LocalStorage 或 SessionStorage:这两个 Web 存储 API 可以在不同页面之间共享数据。一个页面可以将数据存储在本地存储中,另一个页面则可以读取该数据并进行相应处理。通过监听 storage 事件,可以实现数据的实时更新。
Cookies:使用 Cookies 也可以在不同页面之间传递数据。通过设置和读取 Cookie 值,可以在同一域名下的不同页面之间交换信息。
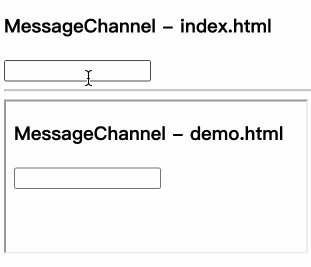
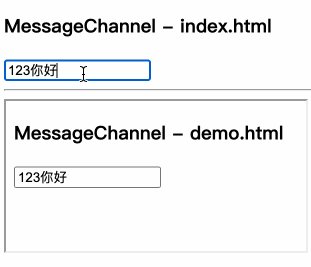
PostMessage:
window.postMessage()方法允许从一个窗口向另一个窗口发送消息,并在目标窗口上触发 message 事件。通过指定目标窗口的 origin,可以确保只有特定窗口能够接收和处理消息。Broadcast Channel:Broadcast Channel API 允许在同一浏览器下的不同上下文(例如,在不同标签页或 iframe 中)之间进行双向通信。它提供了一个类似于发布-订阅模式的机制,通过创建一个广播频道,并在不同上下文中加入该频道,可以实现消息的广播和接收。
SharedWorker:SharedWorker 是一个可由多个窗口或标签页共享的 Web Worker,它可以在不同页面之间进行跨页面通信。通过 SharedWorker,多个页面可以通过 postMessage 进行双向通信,并共享数据和执行操作。
IndexedDB:IndexedDB 是浏览器提供的一个客户端数据库,可以在不同页面之间存储和共享数据。通过在一个页面中写入数据,另一个页面可以读取该数据。
WebSockets:WebSockets 提供了全双工的、双向通信通道,可以在客户端和服务器之间进行实时通信。通过建立 WebSocket 连接,可以在不同页面之间通过服务器传递数据并实现实时更新。
前端跨页面通信
2023-12-29 18:42:07 36 阅读


































![[玩转AIGC]LLaMA2之如何跑llama2.c的chat模式](https://img-blog.csdnimg.cn/direct/5339c8987be9425da78b7b416a4f68b3.png)