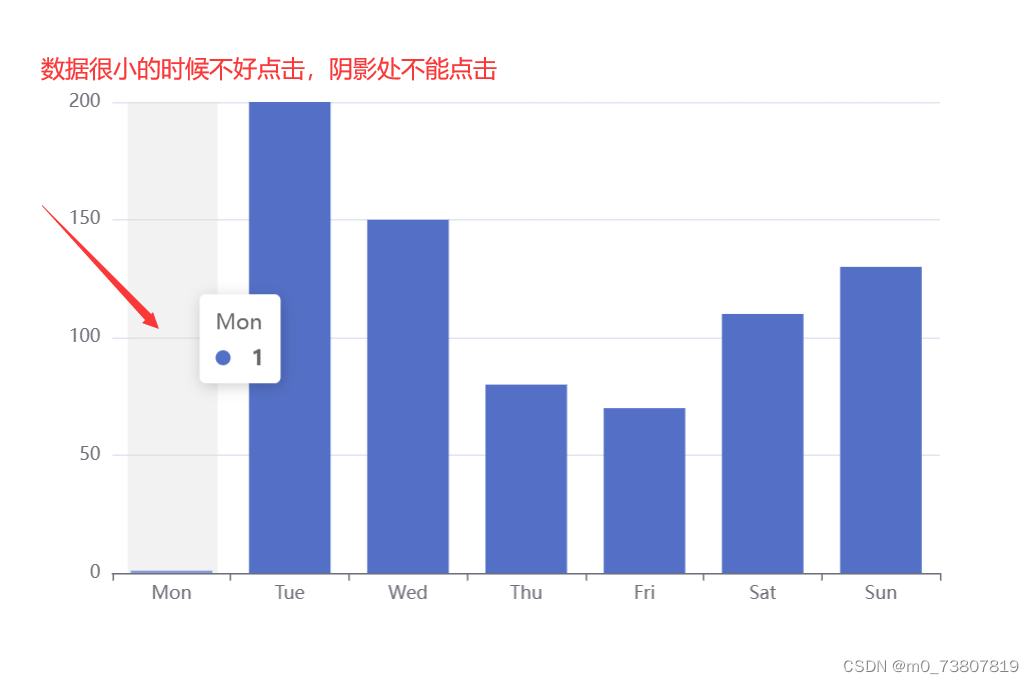
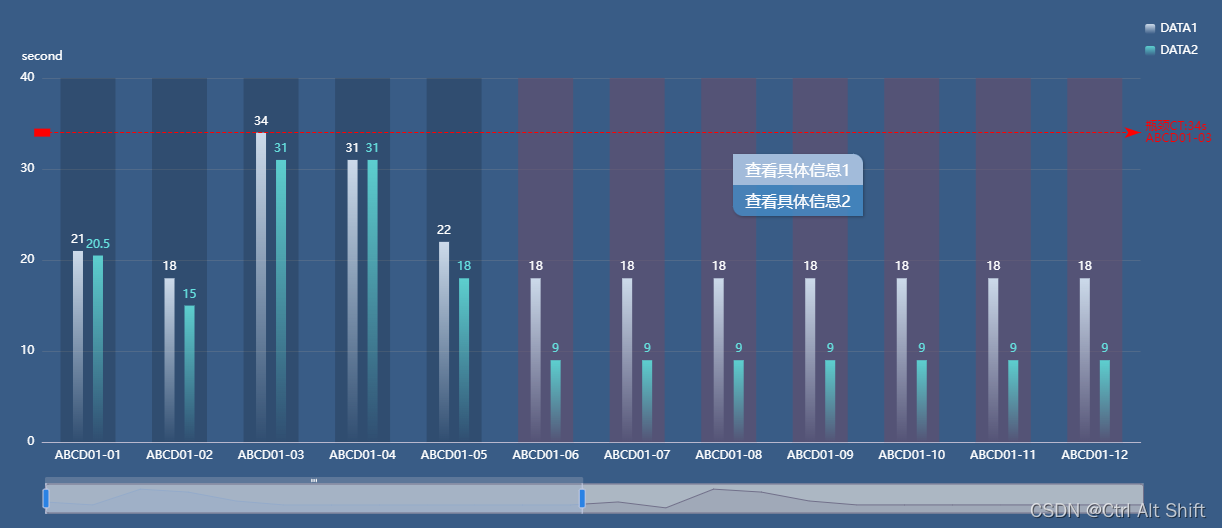
第一种
this.myChart.getZr().on('click', params => {
let pointInPixel = [params.offsetX, params.offsetY]
if (this.myChart.containPixel('grid', pointInPixel)) {
let pointInGrid = this.myChart.convertFromPixel({
seriesIndex: 0 }, pointInPixel)
let xIndex = pointInGrid[0]
let xstr = xdata[xIndex];
console.log(xstr);
}
})
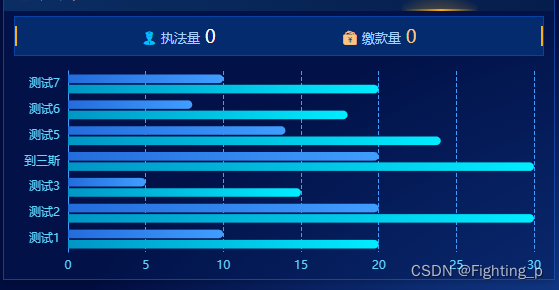
