画横线的方法就是处理mv对象的方法,进入该方法。

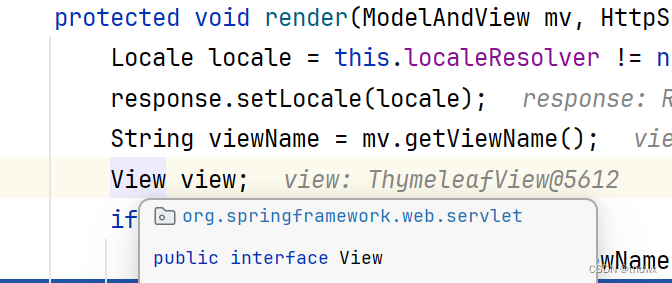
render方法就是渲染视图的方法,在这个方法里面会得到渲染的视图。我们可以看到这个视图的类型是ThymeleafView。

2. 转发视图
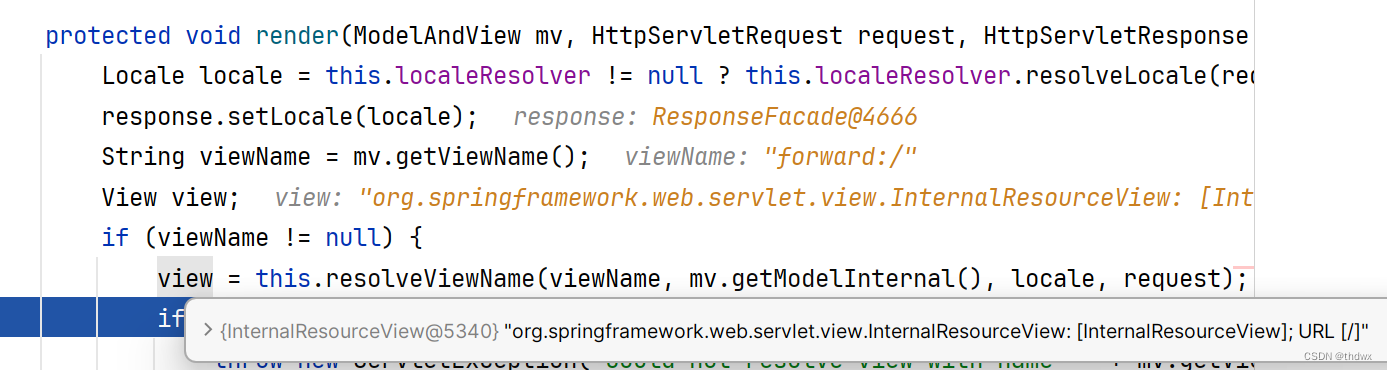
SpringMVC中默认的转发视图是InternalResourceView。
当控制器方法中设置的视图名称以"forward:"为前缀时,会创建InternalResoueceView视图,此时视图名称不会被配置文件中的视图解析器解析,而是去掉前缀后,通过转发实现跳转。
@RequestMapping("/testForward")
public String testForward(){
//转发给首页
//这个过程会有两次视图解析过程
//第一次是完成转发
//第二次是解析首页
return "forward:/";
}

3. 重定向视图
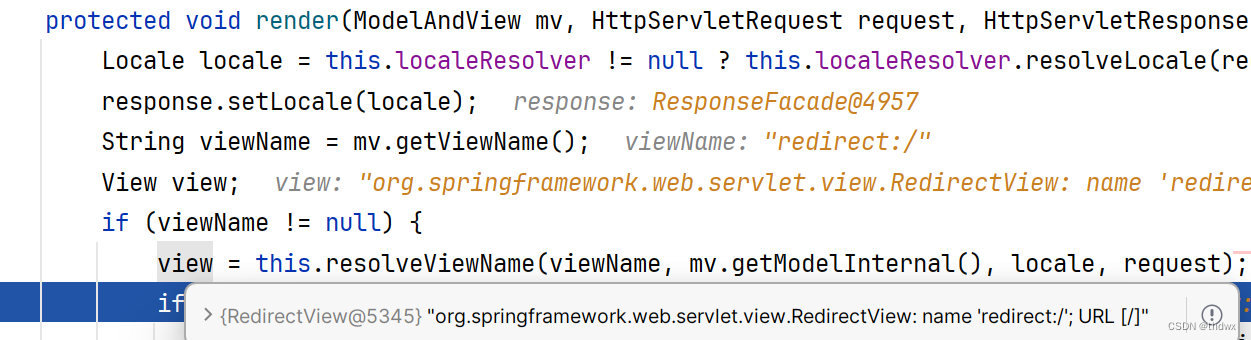
SpringMVC中默认的重定向视图为RedirectView。
当控制器方法设置视图名称的前缀为"redirect:"时,会创建RedirectView视图。此时视图名称不会被配置文件中的视图解析器解析,而是去掉前缀后,通过重定向实现跳转。
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/";
}
注意:重定向路径与前端或是Servlet原生API中不同,在控制器方法中设置重定向路径,会自动为绝对路径加上上下文路径。解析相对路径时,仍旧是在当前URL的基础上进行跳转。

4. 视图控制器
<!--如果控制器方法中除了完整页面跳转外没有其他任何逻辑代码
那么就可以通过配置的方法来完成视图解析
例如实现主页的跳转
path相当于@RequestMapping注解的value属性
view-name相当于返回的视图名称,这个属性可能会报红,但是不影响运行,不用管-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<!--配置了视图控制器后会使控制器中的所有请求映射都失效,可以通过开启注解驱动来解决这个问题-->
<mvc:annotation-driven />


开启了注解驱动后:

5. jsp视图解析
jsp视图需要使用InternalResourceViewResolver解析。
当配置InternalResourceViewResolver解析器后,除了重定向外,所有的视图渲染结果都为InternalResourceView。
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".jsp" />
</bean>
<%--
Created by IntelliJ IDEA.
User: 14498
Date: 2024/1/4
Time: 16:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<!--jsp获得上下文路径-->
<a href="${pageContext.request.contextPath}/test">跳转test</a>
</body>
</html>