组件代码
<template>
<view class="tag" :class="[props.mode, props.shape]">
<slot name="left">
<!-- icon图标 没有传入图标时不显示 -->
<u-icon v-if="props.icon !== ''" :name="props.icon" :color="props.color" size="20" />
</slot>
{
{
props.text }}
<slot name="right"></slot>
</view>
</template>
<script lang="ts" setup>
import {
defineProps } from 'vue'
const props = defineProps({
text: {
type: String,
default: '自定义33'
},
color: {
type: String,
default: 'red'
},
mode: {
type: String,
default: 'light'
},
shape: {
type: String,
default: 'circle'
},
icon: {
type: String,
default: ''
}
})
</script>
<style lang="scss" scoped>
$color: v-bind(color);
.tag {
padding: 8rpx 22rpx;
font-size: 20rpx;
text-align: center;
position: relative;
z-index: 1;
&::before {
content: "";
display: block;
border-radius: 36rpx;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.07;
z-index: 0;
}
}
.tag.circle {
border-radius: 36rpx;
}
.tag.circleLeft {
border-radius: 36rpx;
border-bottom-left-radius: 0;
border-top-left-radius: 0;
}
.tag.circleRight {
border-radius: 36rpx;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
.tag.light {
color: $color;
border: 2rpx solid $color;
&::before {
background-color: $color;
}
}
.tag.light2 {
color: $color;
&::before {
background-color: $color;
}
}
.tag.light3 {
color: $color;
background-color: #fff;
&::before {
border: 1rpx solid $color;
}
}
.tag.dark {
color: #fff;
background-color: $color;
}
.tag.plain {
color: $color;
border: 2rpx solid $color;
}
</style>
使用案例
<tag text="分享" mode="light2" icon="zhuanfa" color="#3820d9" />
<tag text="重新生成" mode="light3" icon="reload" color="#000" />
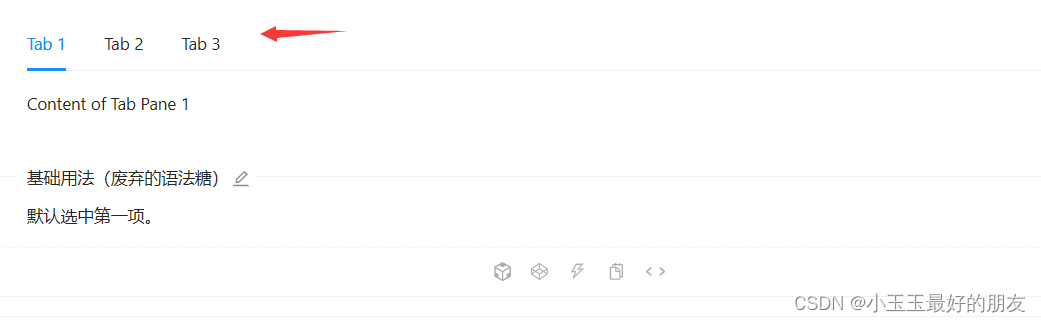
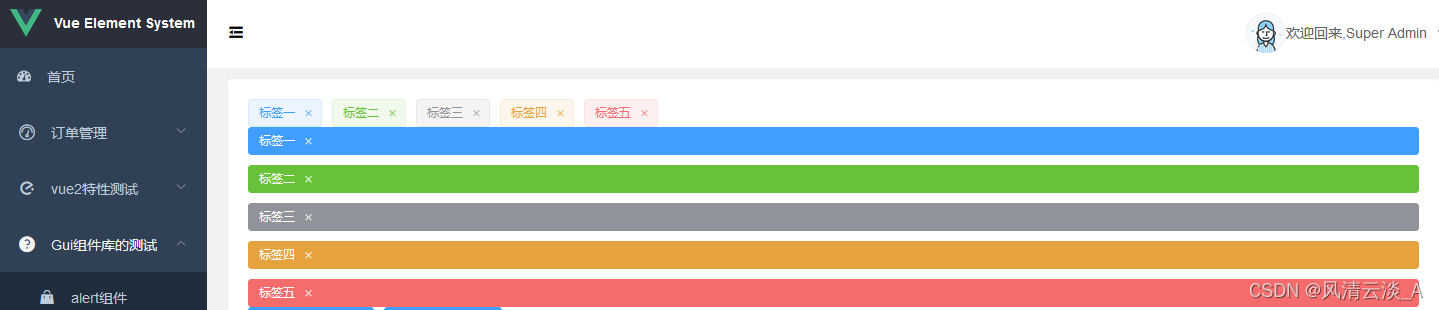
效果展示




































![[自然语言处理|NLP] 文本分类与情感分析,数据预处理流程,包括了同义词替换和拼写纠正,以及使用NLTK库和TextBlob库进行标记化和情感分析(附代码)](https://img-blog.csdnimg.cn/direct/48f1bd6566364ab88ba1f5fb9cb9b583.png)