antd组件库的默认样式是这样的

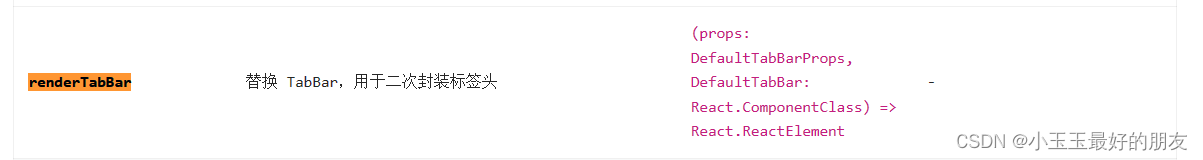
如果想自定义样式,antd组件库提供了一个API


现在只需要将renderTabBar函数渲染成你想要的样式
第一步定义一个用来便利的头部文字数组

第二步写renderTabBar和自己的样式

这样你就可以得到自定义头部样式

antd组件库的默认样式是这样的

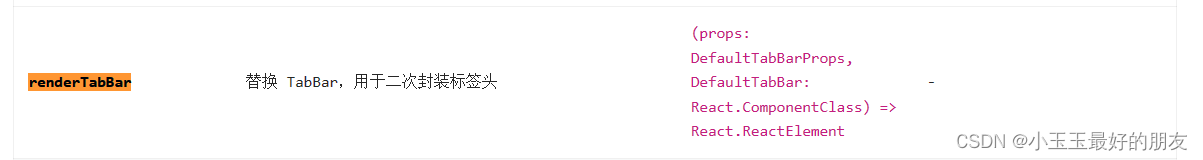
如果想自定义样式,antd组件库提供了一个API


现在只需要将renderTabBar函数渲染成你想要的样式
第一步定义一个用来便利的头部文字数组

第二步写renderTabBar和自己的样式

这样你就可以得到自定义头部样式
