<button class="btn btn-danger m-r-5" id="exportClick"
style="width: 100px;margin-left:10px;">日报表</button>ajax 请求后端
$("#exportClick").click(function () {
var url = '${basePath}/rest/cart/export'
console.log('url ' + url);
var a = document.createElement('a')
a.href = encodeURI(url)
a.setAttribute('target', '_blank')
a.download = "日报表.xlsx";
a.click();
});后端代码
@RequestMapping(value = "/export")
public void export(HttpServletResponse response, HttpServletRequest request) {
service.export(response, request);
}导出实现逻辑
@Override
public void export(HttpServletResponse response, HttpServletRequest request) {
InputStream inputStream = null;
OutputStream outputStream = null;
try {
XSSFWorkbook workbook = new XSSFWorkbook();
//创建工作表sheeet
XSSFSheet sheet = workbook.createSheet("数据处理结果");
//创建第一行
sheet.setColumnWidth(0, 3766);
sheet.setColumnWidth(1, 3766);
sheet.setColumnWidth(2, 5766);
XSSFRow row = sheet.createRow(0);
String[] title = {"日期", "营业额", "消费量"};
XSSFCell cell_title;
for (int i = 0; i < title.length; i++) {
cell_title = row.createCell(i);
cell_title.setCellValue(title[i]);
}
for (int i = 0; i < dayList.size(); i++) {
XSSFRow createRow = sheet.createRow(i + 1);
XSSFCell name = createRow.createCell(0);
name.setCellValue(dayList.get(i));
XSSFCell username = createRow.createCell(1);
username.setCellValue(String.valueOf(amountList.get(i)));
XSSFCell gender = createRow.createCell(2);
gender.setCellValue(String.valueOf(countList.get(i)));
}
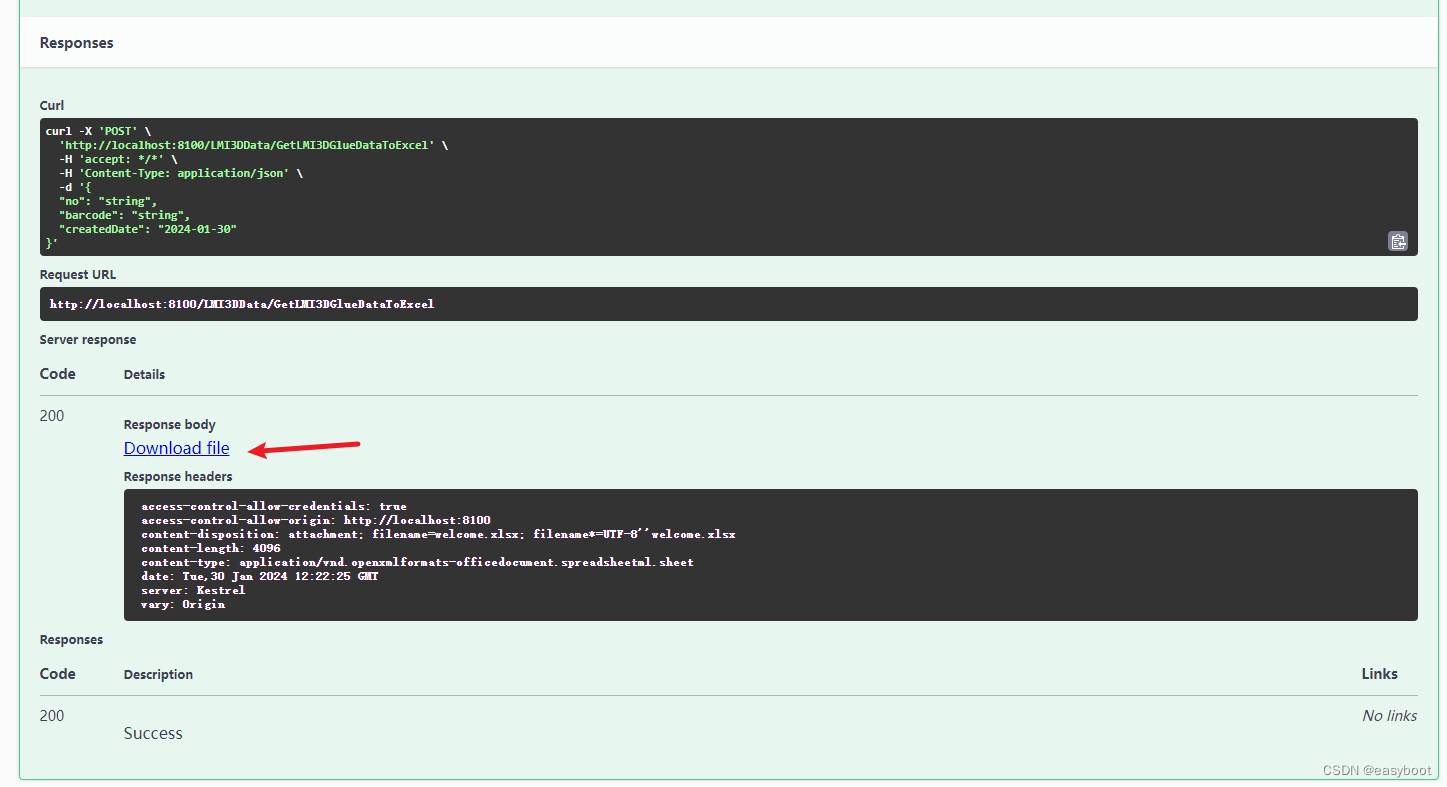
response.setHeader("content-disposition", "attachment;filename=day.xlsx");
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
outputStream = response.getOutputStream();
workbook.write(outputStream);
outputStream.flush();
} catch (Exception e) {
throw new RuntimeException(e);
} finally {
IOCloseUtils.close(inputStream);
IOCloseUtils.close(outputStream);
}
}