Vue中事件的绑定分为两种情况:原生DOM事件和组件事件。
原生DOM事件
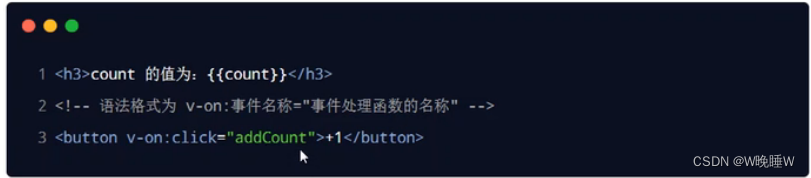
是指在模板中使用v-on或@指令来给元素绑定的事件,如
<button @click="handler">click me</button>
这种事件的绑定是通过以下步骤实现的:
- 模板编译阶段,Vue会解析v-on/@指令,生成相应的AST节点,其中包含事件名和事件处理函数的信息。
- 生成render函数阶段,Vue会根据AST节点生成v-on/@指令对应的代码,如
on: {click: handler},并将其作为VNode的属性。 - 创建真实DOM节点阶段,Vue会调用createElm函数,其中会调用invokeCreateHooks函数,遍历执行平台相关的钩子函数,其中就有updateDOMListeners函数,该函数负责比较新旧VNode的事件监听器,添加或移除相应的事件绑定,使用原生的addEventListener和removeEventListener方法。
组件事件
是指在组件中使用$emit方法来触发的事件,如this.\$emit('submit', payload)。
这种事件的绑定是通过以下步骤实现的:
- 在组件的选项中,可以通过emits属性或defineEmits函数来声明要触发的事件,这样可以在代码中作为文档记录组件的用法,也可以对事件的参数进行类型校验,提高代码的可维护性和健壮性。
- 在组件的模板中,可以使用v-on或@指令来监听组件事件,如
这样会将事件监听器作为VNode的属性传递给组件。<MyComponent @submit="callback" /> - 在组件的实例中,可以使用$emit方法来触发组件事件,如
this.\$emit('submit', payload)。这个方法会在当前组件实例上触发一个自定义事件,同时传递给它一些参数。 - 在组件的渲染过程中,Vue会调用updateComponentListeners函数,该函数会遍历组件VNode的事件监听器,将其添加到组件实例的_events属性中,该属性是一个事件名和事件处理函数的映射表。
- 在组件的$emit方法中,Vue会根据事件名在_events属性中查找对应的事件处理函数,如果存在,则依次执行它们,并传递事件参数。