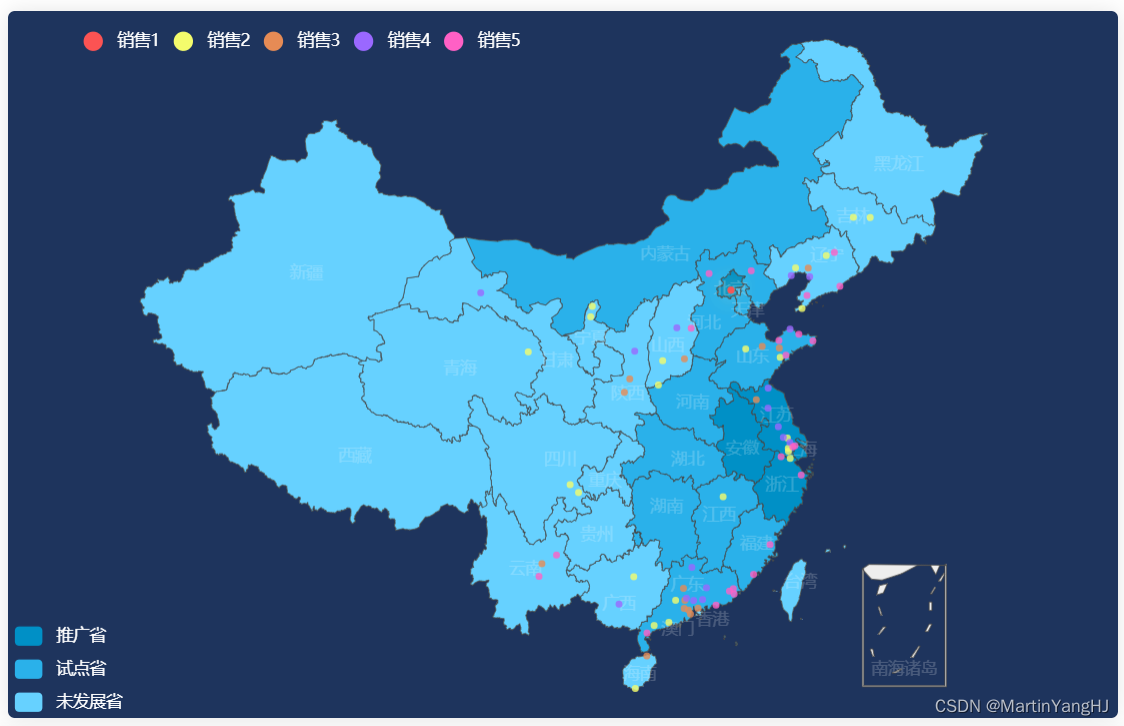
第二种
chartObj.on('click', (params) => {
console.log('params===', params);
console.log('params.data===', params.data);
console.log('params.name===', params.data.name);
alert('当前点击的是:' + params.data.name);
})

































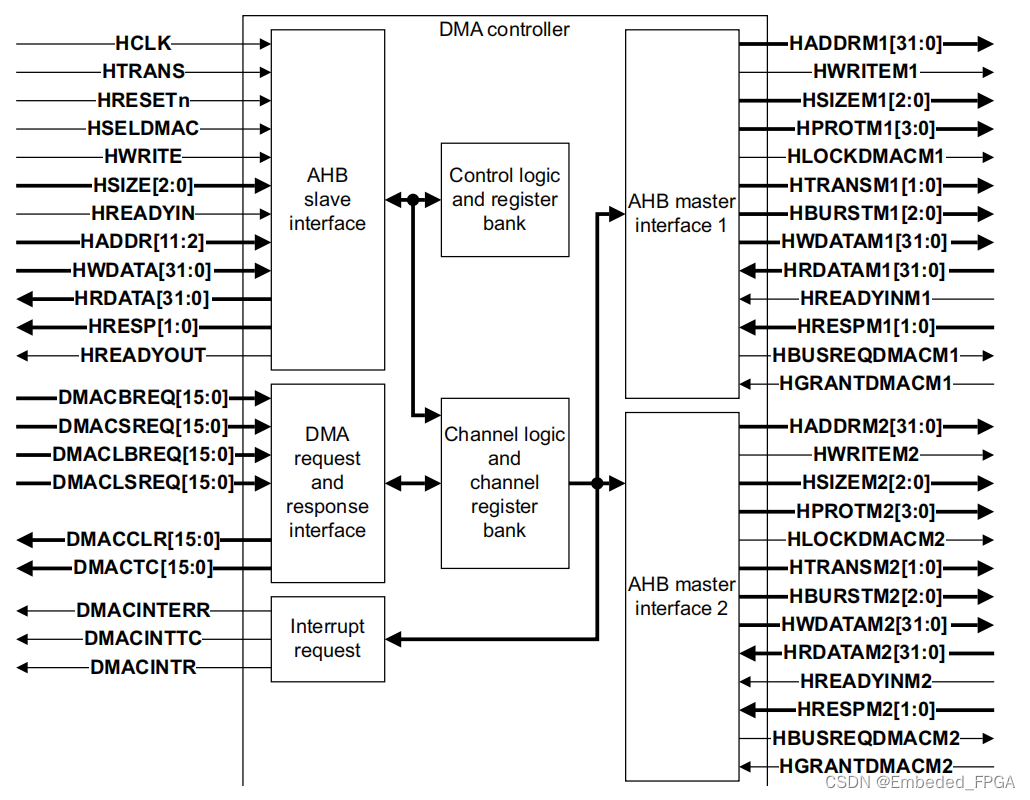
![[Verilog] 设计方法和设计流程](https://img-blog.csdnimg.cn/direct/eac6daee28624849bf54c0c879c15a5b.png)